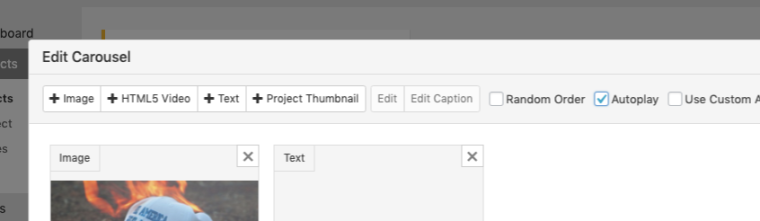
Carousel: making it not clickable?
-
-
Dear @mariusjopen
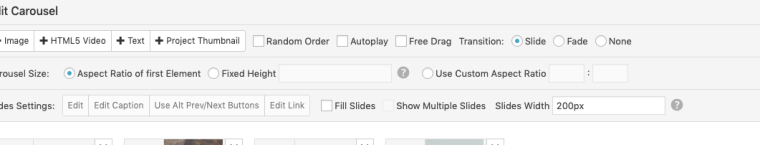
I don't understand your answer. It's already autoplaying, but I want it exclusively autoplaying, ergo, deactivating the left and right clicking buttons. This is what I meant in the title by "not clickable". I don't see any option for it in the "Edit Carousel" menu that you screenshot.Thanks for your answers anyway!
-
Dear @Theodoros
Ah ok! Now I get it.You can always add the CSS class with CUSTOM CSS:
pointer events: none;Then the whole carousel is not clickable anymore.
Hope that helps!
Best!
Marius
-
Thanks @mariusjopen for your answer!
I tried to give it a class, and added custom CSS like:
.no-click-carousel {
pointer-events: none;
}(to be honest I'd need it in all the carousels, so I even tried to give this propriety to .carousel-full .lay-carousel-wrap).
But it doesn't work, as you can see here http://www.gibellinaphotoroad.it/la-citta
that css line is strikethrough-ed in the inspector (not active).
Do you know where should I intervene?Thanks again
-
Dear @Theodoros
That should do:.lay-carousel-slide { pointer-events: none !important; }Best!
Marius
-
@mariusjopen
thanks again for the suggestion, but it doesn't really fix it.It does something: removes the cursor.
Still, the carousel is clickable.All the best
-
Dear @Theodoros
have a look at the carousel update.
See if you can manage now. Otherwise let me know!
Best!
Marius
-
Hi @mariusjopen
i have some struggle with the same issue here.
I want a autoplay slideshow with "show multiple slides" on to be not clickable.
but none of the suggested solutions worked for me.another problem is, that the autoplay doesn't work anymore if i once click into the slideshow. so if i click on the next or previous arrow it stops autoplaying but doesn't start autoplaying again after i leave the slideshow with the cursor. ("Pause Autoplay on Mouseover" is not active)
i hope you can help.
Thank you!
-
Dear @Theodoros
can you post a link?Best!
Marius -
hi @mariusjopen
not sure if you meat @Theodoros or me, but here a link to the page anyways :) -
Dear @fabianschewe
ok. I can see the problem.
We will check if this is a common problem.Love your work!
Best!
Marius
-
@fabianschewe YES! Great work!! 😍
(offtopic: which plugin did you use for the cookie message?)A colleague of mine has a similar issue. The Carousels are set to stop autoplay on hover but as soon as the pointer has hovered the carousel once it doesn’t start again → http://felixwichert.com/
Seems to be a bug, to me.
-
Dear @fabianschewe
ok. I can see the problem.
We will check if this is a common problem.Love your work!
Best!
Marius
@mariusjopen THX,
perfect!
Note: the problem is only occurring with the multiple slides carousel.
my best,
Fabian
-
@fabianschewe YES! Great work!! 😍
(offtopic: which plugin did you use for the cookie message?)A colleague of mine has a similar issue. The Carousels are set to stop autoplay on hover but as soon as the pointer has hovered the carousel once it doesn’t start again → http://felixwichert.com/
Seems to be a bug, to me.
@edgrbnz Thank you!
(the cookie plugin is GDPR Cookie Consent: https://de.wordpress.org/plugins/cookie-law-info/)
the carousel problem ist not exactly the same. I have "stop on mouseover" disabled. and i don't have the problem with the "normal" carousel slideshows. it only occurs with the carousels with the option multiple slides. And also only if you click into the slideshow
my best,
Fabian -
-
.nichtklicken { pointer-events: none; }should be
.nichtklicken { pointer-events: none!important; }and yea theres a bug right now where the autoplay does not resume on pausing the autoplay, i will need to fix that
if you need the carousels to be not clickable for every carousel, this should work:
.lay-carousel-wrap{ pointer-events: none!important; } -
.nichtklicken { pointer-events: none; }should be
.nichtklicken { pointer-events: none!important; }and yea theres a bug right now where the autoplay does not resume on pausing the autoplay, i will need to fix that
if you need the carousels to be not clickable for every carousel, this should work:
.lay-carousel-wrap{ pointer-events: none!important; }@arminunruh hi, thanks for your answer,
.lay-carousel-wrap{
pointer-events: none!important;
}works for the carousel with multiple slides! but not for the "normal" carousels.
but that works for me now.the "nichtklicken" class has no effect in my case..
thanks
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it