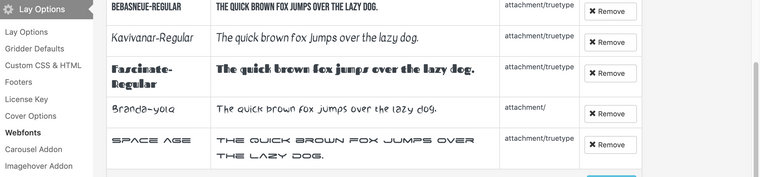
Uploaded webfonts are not available in font manager
-
Hi @mariusjopen and @arminunruh,
I've just tried and I also have the same issue.
When I add the font by clicking on "Add by file (.woff/...)"
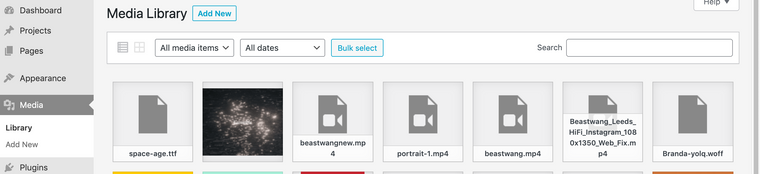
the font is uploading but nothing happen after, and the font doesn't appear on the font list. However when I go in Media, I can see that the file has been uploaded. And the font doesn't appear in the list in a text field.May be an issue with the last Lay update ?
-
Dear,
there seems to be an issue. We are looking onto that!
Best!
Marius
-
@annalaroe While waiting for a fixed font manager, I just did it the oldschool way and embedded the fonts with @font-face.
But I hope a fix is coming soon, using the font manager and being able to change text formats on the fly and actually seeing what you’re doing is so good.
Fingers crossed!
-
update lay theme to 2.6.4 and re-add the webfonts in the webfontmanager
-
update lay theme to 2.6.4 and re-add the webfonts in the webfontmanager
@arminunruh Thanks Armin!!
-
Perfect!
-
The problem appears to be back? Can't see any fonts in Media Manager when adding via Font Manager, but can see them when looking up files directly via the Media Manager.
Apart from that getting started with lay theme! woop!
Kind regards,
Amadeus -
Dear Amadeus
@schneiderbrett
I am unable to recreate this bug:


Wordpress, Lay Theme & Laytheme's Addons are all up to date ?
Any custom CSS or JS that may interfere is temporarily removed.
Any third-party plugins are de-activated to see if this resolves the issue.
Talk soon & happy new year! 🌻
Richard
-
Tested it with different browsers now. The problem seems to lie within firefox.
Chrome: Working!
Safari: Working!
Brave: Working!
Firefox: meh..!
Other browsers: to be tested.woff2 format seems to work a bit better with firefox thought.
Regards,
Amadeus -
@schneiderbrett
Thanks Amadeus, will let Armin know about these tests ✅
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it