same high of the image by the side
-
 image url)
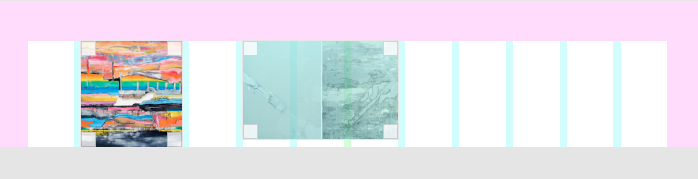
image url)This image is to show my following problem: I want the images to have the same high but it seems to be imposible but I don't know why.
Can anybody tell me what to do in order to be able to see them in one line with the same high of the image by the side?
Thank you very much -
Well,…
the thing is you are placing images with different aspect ratios in a grid. They will always scale propotionally in the gridder.
If you want stuff to really look a certain way I’d recommend you play around with a layout software first. (sketch is pretty cool but anything works that enables you to use layout-grids)
That’s the easiest way to determine the desired aspect ratios and to prepare all your assets perfectly for the planned layout of your site.Although it’s possible to do layouts in lay theme I’d recommend to do it the way I described above – Makes things way easier.
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it