Multiple slides per view (Laytheme Carousel)
-
hey wow123, the multiple slides was coded by rsepierre, he modified the carousel addon.
-
I've reworked my code to make it "sort of update proof", this might interest you @wow123
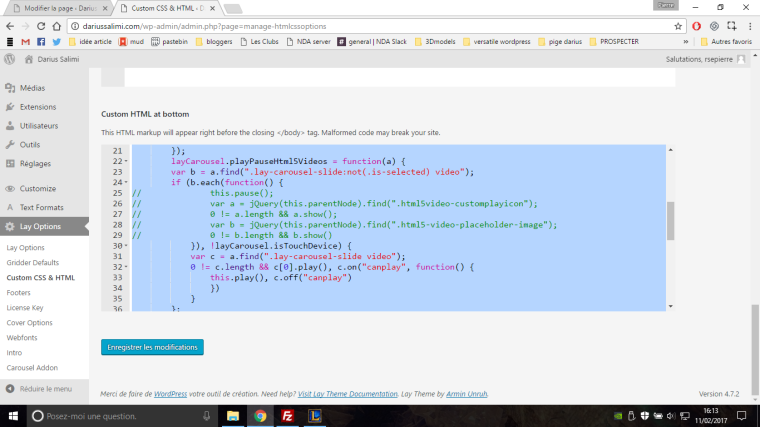
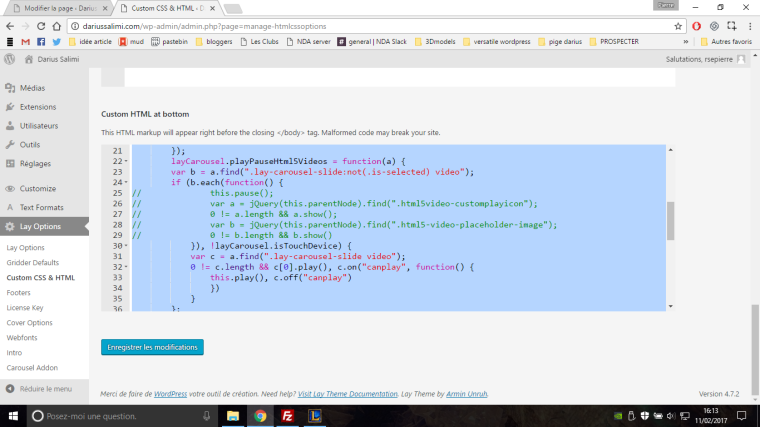
Now all you need to do to have this feature is to add this code to the "Custom HTML at bottom" option in Laytheme parameters

