Footer & Transparent Background :-)
-
Hi Lionel!
Somehow I cannot open your website.
Can you check if it works?
Best!
Marius
-

HELLO ! it's very strange ... you can't open my website ? Hum. Dont know why ...
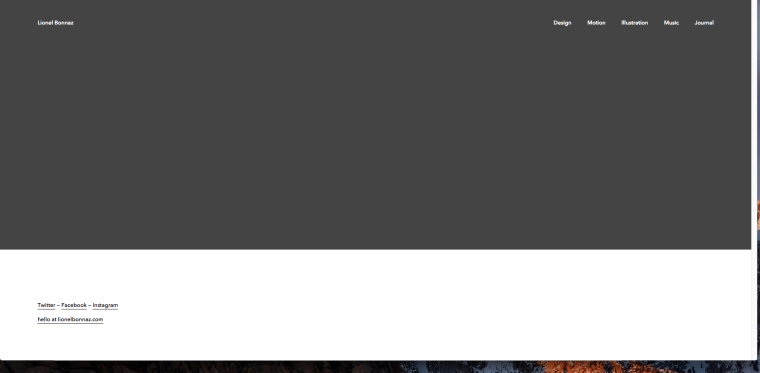
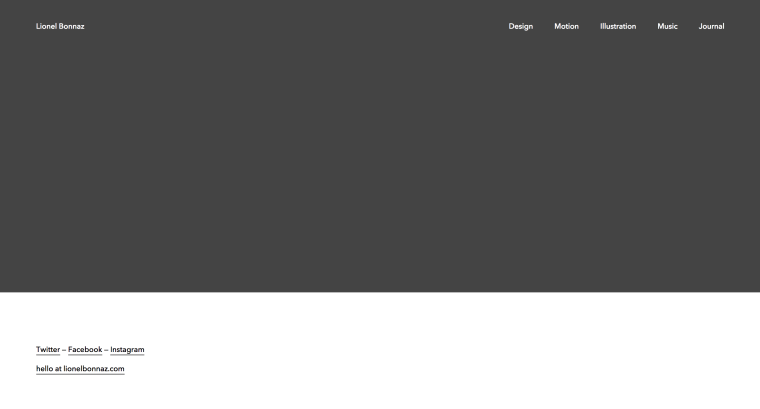
What I want : when you click on motion the footer is grey, and when you click on design, go back to white ..
PS : no, it does not work :(
-
Hi Lionel,
maybe it was because of my internet connection. Your site works now.


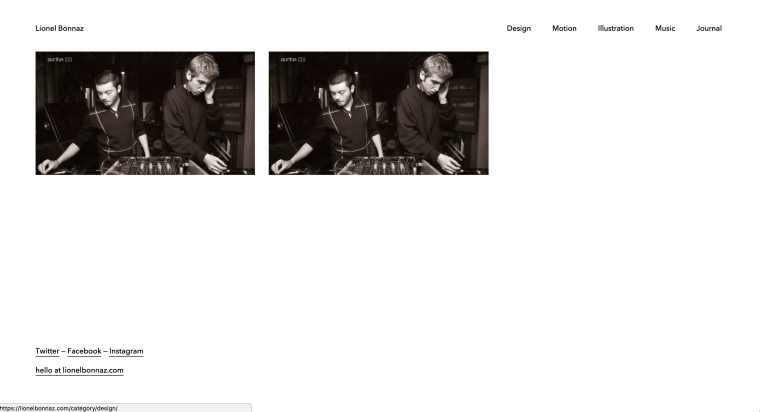
The footer is the white part where Twitter etc is written. You want this for example transparent yellow or something?
Can you attach a quick Photoshop sketch that I understand what you mean?
Best!
Marius
-
You right ! That is exactly what I want :) the footer (the white part) = the same color like motion or design etc when I navigate through menu.
-
Hi Lionel,
your website only shows "hello". A bit difficult to look into the code :-)
Is this on purpose?
Best!
Marius
-
sorry :) fixed ! you can see my code :)
-
Hi Lionel,
with Custom CSS you can make the footer transparent:
#footer-region { opacity: 0.3; }Let me know if that worked for you.
Best!
Marius
-
Hi Marius,
Curious how I can just get rid of the white background on my footer. I tried opacity, but that just makes everything either very light or disappear.
Would like to use css to have a transparent background of my footer but have the typography remain at 100% opacity.
-
update: resolved!
use:
background: none !important;Cheers!
-
-
update: resolved!
use:
background: none !important;Cheers!
@mrrpringle said in Footer & Transparent Background :-):
use:
background: none !important;In CSS, the !important means that “this is important”, ignore all the subsequent rules, and apply !important rule and the !important keyword must be placed at the end of the line, immediately before the semicolon. Defining a rule with the !important 'attribute' (?) discards the normal concerns as regards the 'later' rule overriding the 'earlier' ones.
In CSS, there is no property such as transparancy. But, you can achieve transparancy by inserting a pseudo element with regular opacity the exact size of the element behind it. The CSS3 property for transparent is opacity and it is a part of the W3C CSS3 recommendation.
div
{
opacity: 0.6;
}The opacity-level describes the transparency-level, it ranges from 0.0 to 1.0. The level 0.0 is completely transparent, 0.5 is 50% see-through and level 1.0 is not transparent. Opacity has a default initial value of 1 (100% opaque).
-
Dear @walshmagger
thank you for the great answer!Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it