Layout distortion iPad
-
Hi,
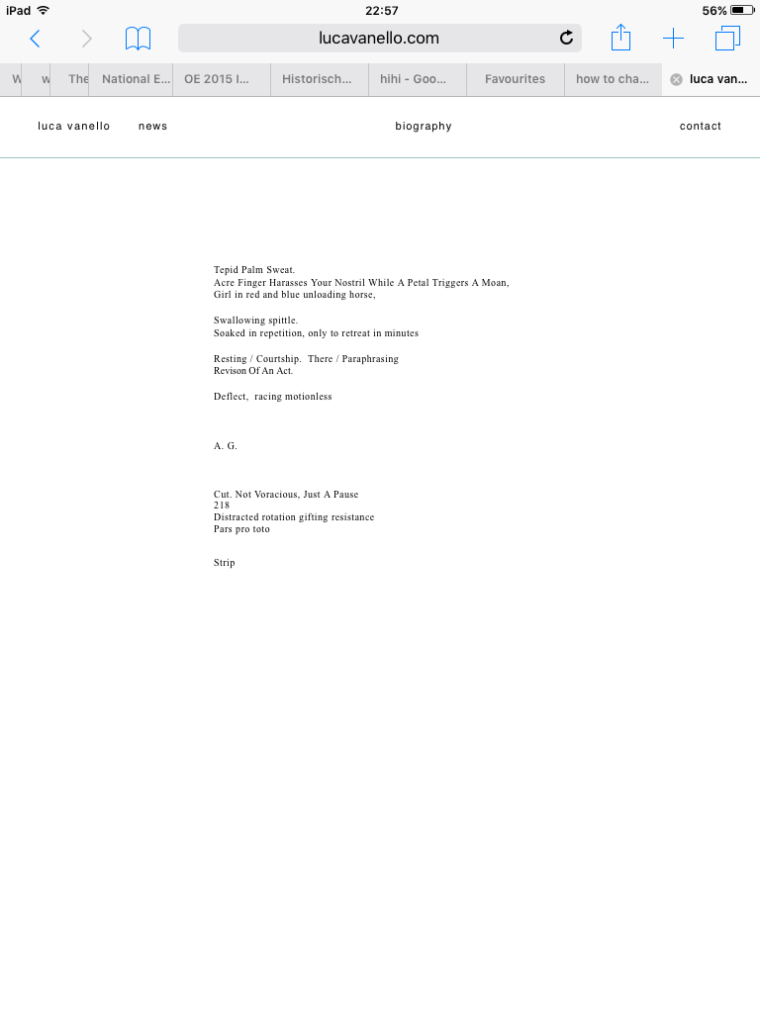
When accessing the link www.lucavanello.com on my iPad mini using safari the whole layout is disrupted (compared to when viewed on my laptop using safari). Below a screenshot from the iPadWhat can i do ?

-
Dear @lucavanello
this problem occurs because you have fixed distances between the menu points.
When you move the browser size you can see what I mean.You can try to make a % distance between the menu points instead.
Best!
Marius
-
Dear Marius,
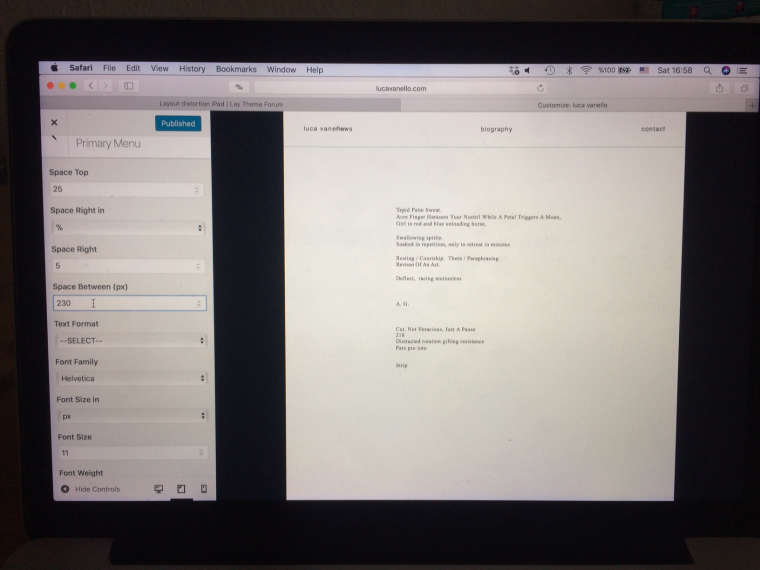
Thanks for the answer. I have tried this but can't seem to be able to choose the % when deciding about the space between the different entries on the menu, there is only the px option.
Am I doing something wrong?
Below the photos!
-
-
Dear Marius,
Thanks for the reply. Is this a bit of coding ? As not familiar with coding
thanks -
Dear @lucavanello
yes. This is coding.
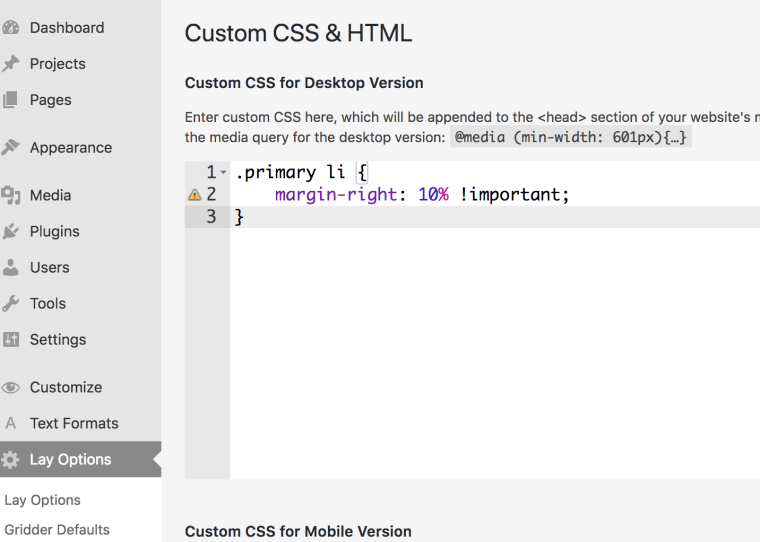
Have a look here:

Also I recommend a beginner tutorial about HTML and CSS at Codeacademy.
Best!
Marius
-
thanks! will give it a go
-
Great! :-D
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it