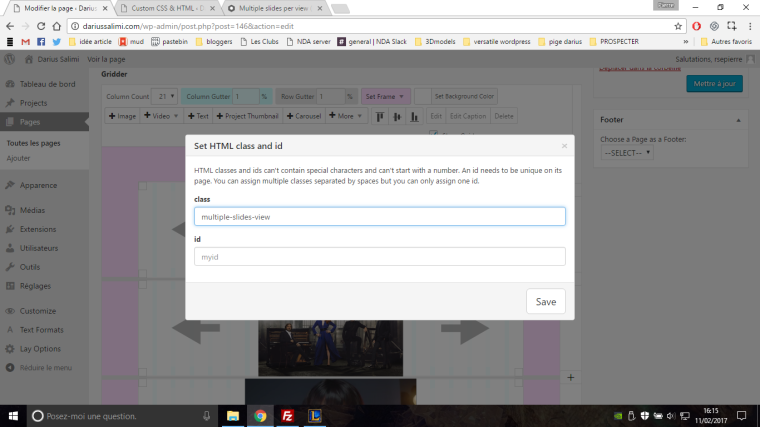
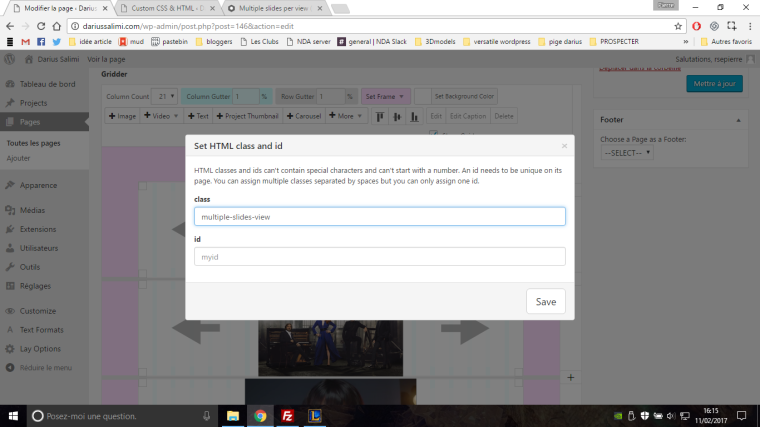
<script> (function() { function layCarouselResize() { layCarousel.sizeCarousels(); layCarousel.sizeCaptions(); layCarousel.repositionSliders(); jQuery(".lay-carousel:not(:hover)").flickity( 'next' ); console.log('custom autoplay'); } setInterval( layCarouselResize, 4000 ); window.Frontend.GlobalEvents.on("projectpageshown", function(a) { setTimeout(function() { jQuery('.lay-carousel').flickity({selectedAttraction: .005, friction: .2 }); /*jQuery('.lay-carousel').on( 'settle.flickity', function() { console.log('slide-end callback'); // callback not working well layCarouselResize(): });*/ }, 100) }); layCarousel.playPauseHtml5Videos = function(a) { var b = a.find(".lay-carousel-slide:not(.is-selected) video"); if (b.each(function() { // this.pause(); // var a = jQuery(this.parentNode).find(".html5video-customplayicon"); // 0 != a.length && a.show(); // var b = jQuery(this.parentNode).find(".html5-video-placeholder-image"); // 0 != b.length && b.show() }), !layCarousel.isTouchDevice) { var c = a.find(".lay-carousel-slide video"); 0 != c.length && c[0].play(), c.on("canplay", function() { this.play(), c.off("canplay") }) } }; })(); </script> <style> .multiple-slides-view .lay-carousel-slide { width: auto !important; } .multiple-slides-view img.h100 , .multiple-slides-view .video-slide.h100 video { position: relative !important; -webkit-transform: none !important; transform: none !important; -ms-transform: none !important; left: 0 !important; } .multiple-slides-view .slide-inner a, .multiple-slides-view .slide-inner { width: auto !important; position: relative !important; height: 100% !important; } .multiple-slides-view .slide-inner { margin-right: 1vw; } </style>And then add "multiple-slides-view" class to the row in which you wan't that carrousel, like so :

drawbacks :
flickity used in layTheme is not compatible with "imageloaded", so my "hack" is to update the layout everytime change slide (every 4000ms in my case).
And because the layCarouselResize() updates all carousels at once, i had to create my own autoplay so all carousels are synchronized.
You should then make sure to :
- disable autoplay on the "multiple-slides-view" sliders.
- change the autoplaytime at the following line :
setInterval( layCarouselResize, 4000 ); - change the "transition duration" with friction and attraction custom options at the following line :
jQuery('.lay-carousel').flickity({selectedAttraction: .005, friction: .2 });
-
I've reworked my code to make it "sort of update proof", this might interest you @wow123
Now all you need to do to have this feature is to add this code to the "Custom HTML at bottom" option in Laytheme parameters

<script> (function() { function layCarouselResize() { layCarousel.sizeCarousels(); layCarousel.sizeCaptions(); layCarousel.repositionSliders(); jQuery(".lay-carousel:not(:hover)").flickity( 'next' ); console.log('custom autoplay'); } setInterval( layCarouselResize, 4000 ); window.Frontend.GlobalEvents.on("projectpageshown", function(a) { setTimeout(function() { jQuery('.lay-carousel').flickity({selectedAttraction: .005, friction: .2 }); /*jQuery('.lay-carousel').on( 'settle.flickity', function() { console.log('slide-end callback'); // callback not working well layCarouselResize(): });*/ }, 100) }); layCarousel.playPauseHtml5Videos = function(a) { var b = a.find(".lay-carousel-slide:not(.is-selected) video"); if (b.each(function() { // this.pause(); // var a = jQuery(this.parentNode).find(".html5video-customplayicon"); // 0 != a.length && a.show(); // var b = jQuery(this.parentNode).find(".html5-video-placeholder-image"); // 0 != b.length && b.show() }), !layCarousel.isTouchDevice) { var c = a.find(".lay-carousel-slide video"); 0 != c.length && c[0].play(), c.on("canplay", function() { this.play(), c.off("canplay") }) } }; })(); </script> <style> .multiple-slides-view .lay-carousel-slide { width: auto !important; } .multiple-slides-view img.h100 , .multiple-slides-view .video-slide.h100 video { position: relative !important; -webkit-transform: none !important; transform: none !important; -ms-transform: none !important; left: 0 !important; } .multiple-slides-view .slide-inner a, .multiple-slides-view .slide-inner { width: auto !important; position: relative !important; height: 100% !important; } .multiple-slides-view .slide-inner { margin-right: 1vw; } </style>And then add "multiple-slides-view" class to the row in which you wan't that carrousel, like so :

