Hiding second and third menu on mobile
-
Hi there,
I hope everyone's well.
I was just wondering if there is an easy way for hiding second and third menu on mobiles (and leaving primary on on mobile but hide it on desktop) with "Use desktop menu style" switched on?
Any help would be greatly appreciated
-
Dear @zochovsky
sorry. I don't quite understand.
On mobile you want to hide the second and third menu?
And on desktop you want to…?:-)
Best!
Marius
-
Dear @zochovsky
sorry. I don't quite understand.
On mobile you want to hide the second and third menu?
And on desktop you want to…?:-)
Best!
Marius
@mariusjopen
Hi !
I have the same issue I think, on my desktop version I have 4 menu points and because I changed the layout of my mobile version, I only need 2 menu points for it.Read a couple of hiding-menu-points-questions, nothing quite answered mine, you know what I mean though ?
Thanks ! -
Dear @jui & @zochovsky
You can hide specific menu points from the navigation with the IDFor example:
#menu-item-64 { display: none; }Hope that helped!
Marius
-
Dear @jui & @zochovsky
You can hide specific menu points from the navigation with the IDFor example:
#menu-item-64 { display: none; }Hope that helped!
Marius
@mariusjopen Alright, how do I find out the menu-item-nr ?
-
@jui Easy!
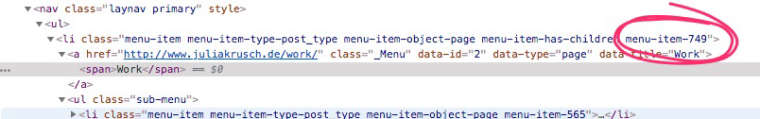
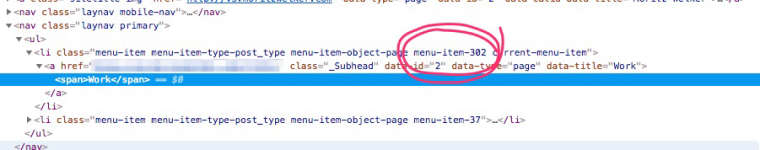
Visit the page in your browser, open inspector (cmd+alt+i) or right click → inspect and click the menu-item you want to hide, Then you can see the item number in the inspector panel, like so:
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it