Option for setting the caption *inside* the image (instead of below)
-
Perhaps I just didn’t figure out how… but I wish there would be an option to globally set where image captions apear.
Right now they appear left, centered or right aligned below the image (depending on how you set the text to be aligned). It would be super cool to have an option to define if image captions appear below or inside
or aboveimages.
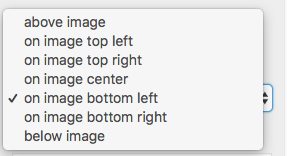
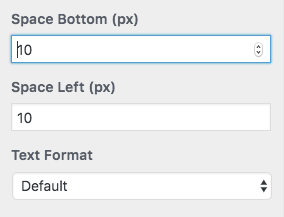
This feature unfortunately only is available for Project Thumbnails right now. Would be great to see the same or a similar treatment for image captions.Similiar to these settings:


All the best!
PS:
If this is already there please point me in the right direction. -
-
-
you could use custom css to have your caption on top of your image
.caption{ transform: translateY(-100%); padding-bottom: 10px; padding-left: 10px; }in lay options -> custom css & html
i think i won't do an extra option for this
-
@arminunruh said in Option for setting the caption *inside* the image (instead of below):
.caption{
transform: translateY(-100%);
padding-bottom: 10px;
padding-left: 10px;
}Thanks @arminunruh!
Yeah, that would work if all my captions would be inside images. I would need that project based, though.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it