how to fix Carousel Caption on Browser
-
Hi Armin,
I have a Carousel Image Gallery with fullscreen images and I want to fix the
captions on the bottom of the browser screen.So whatever the size of the browser is - my captions are visible.
And of course the captions will be on top of the gallery but that
is what I want.I tried to do I like this:
.lay-textformat-parent .captions-wrap {
position: fixed !important;
bottom: 25px;
left: 25px;
}But nothing happend
Would be nice to get some help.
Thanks a lot lot lot
-
Hm, I'm not sure if thats possible to do. But I can take a look.
Can you send me a link to that page with your carousel? -
Hi Armin,
thanks for the answer.
Here is the Link:
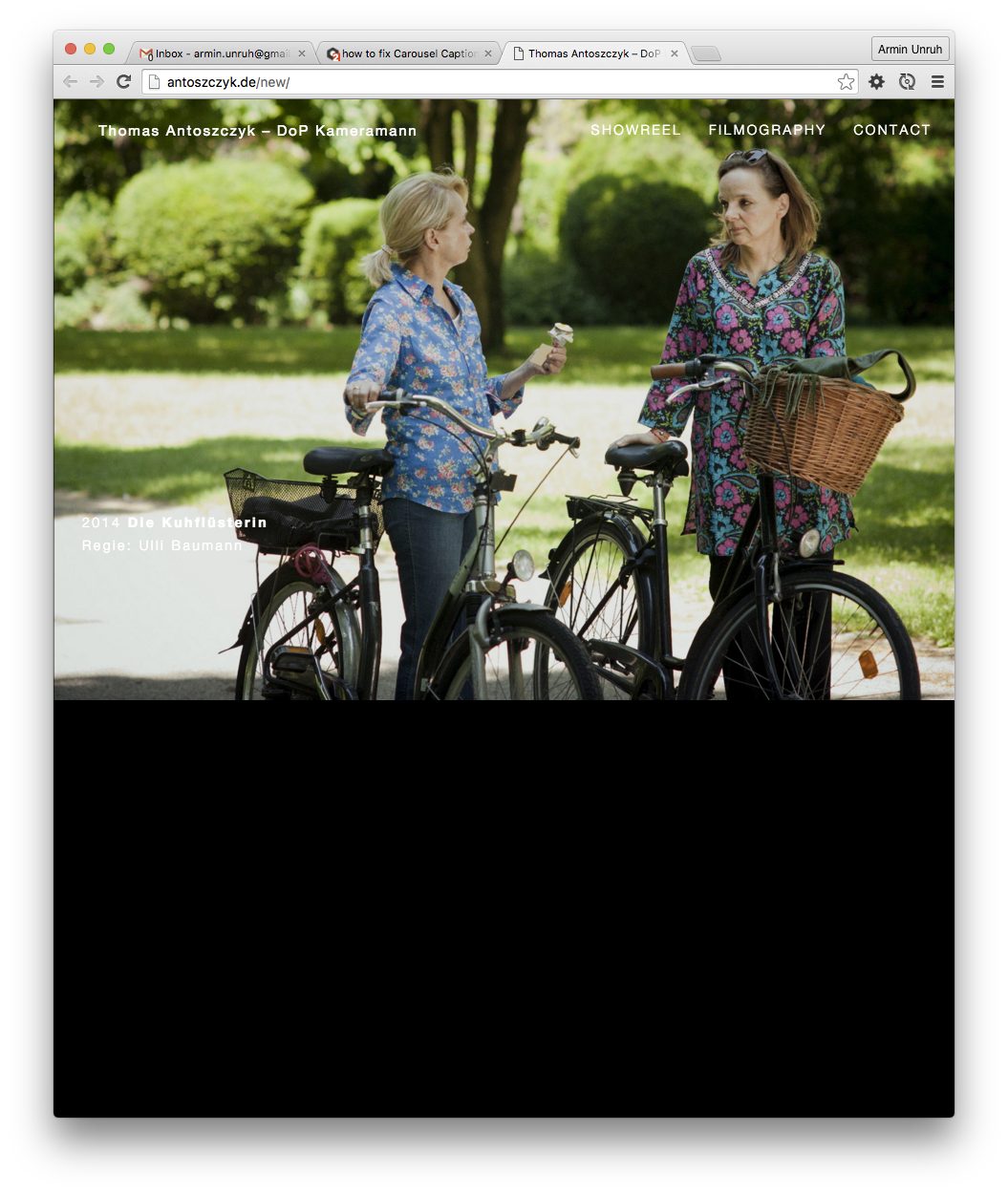
http://antoszczyk.de/newLeft at the bottom you see the caption.
-

Hey! I think it doesn't work well with a carousel addon to have a fullscreen slideshow. Especially if your browser dimensions don't fit for the photo like in the screenshot above.
If you want to show your images in a big size like that you could use the magnetic slides addon:
http://laytheme.com/magnetic-slides.htmlLook at the second example. In this example I used background images like this: http://laytheme.com/how-to-use.html#full-bleed-images
On top of those images you can put any text.
-
-
Ok, I think I should code an autoplay option for magnetic slides. And maybe a fade transition type.
Right now I'm working on a new carousel version, after that I can work on that! Will let u know then!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it