iPad Mini Landscape/Portrait mode
-
-
I guess you don’t want the mobile Version to show up at 768px screen width, right?
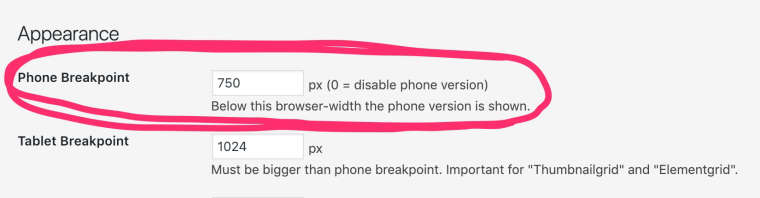
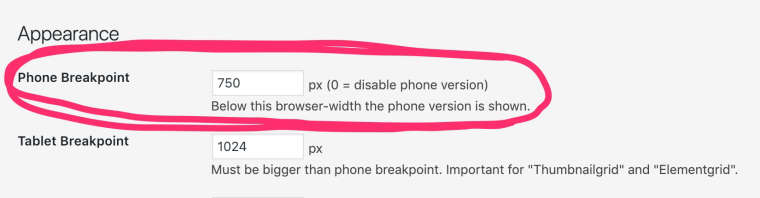
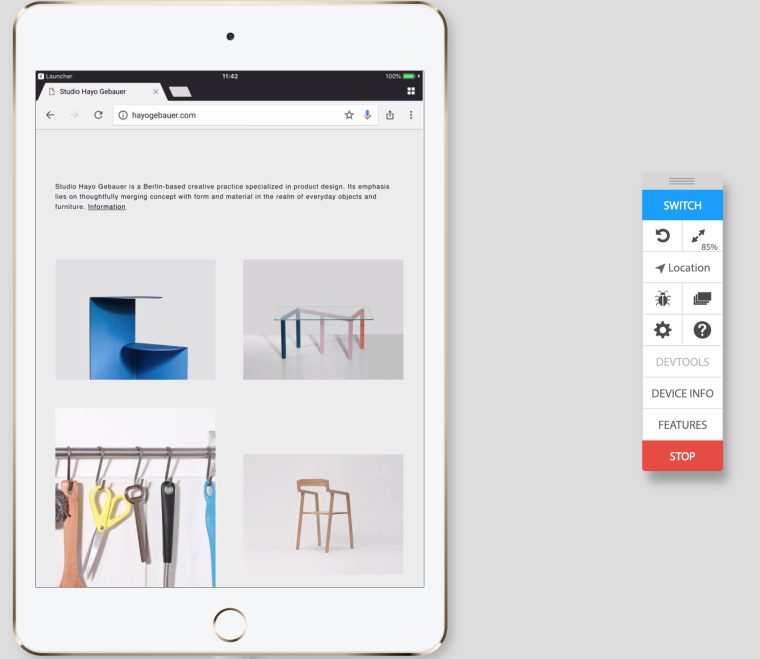
You can just tweak the Phone Breakpoint in the Lay Options. If you set it lower than 768px the phone Version will not be rendered on an iPad Mini (or tablet with a similar screen width):

One minor UX tip:
When one dives into any of your projects the user might feel kinda lost. There’s no link/logo/thing in the header area to go back to frontpage (as expected).
Since you added a Frontpage link in the info section I pressume you may have done that on purpose but it kinda feels weird/lost inside the projects.Nonetheless: Clean and cool site!
-
I guess you don’t want the mobile Version to show up at 768px screen width, right?
You can just tweak the Phone Breakpoint in the Lay Options. If you set it lower than 768px the phone Version will not be rendered on an iPad Mini (or tablet with a similar screen width):

