Tablet design
-
Hey kasper, no, there is no such option. There are tablet settings for textformats if you activate that in "lay options" and there is a tablet setting for the "thumbnailgrid" element.
If the phone version of your website shows up on your tablet but you want the desktop version to show on your tablet, then set the option "Phone Breakpoint" in "Lay Options" maybe to 600 or 500.
-
hi @arminunruh
hope to have individually tablet design soon.
it's still strange to see my website on tablet with either Desktop or Mobile version.
If we can design the tablet version it will more cool.
thank you. -
hey yyy, the only tablet layout options that you got right now is in the gridder with "+more" -> "Thumbnail Grid".
What exactly would you like to change about your layout for your tablet?
As I said in the previous post:
If the phone version of your website shows up on your tablet but you want the desktop version to show on your tablet, then set the option "Phone Breakpoint" in "Lay Options" maybe to 600 or 500.
-
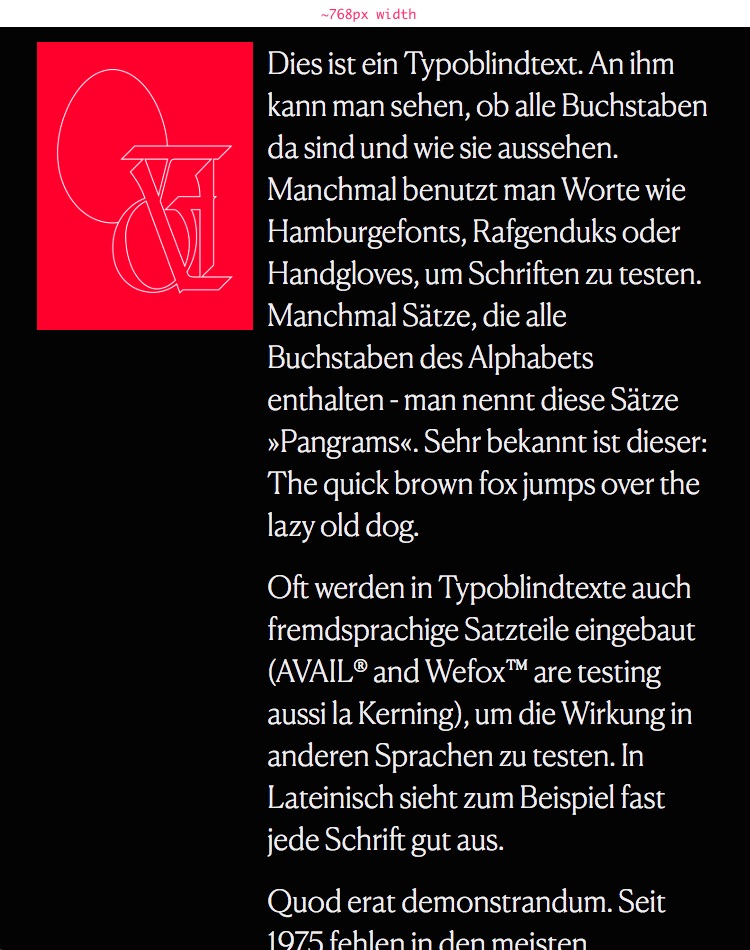
I’ve been searching for a related solution lately. A custom tablet layout would be an option. The main part is how things align on the tight space of 768px.
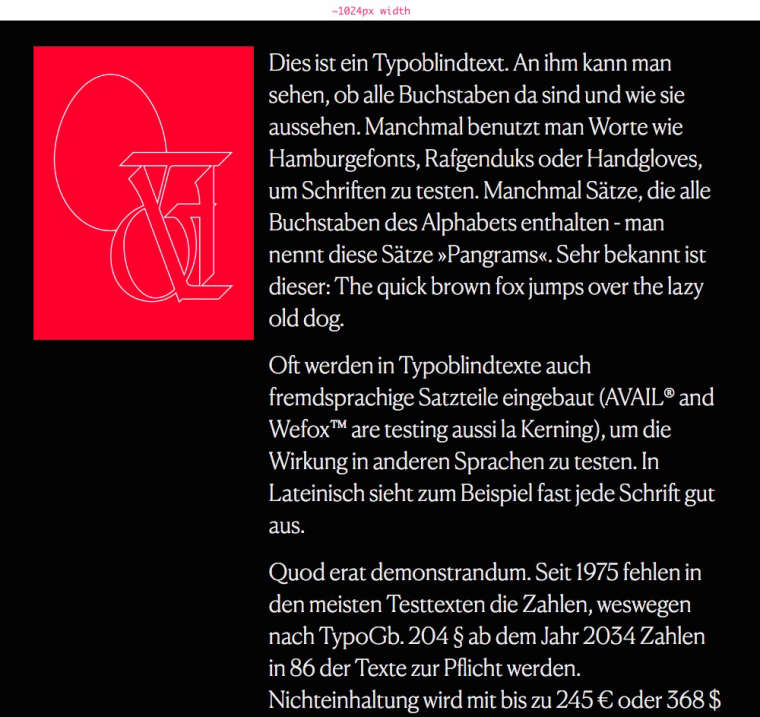
In my case it’s a two column layout that looks alright until around 1024px-ish.

The 768px view is all of it crammed side by side.

All I’d like to do is to stack the elements on top of e.o. for resolutions below 1024 (aka small desktop). This doesn’t apply to all my pages, most of them look fine on 768px. But as soon as bigger text and images appear side by side it would be great to have a way of defining what happens below 1024 and before mobile ~600.
-
Dear @edgrbnz
a tablet option would be interesting. Until then you can use the CUSTOM CSS (media queries) to change font-sizes etc.
Hope that helps!
Best!
Marius
-
Hi @mariusjopen
Yes fontsize is an option,… but in my case it’s more about the layout of things. Is this also possible to do via media queries?
Only thing I’d like to do with the page above is to align the elements as they would in the phone layout, but keep the font in desktop size. Any hint on how to do that via media query?
Best!
-
Dear @edgrbnz
It is possible to use media queries. We added a new CUSTOM CSS field which is open to use for that.Are you talking about the Element grid? There you can select the tablet size.
In a project that is not really possible.Best!
Marius
-
@edgrbnz I have used setting the breaking point of the phone layout to a small desktop size (or to tablet size) to get a layout change, and to have elements stacked on top of each other (I’m using a similar layout with image and text side by side). One might apply tablet text sizes via lay options.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it