Aspect ratio in carousel is off centered
-
Hi -
I changed my carousel to be a specific aspect ratio (with captions), and now the carousel is off centered. Link here: https://www.ikbird.com/test-homeI am also using a full screen slider.
Thank you !
-
Dear @jfrederick
you can set the position of the carousel captions in the carousel settings.Also you could use CUSTOM CSS to move it.
Best!
Marius
-
This post is deleted!
-
Dear @jfrederick
you can set the position of the carousel captions in the carousel settings.Also you could use CUSTOM CSS to move it.
Best!
Marius
@mariusjopen Hi! Thank you for getting back to me. I have everything set to center, and the distance from the top & bottom of the page to the carousel images is the same, however I don't totally understand why it is that when I turn on carousel captions, it doesn't continue to keep the content centered, it just places the caption below the centered image and now the page appears to be off-centered.
I don't totally know how to explain it so I apologize in advance for the confusion.
-
I see what you mean – Technically the pictures are perfectly/mathematically centered – I measured that with xscope and the distance from top and bottom of the browser to the image ist exactly the same.
But the optical/visual center is a different thing. Usually there’s more space needed below than above to put an image in the visual center.
The added type/captions (visually) pushes it downwards even more.
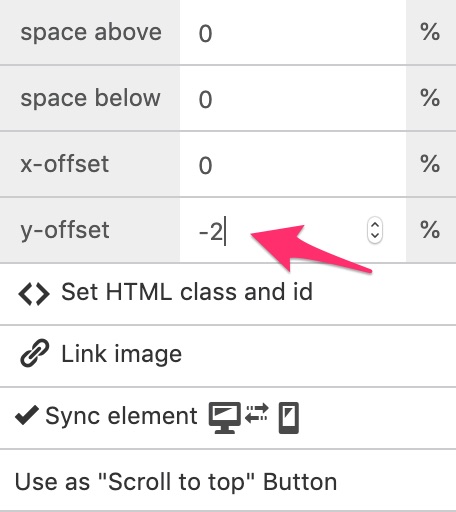
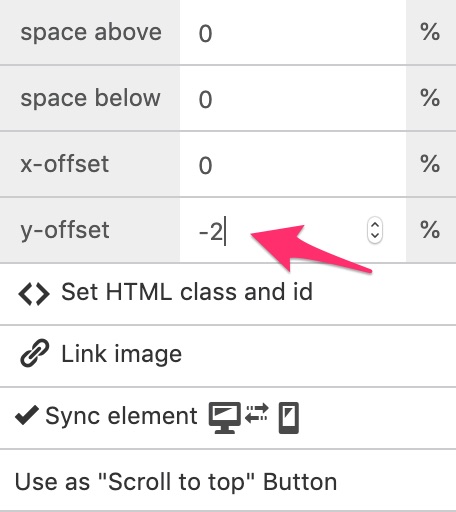
An easy way to fix this would be to give all your carousels a slight negative y-offset (around -2%). To do so you right click the placed element/carousel and type in the desired values:

A different approach would be to create a CSS class which does effectively the same and either apply it to the elements you see fit or write down some CSS that changes the carousel wrap in general.
Something like:.carousel-wrap { top: 48% !important; /*default=50%*/ }Hope that helps!
-
I see what you mean – Technically the pictures are perfectly/mathematically centered – I measured that with xscope and the distance from top and bottom of the browser to the image ist exactly the same.
But the optical/visual center is a different thing. Usually there’s more space needed below than above to put an image in the visual center.
The added type/captions (visually) pushes it downwards even more.
An easy way to fix this would be to give all your carousels a slight negative y-offset (around -2%). To do so you right click the placed element/carousel and type in the desired values:

A different approach would be to create a CSS class which does effectively the same and either apply it to the elements you see fit or write down some CSS that changes the carousel wrap in general.
Something like:.carousel-wrap { top: 48% !important; /*default=50%*/ }Hope that helps!
@edgrbnz Thank you!!!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it