text overlay on cover image
-
Hello,
I am trying to find a way to overlay a text on an image in the cover. Is there a way to do this or shall I do the text + image in photoshop first?
Thank you in advance! -
Thank you very much edgrbnz, this is working!
One thing thought, the only way I found to display my image at a good height is to "Use Browser Height for Row Height" which doesn't give flexibility with how to place it on the row. Is there another method gives the same flexibility as placing a regular image?
Another thing, placing the text box is not flexible, I can only place it in the low, middle or top part of the row. Is there a way to fix this?
Thanks for your help! -
Hmm… afaik the cover is always browser height. No matter if you set the row to browser height or not it will be displayed as a whole viewport. So I would always set that option to be more able to see what the endresult may look like.
If you don’t want to prepare your background image in Photoshop or similar you could try to the following:
- make a stack (+more/+stack) of the image at desired size and a textbox below.
- set the whole stack to “align middle”
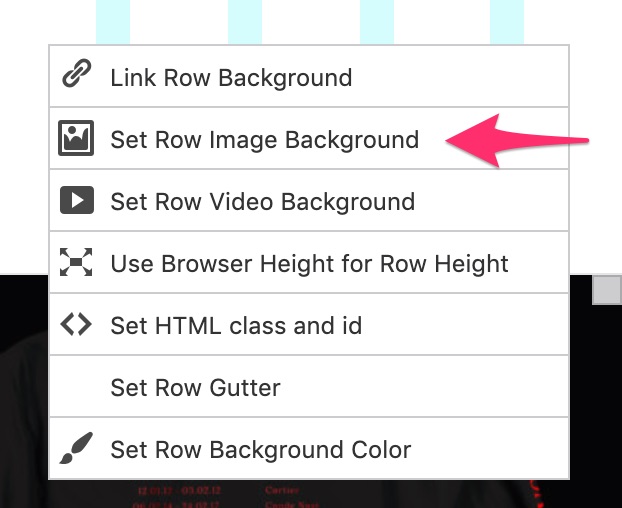
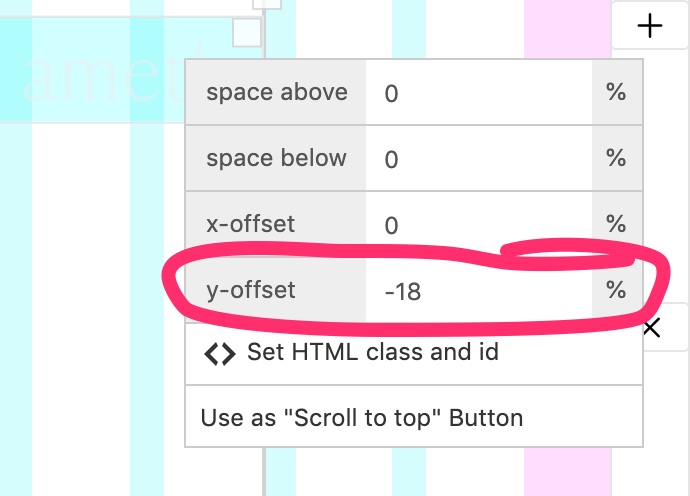
- give the textbox inside the stack a negative y-offset to move the text upwards. Right-click is your best friend 😉:

- You might want to set your Top Frame to 0%. Otherwise you'll have a hard time centering the stack in the middle of the viewport.
After tinkering your layout to perfection you should fine tune the mobile version of your layout as well.
Of course there are some things you could solve in a more sophisticated way with a wee bit of custom CSS. But this right here might be the most convient way to go about this.
PS:
I asked this (placing background images in a gridder instead for the whole row) to become a feature a while ago (link). If you are in the mood you could write a short feature request in Feedback section of this Forum.
I guess that would help to enable the Lay Team to keep track of the popular demand for coming features. -
Hello edgrbnz,
thanks again for your help, this method will do for now, I won't have the time to get into more sophisticated CSS methods. You are right, it would be great that placing background images in the gridder becomes a feature.. as well as being able to overlay text on images! Will write in the feedback section. Have a good day! -
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it