Internet Explorer 10: Nothing to see
-
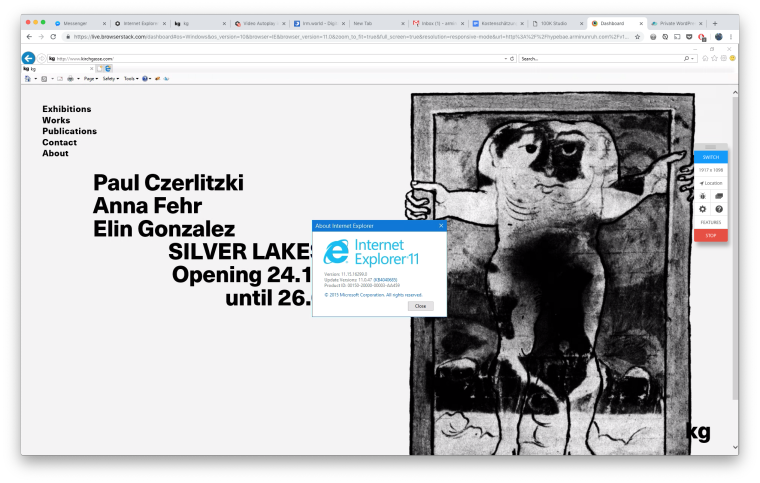
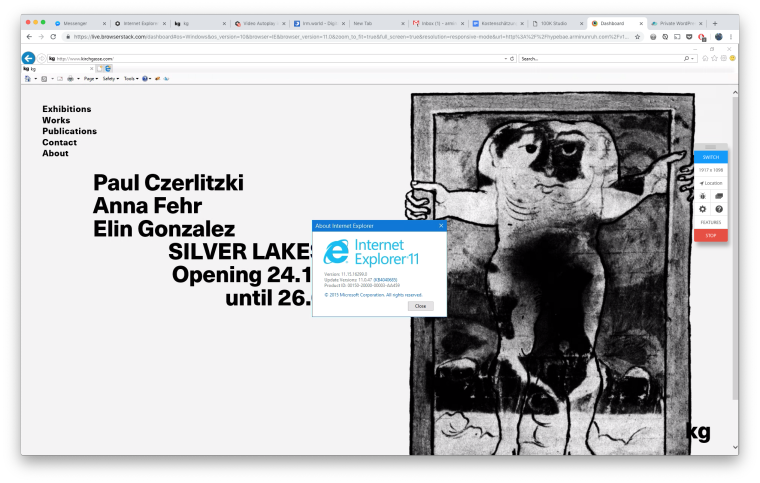
Hm for me it works:

Hmmm I will try to recreate it.
-
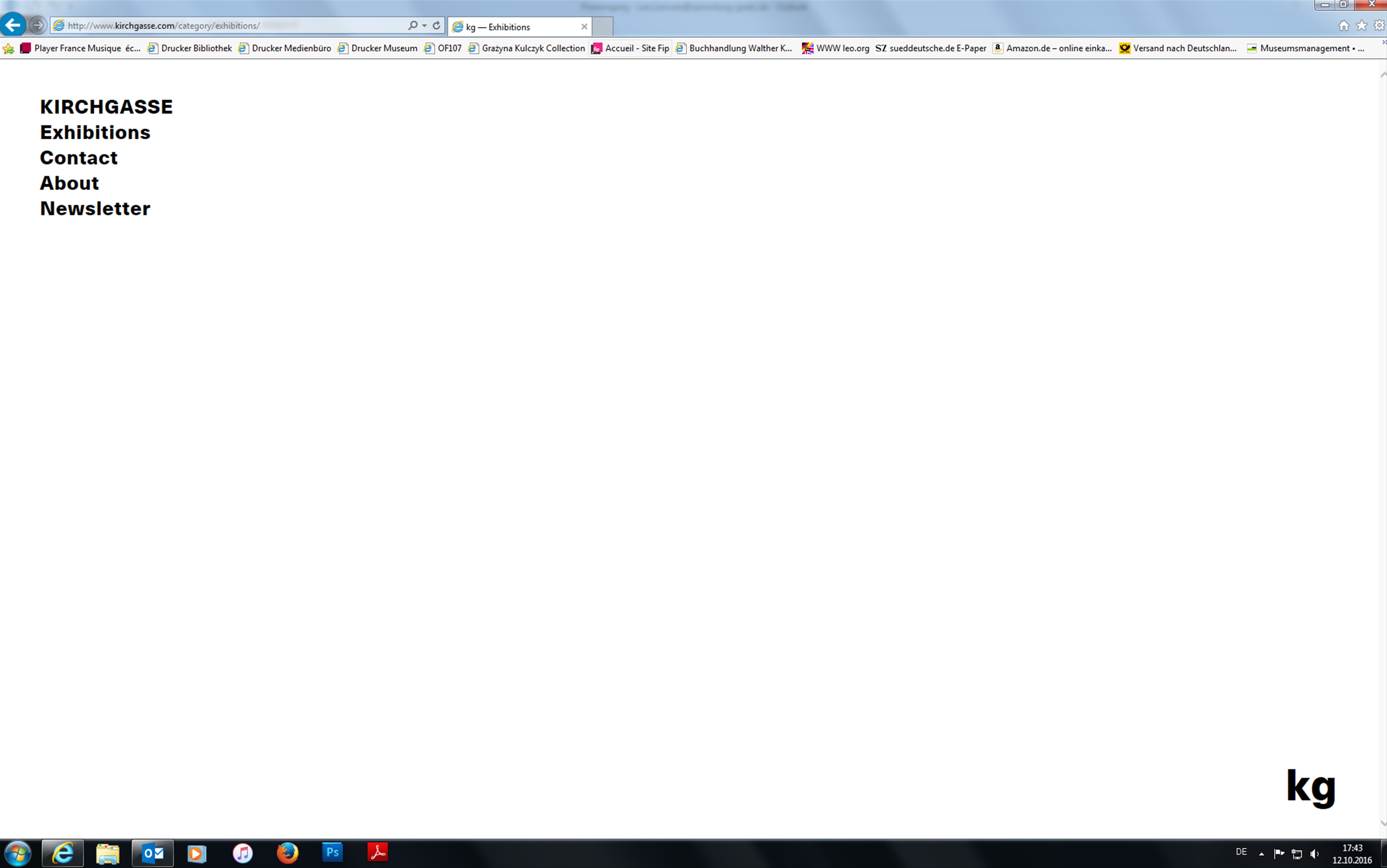
Hey Armin, I am experiencing the same problem here: kirchgasse.com
First I thought that the background color is somehow overlaying the real content in IE but after removing it, the problem remained.




-
Hey daniel!
I just realized that using the "sticky footer" feature breaks the website for internet explorer 11, because that feature uses flexbox css, which is buggy in IE 11.
For now please uncheck the "Sticky Footer" option in "Lay Options" -> "Footer". I wrote down this problem and will work on it one day.
-
Hey daniel!
I just realized that using the "sticky footer" feature breaks the website for internet explorer 11, because that feature uses flexbox css, which is buggy in IE 11.
For now please uncheck the "Sticky Footer" option in "Lay Options" -> "Footer". I wrote down this problem and will work on it one day.
@arminunruh dear Armin, I still get bug reports from my client, that KIRCHGASSE.com is not showing on internet explorers... what could I possibly do?
-
Hey yea there was this problem that I fixed with the latest update. That website seems to have installed the latest update now and it shows up on IE11!

-
Hey yea there was this problem that I fixed with the latest update. That website seems to have installed the latest update now and it shows up on IE11!

@arminunruh Hey Armin, unfortunately the website kirchgasse.com seems to be down again for Internet Explorer 11!

-
Hey daniel!
I see I haven't set up a responsive image polyfill/fallback correctly.
I wonder why it even worked before, humm.Will fix this soon.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it