Limit all images beyond a certain point with window resizing?
-
So that all images stop expanding at a certain point,
like on this site: https://velvetspectrum.com/projects
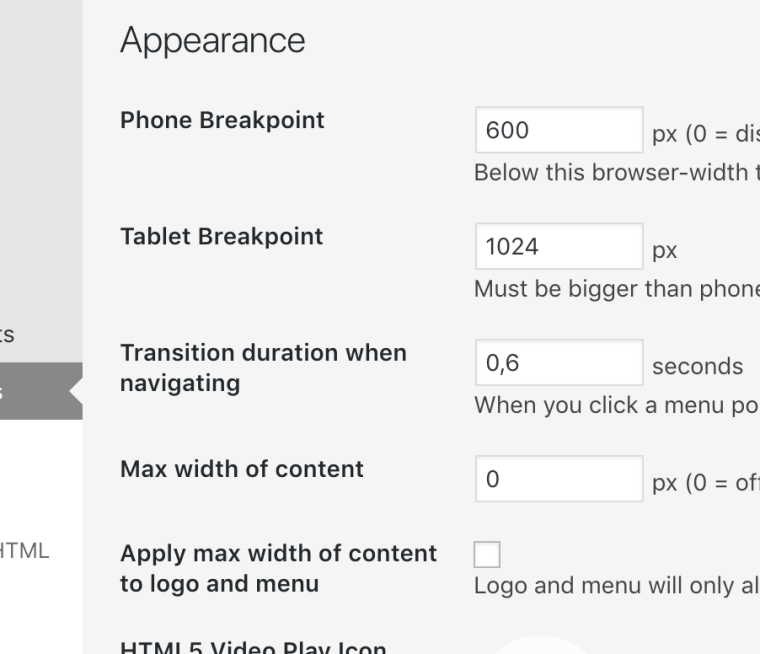
"Max Width of Content" would work if it is by percentage.
But it's by pixels...
which doesn't work because the smaller and larger images need different pixel limits obviously!This should be possible? I really hope?
Appreciate any pointers. Cheers
-
Dear @ngoma
that would destroy the layout in the gridder if you would max-width only certain elements like images.You can set a max-width for the whole website in LayTheme options.
Otherwise you could CUSTOM CSS image containers.
Best!
Marius
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com