One minor UX tip:
When one dives into any of your projects the user might feel kinda lost. There’s no link/logo/thing in the header area to go back to frontpage (as expected).
Since you added a Frontpage link in the info section I pressume you may have done that on purpose but it kinda feels weird/lost inside the projects.Nonetheless: Clean and cool site!
@edgrbnz thanks for the tipp, I'm always confused by the retina display resolution and the "actual" pixel count of the display.
Regarding the website: thanks for the feedback, I have a hard time including a logo, since I don't feel a logo or headline is the right thing for me.
I included a back button... for now
-
@Hayo-Gebauer Glad to help!
Logos aren’t for everyone and sometimes they are a cheesy decision imho – But your name at the top would be totally sufficient.
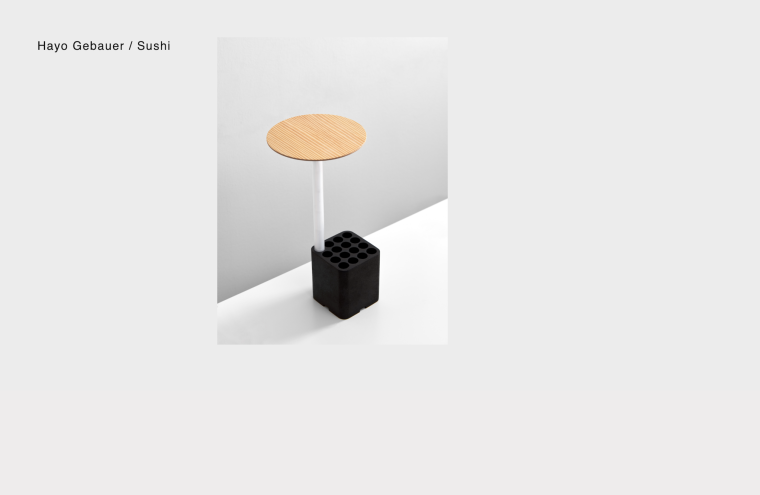
Something like this:

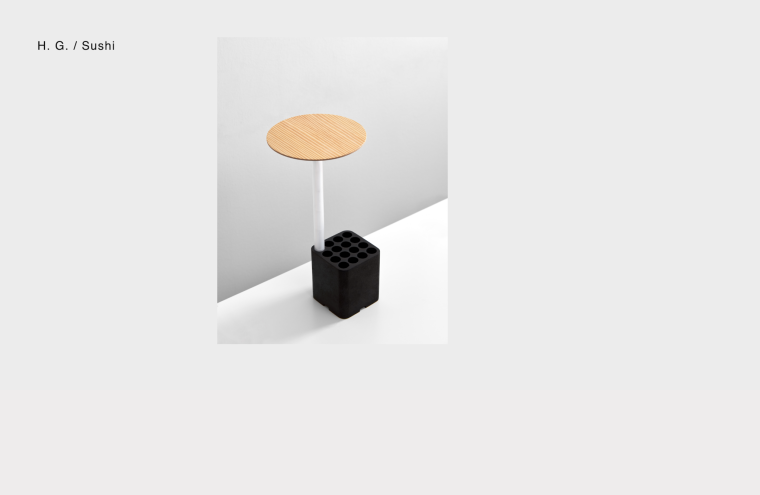
Or this:

