Carousel shows ugly pixel stripe of previous Image.
-
Hey there,
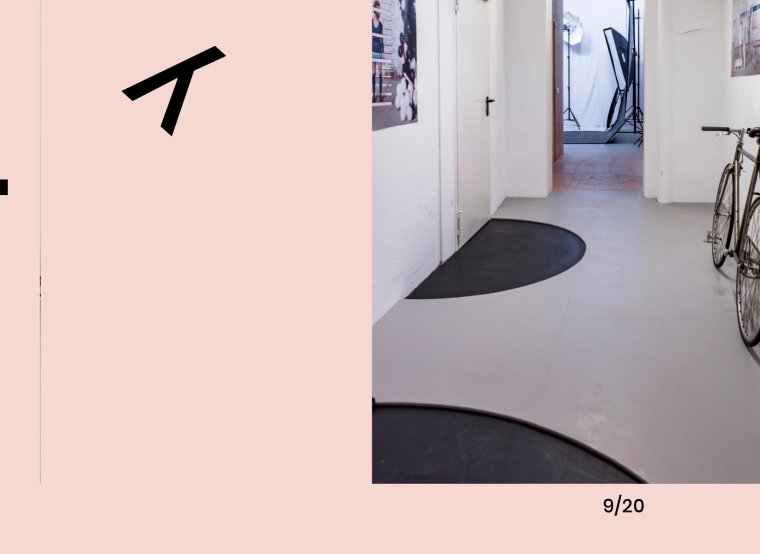
I've implemented a carousel to one of my pages. Unfortunately, there is a pixel-wide stripe left of the previous image.
 (silly.berlin/studio)
(silly.berlin/studio)
Is it possible to get rid of it?
Thanks
Robin -
Dear @silly-berlin
I can see it on Chrome when I load the website.
We have experienced this behaviour with the slider which we use.Will have a look!
Best!
Marius
-
Thank you!
I don't know if there is a connection, between that problem and another one I just recognized. Even it's minor, I want to let you know and ask if there is an easy solution to that. On my landing page (www.silly.berlin) I chose your zoom effect on the thumbnails. In various browser sizes the thumbnail edges are flickering while hovering. Seems like the thumbnail wraps are somehow not keeping their size perfectly. It's almost not visible and not affecting all of the thumbs – best visible at the bottom edge. Let me know if you've heard about it :)
Cheers
-
Dear @silly-berlin
thanks for pointing that out.
We will have a look!Best!
Marius
-
Hi @mariusjopen,
the last carousel-update solved the issue.
Thank you very much!
Best
Robin -
Dear @silly-berlin
yesyes!
Thank you for letting us know!Marius
-
Also having this problem on my website.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it