Flashing homescreen
-
I am trying to make a home page for my website which is a split screen that flashes between my name and a clip of one of my videos. The closest thing I can find to describe it is something similar to the home page of this http://nice-productions.com/.
I am stumped as the best way to go about making this - my only guess would be to make it on a video software such as Premiere Pro and then save it as a HTML5 to then put into lay theme. What do you suggest?
Then once I have created this, how can I make that page the home screen of my website so when you click on the title of my website (my name in the top right corner) it goes back to the split screen video page, and when you are on the split screen video page it goes through to my work?
Thanks so much!
-
Well you surely could solve that with some code.
As far as I can see the example page is completely code based with CSS animations. The left part are two simple layouts that switch at the same time as the right part is loading a new image (via jquery?) that is panning from left to right. The logo is just spinning continously.Your given example sounds more like a video-based solution to me. The easiest way would be a video with all the desired flashing, split-screen and stuff with final cut, premiere, after effects or any toolset you feel comfortable with and then:
Option #1
Place that video as background in a row (use browser height for row height) on a new page. This will ensure the video is always full screen.Then you could make a transparent button (you can use the documentation as a starting point) and place it over the video an link that button to you work overview (or any other page you’d like)
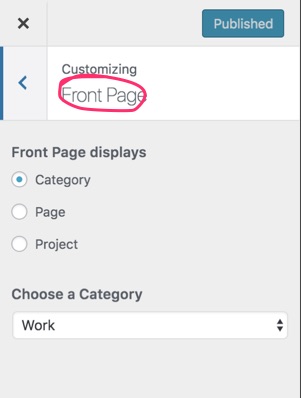
You can make every page your front page in the customizer / front page settings:

Option #2
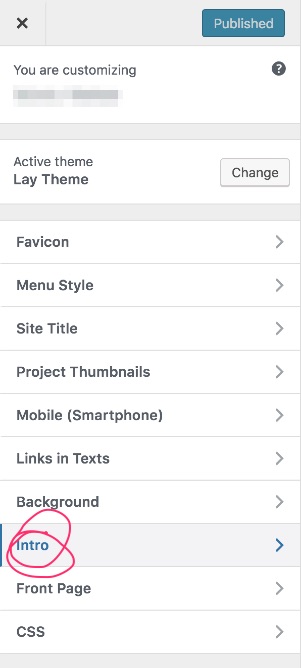
Just use the Intro Feature in the Customizer.
But this will not trigger the Video again when you click the logo. The intro only will be shown once every time you visit the front page.
But of course a truly code based solution would be more sophisticated. If you know some CSS and know how keyframes work you could dive deep into these topics. It’s not that hard to understand, but may take some time to make things work the way you want.
Here you find some basic info about the animation properties: CSS3 Animation Properties
And here are some examples how to go about certain animations: Animations in CSSHope that helps.
-
-
@edgrbnz said in Flashing homescreen:
Your given example sounds more like a video-based solution to me. The easiest way would be a video with all the desired flashing, split-screen and stuff with final cut, premiere, after effects or any toolset you feel comfortable with and then:
Thank you SO much! Very helpful!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it