
will be included with the next update!
Forum wide moderators

will be included with the next update!
hello! ok i will work on it!
ok i fixed it! could you please update the carousel addon now and then try again?
ah ok! let me check
yes they can be thumbnails of projects!
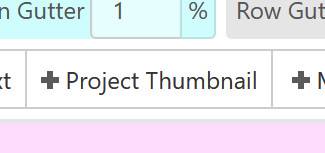
with + project thumbnail:

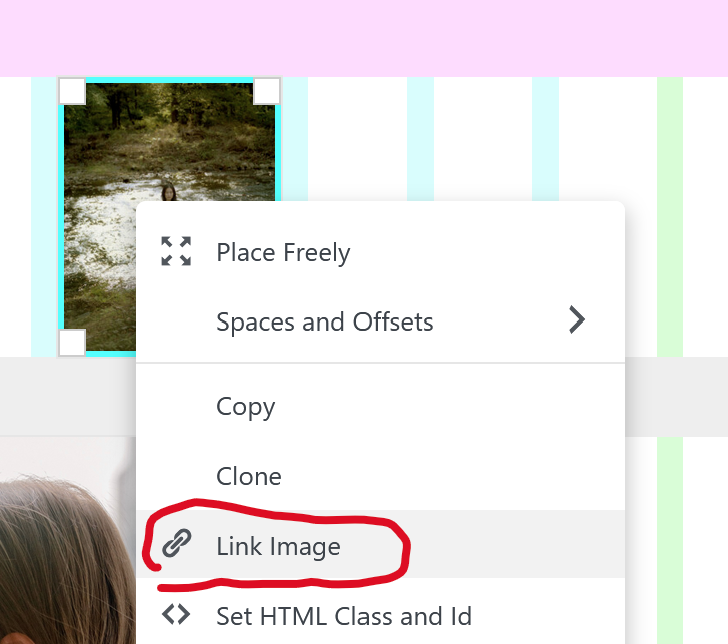
Can we create links in the images and open pages or external links?
Yes, you can insert an image and click:

here you can see two websites that use project thumbnails with scrollslider:
https://alexanderlockett.com/
https://www.burmesterboell.com/
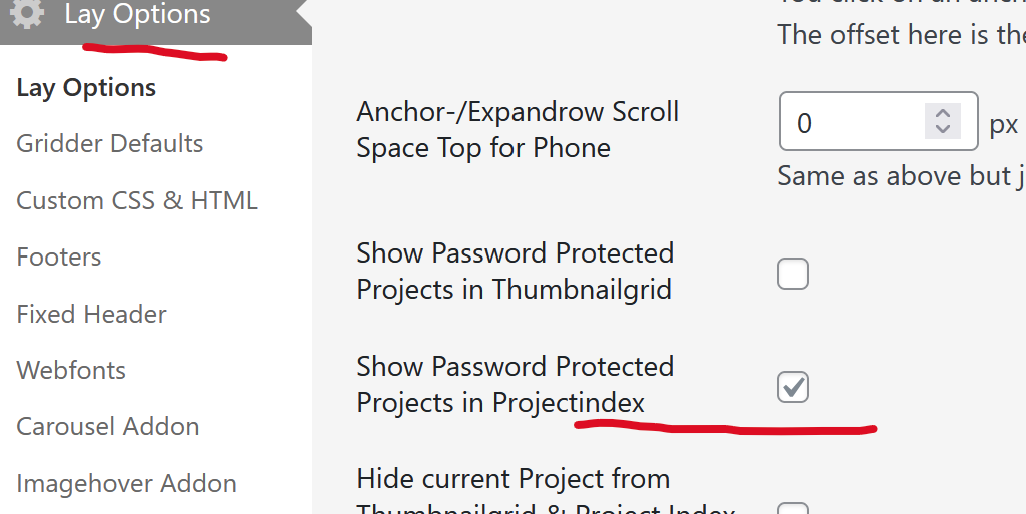
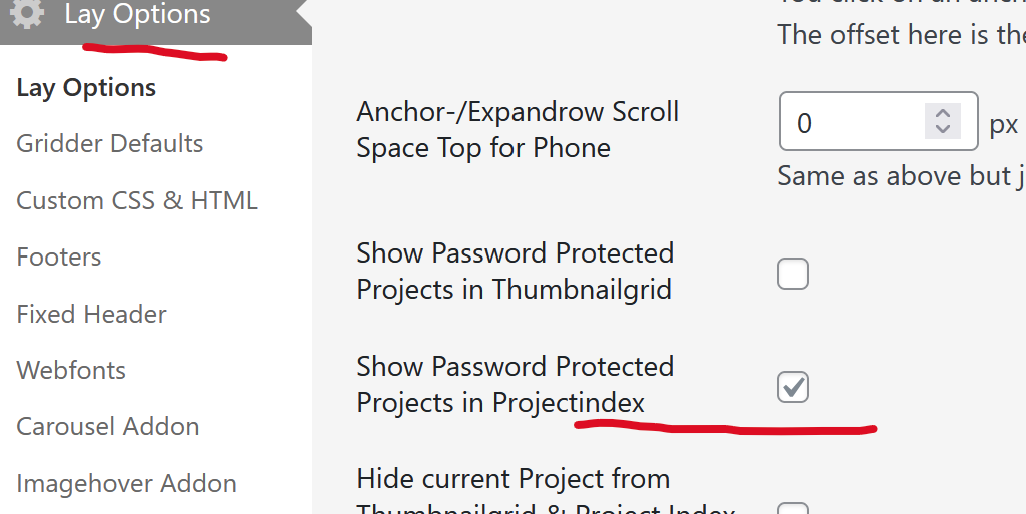
you mean when you have the "fullscreen slider addon"
and then you combine it with this setting?

i will check it out now and see if it works for me.
do you have a website link by any chance?
actually, can you update lay theme now please to version 9.8.1?
and see if it works?
if it doesnt:
Can you please send:
ok it seems like the file permissions were set in a way were files couldn't be accessed via the browsers and we fixed it via FTP
mh i think it should work!
if it doesnt, just let me know and i will make it work
thats weird!
Can you please send:
i will fix it for you