Would be totally sufficient and would blend in well with the overall esthetic of your site. This would be a common behaviour for a back to start, too.
-
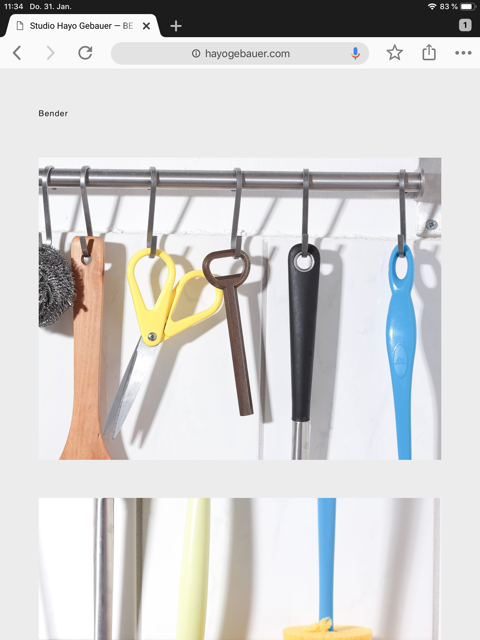
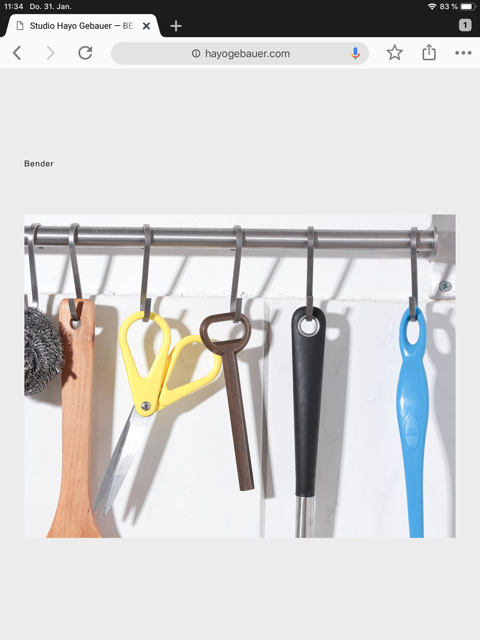
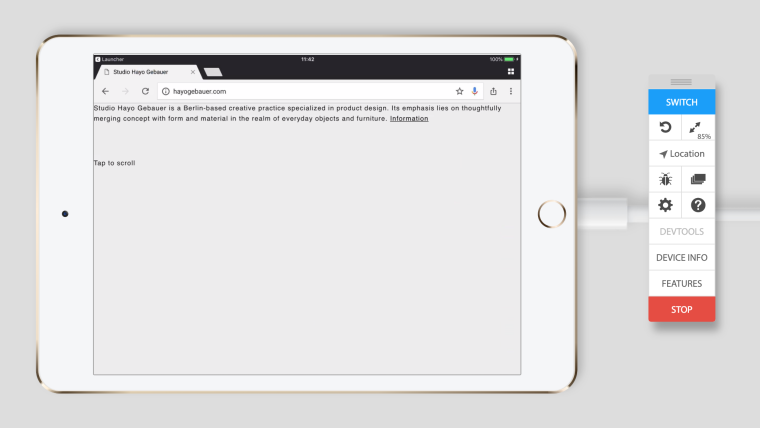
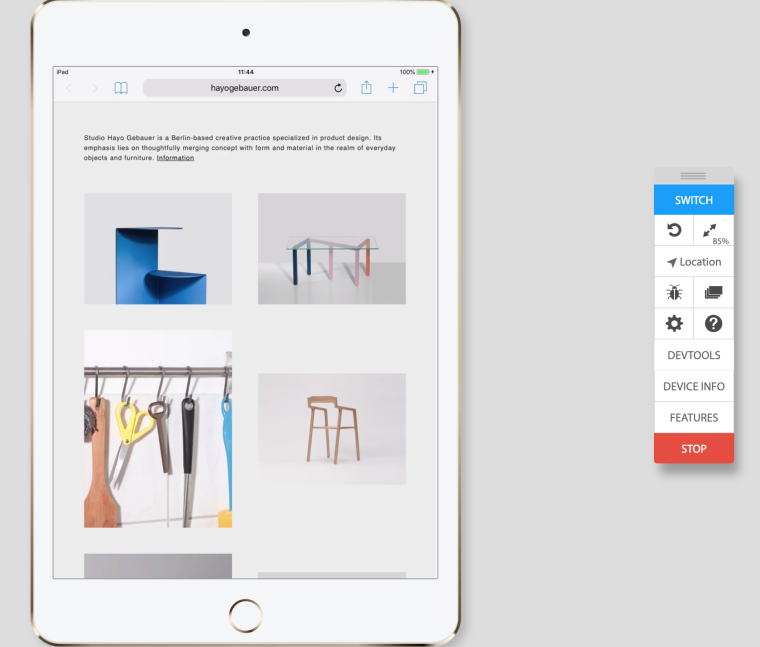
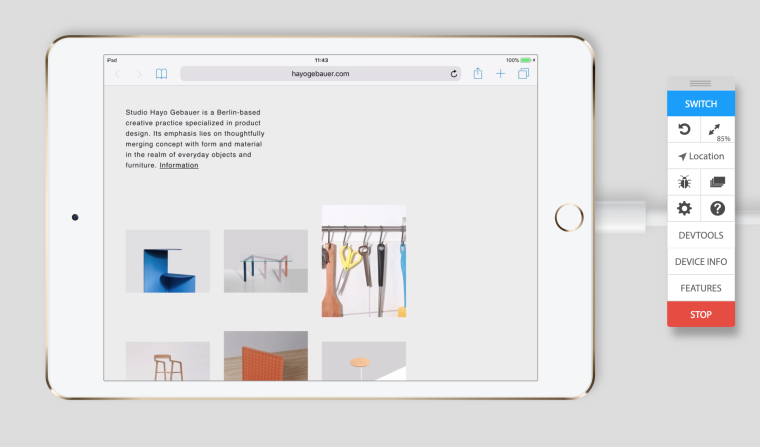
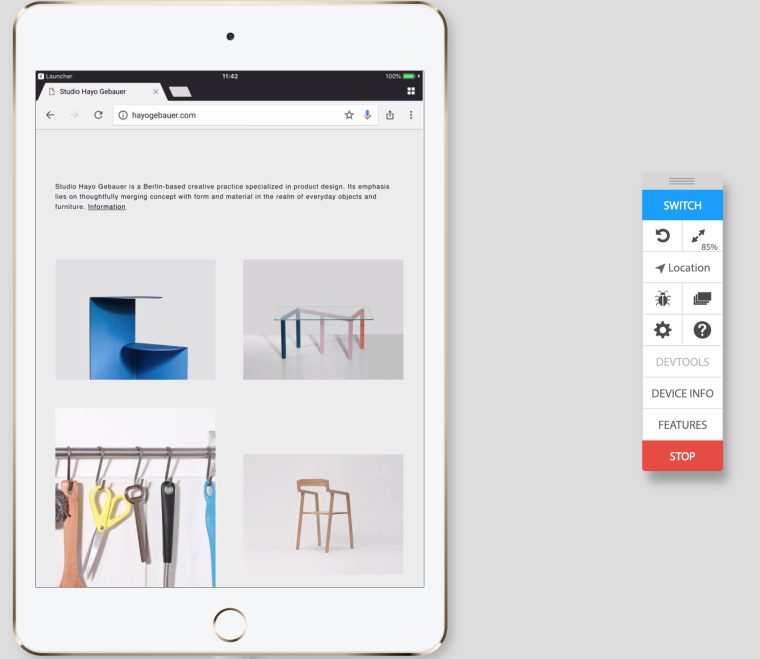
@mariusjopen Here are some screenshots (ipad mini 4):
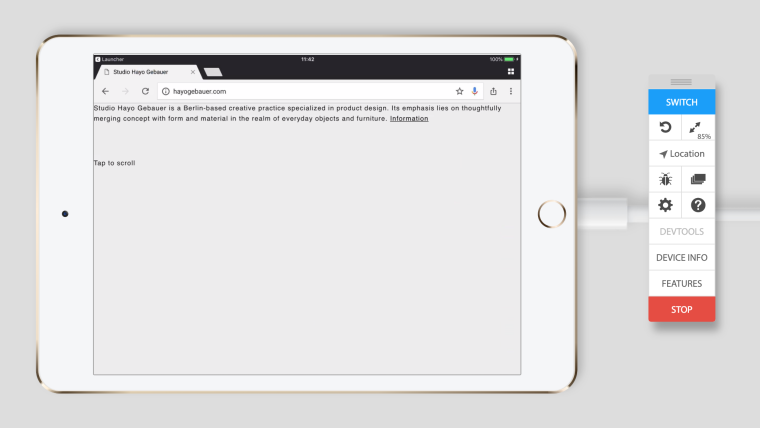
-loading the website in portrait
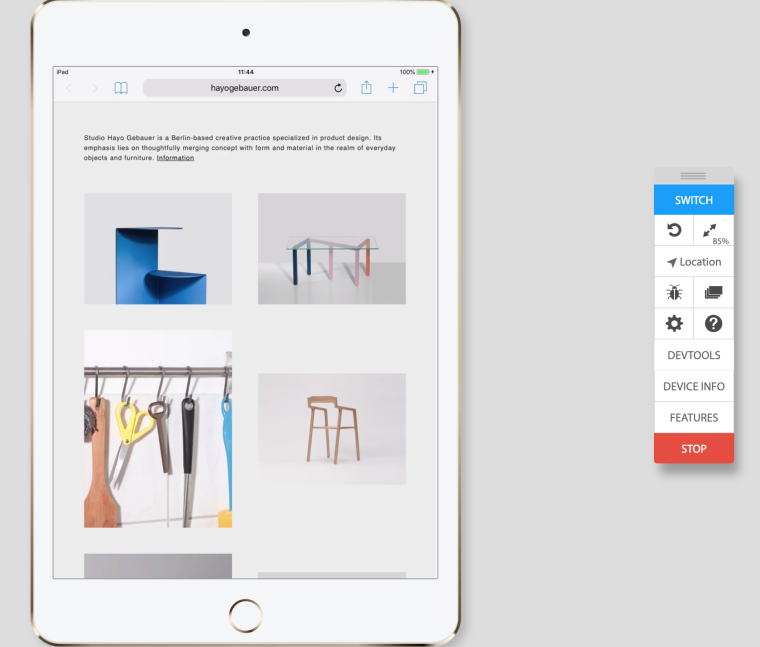
-rotating
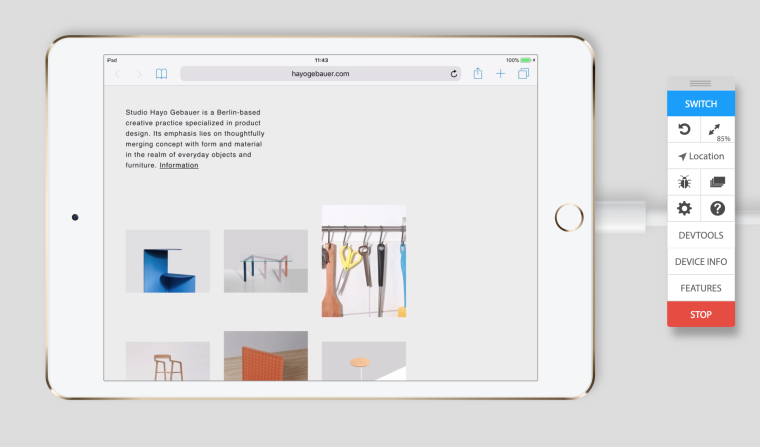
-rotating back


-
Dear @Hayo-Gebauer
can you post a link to your website?Do you know that you can change the breakpoints in the Lay Settings?
Best!
Marius
-
Dear @Hayo-Gebauer
can you post a link to your website?Do you know that you can change the breakpoints in the Lay Settings?
Best!
Marius
@mariusjopen hayogebauer.com I know, but would be nice to have both layouts on the iPad mini
-
Hi Hayo,
I tested it again. Since you are experiencing that issue and since it looks like you’re using chrome on your iPad (I’m guessing that ’cause of your screenshots…) It seems to be related to the browser not interpreting the movement / viewport change of the tablet right.
I tested it with Safari and it works just fine.
I'm guessing it's a chrome bug (?)
-
Dear @Hayo-Gebauer
what @edgrbnz said is correct.
http://hayogebauer.com/Have a look here:
iPad mini Chrome:


And iPad mini Safari


We will look into this!
Best!
Marius
-
Dear @Hayo-Gebauer
what @edgrbnz said is correct.
http://hayogebauer.com/Have a look here:
iPad mini Chrome:


And iPad mini Safari


We will look into this!
Best!
Marius
@mariusjopen
Tried it on Safari works like a charm. Thanks! -
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it