drawbacks :
flickity used in layTheme is not compatible with "imageloaded", so my "hack" is to update the layout everytime change slide (every 4000ms in my case).
And because the layCarouselResize() updates all carousels at once, i had to create my own autoplay so all carousels are synchronized.
You should then make sure to :
- disable autoplay on the "multiple-slides-view" sliders.
- change the autoplaytime at the following line :
setInterval( layCarouselResize, 4000 ); - change the "transition duration" with friction and attraction custom options at the following line :
jQuery('.lay-carousel').flickity({selectedAttraction: .005, friction: .2 });
@rsepierre
Wow that's great! Thanks a lot for the code, works very smooth actually. I cropped all images in the slideshow with css to thumbnails with same height & width – now I'm wondering if it's possible to do the carousel without autoplay (like arrows or hover area on the left/right side) and combine it somehow with Lightbox.
If lightbox plugin is activated for that page, why doesn't it open when clicking on the images in the carousel? does the lightbox ignore those in the carousel? Could it be that there's a workaround for this? -
I was just randomly browsing the forum when I came upon this topic, which is exactly something I've been wishing for. I'd love to try the custom hack (although of course it would also be an amazing addition for a future carousel update, when and if you have time @arminunruh) but for some reason I can't get it to work. Copied in the @rsepierre's code in the right place, added the class to the right row, nothing. What could it be that I'm doing wrong? It has to be something since its working for @maximilianm, hmm...
Thanks for the nifty trick in any case @rsepierre! -
I was just randomly browsing the forum when I came upon this topic, which is exactly something I've been wishing for. I'd love to try the custom hack (although of course it would also be an amazing addition for a future carousel update, when and if you have time @arminunruh) but for some reason I can't get it to work. Copied in the @rsepierre's code in the right place, added the class to the right row, nothing. What could it be that I'm doing wrong? It has to be something since its working for @maximilianm, hmm...
Thanks for the nifty trick in any case @rsepierre!@helen i added the class to the carousel itself, not the row (i think it was the row in rsepierre's example because there the carousel covers the whole row - maybe you try that. :)
-
@maximilianm thank you for the quick reply! I tried that too earlier but to no avail... So confused :/
-
@arminunruh hi. is this still planned for an update in the near future? this and the ability to configure unique auto play speeds for each carousel would make the addon that much more powerful.
thanks and keep up the great work!
-
Hi Curisu!
We are currently working on the new version of Laytheme. It will be embedded in the future. but not sure when exactly.
Good energy!
Marius
-
Dear @david
no updates about the slider with the multiple images.But we have Image-Thumbnail-Grid now.
Best!
Marius
-
Hi all,
could need some help. I followed all the steps by @rsepierre (thank you for that!!).
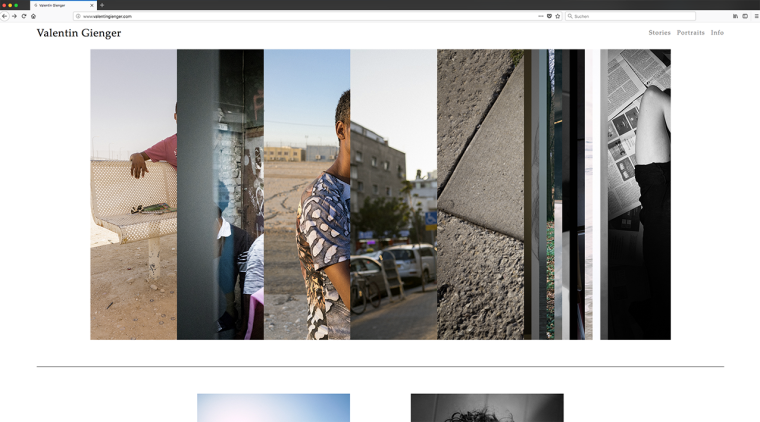
But something is still not right I guess. When landing on the page for the first time the pictures don't load completely. Here's an example:

After refreshing the page it usually looks good. At least on Safari, not always on Firefox.Any idea what I might have missed?
Happy for any help.
Cheers,
ValentinPS. @arminunruh any news about an updated version including this feature?
-
-
-
Ive just tried this and its not working, any ideas guys?
-
Dear @valentingienger
on Chrome it works. but on Safari it is problematic.We will have a look.
Best!
Marius
-
hey!
hmm i should add this as a feature. hmm really busy with a few other things right now. might take a while!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it