Bug with cover
-
Hello!
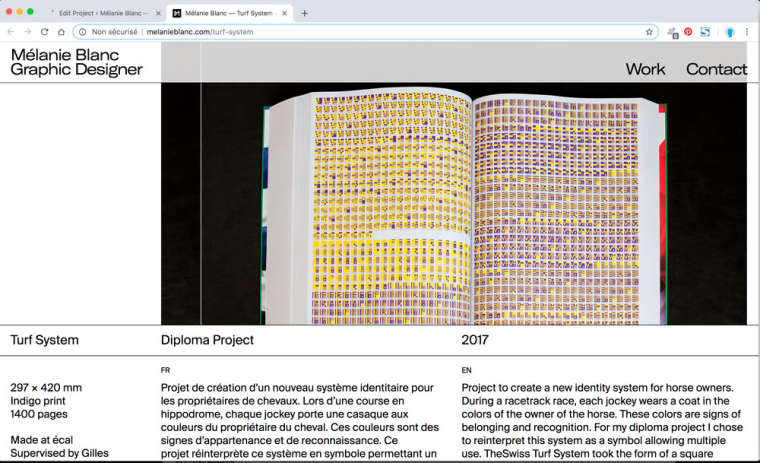
I'm having a problem with the cover option in my project. I've put an image that take 8/10 length of my grid and align to right. Like you can see above.

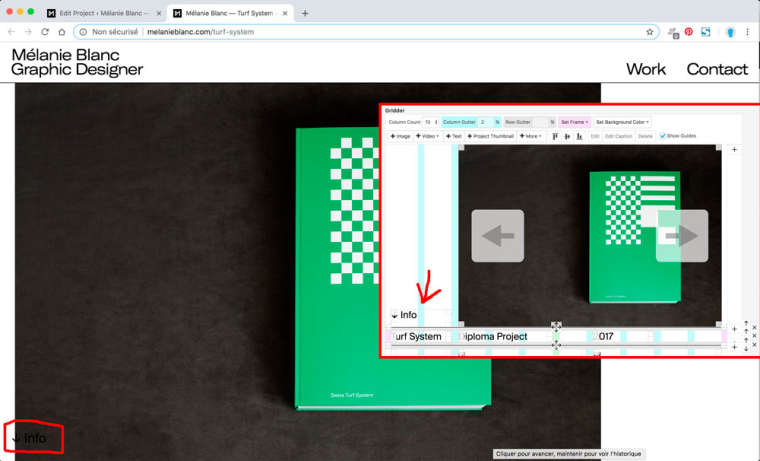
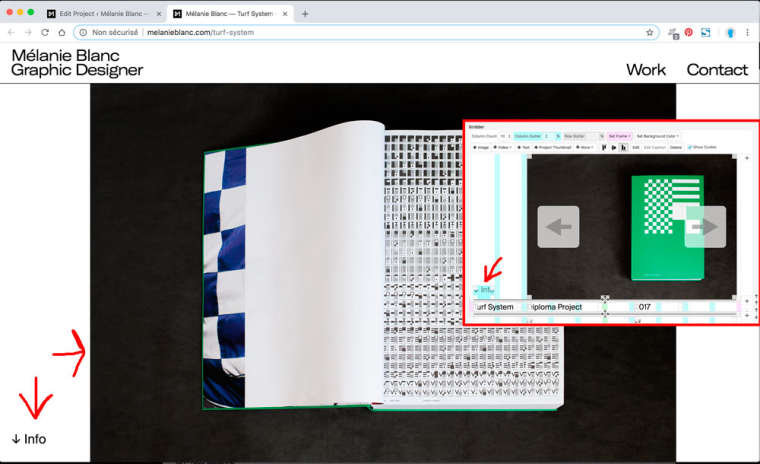
But I would like to put a text like "Info above" on the left side of the image. And when I add a text block the picture come on the left side and under the text.

More weird, if I change the text block size the image goes center align.

Is there any solution to have the image on align right and the text align left?
Thanks for your replies!
-
Dear @Naryei
I can't really tell you what is the problem.Best is if you write me a PM and include your username, password and a link to this conversation.
I can have a quick look.
Best!
Marius
-
Dear @Naryei
when you deactivate the cover feature it works.
I think the cover gives the objects on the page a different position. Because it is not connected to the borders.
Is it also possible without Cover feature?
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it