max-width for images in lightbox
-
-
Hi @mariusjopen,
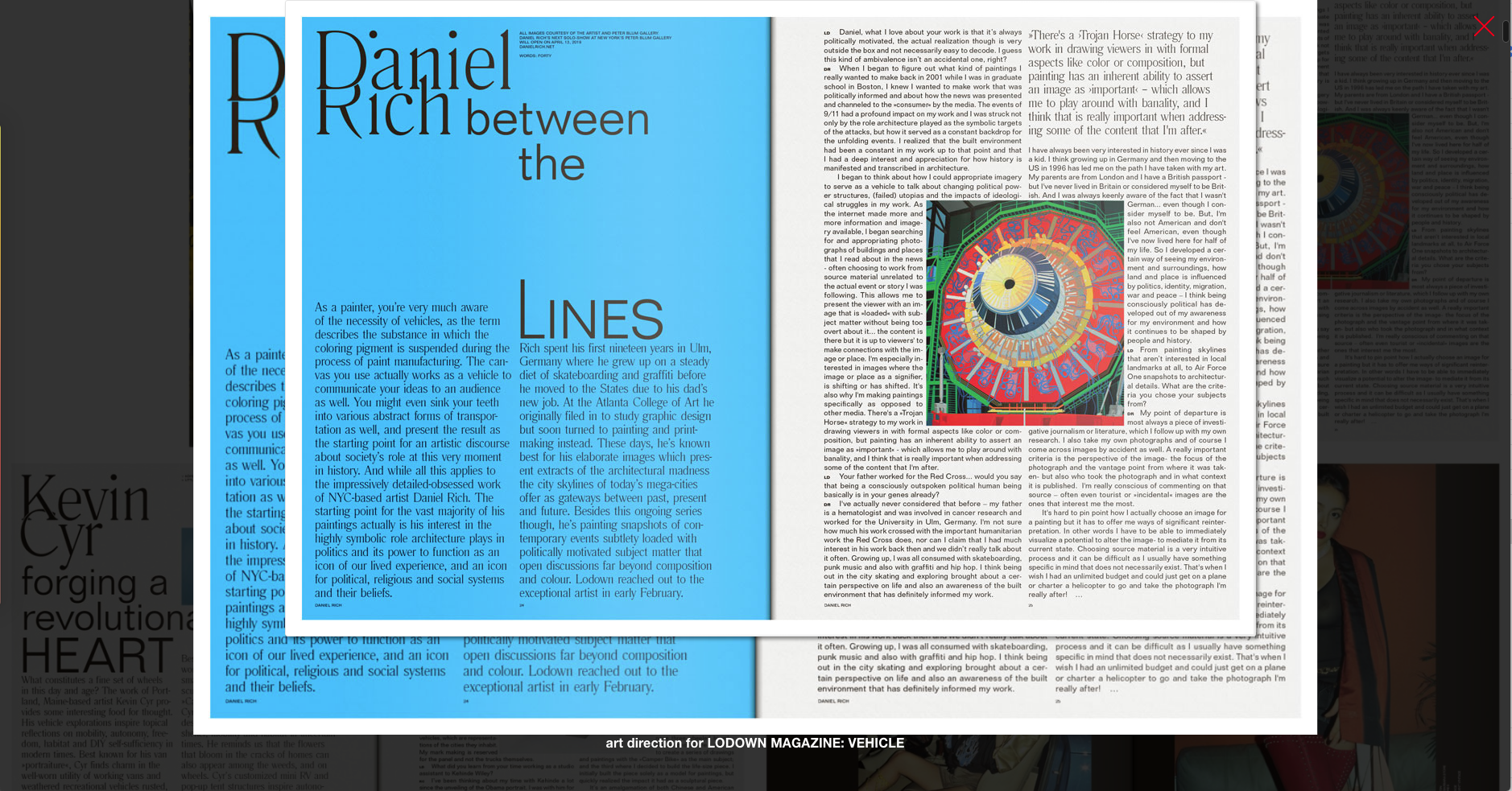
i attached a screenshot… in the background you can see the blury lightbox image.
On top you see the jpg in original size (using the hover-zoom browser plugin).It would be great if there is a way to set a max-width for the pictures shown up in the lightbox… or an option that the images are not shown up bigger than their og-size.
Best!
Oli
-
-
Hi @mariusjopen
here you go: http://oliverzuber.de/wp1Best!
Oli -
Hi @oli
so on big screens you want to limit the size of the lightbox image to the original size?Best!
Marius
-
Hi @mariusjopen
Yes!Best
Oli -
Hi @oli
you can add this to your CUSTOM CSS
.lightbox-image-holder img { height: initial !important; width: initial !important; }Let me know if that worked out.
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it