Link to Anchor from another page
-
Hi, this works great for my desktop site, however it seems to malfunction when I try it on mobile. Any thoughts on a solution? Thank you!
-
-
Hi, yes here: [http://mackenziepringle.com/hirshhorn
If you tap 'hide description' on this page on mobile, it seems to anchor to a lower coordinates even though I've assigned the link to anchor back to the top of the project. The 'hide description' link should bring you to http://mackenziepringle.com/hirshhorn/#hirshhorn (works really well on desktop). Thanks in advance for any help here.
-
Dear @mrrpringle
you might have a look here:
https://stackoverflow.com/questions/22643032/anchor-tag-doesnt-work-in-iphone-safariAlso you can think of an easier way to show and hide the description.
Have a look into jQuery and Accordeon… You could just hide and show the textbox.Best!
Marius -
Cheers Marius! I'll look into it. Thank you.
-
Great!!!!
-
Hello, everybody,
I also have the problem that after the latest Laytheme Update an element doesn't work anymore. I have a +-symbol in the upper right corner of the menu (www.studio-boldig.de), where a new menu has opened.
The url was after clicking https://studio-boldig.de#sbmenu or https://xy#sbmenu depending on where you were on the site and everything was fine. But now a "/" is inserted in between the url and it loads an empty page (https://studio-boldig.de/#sbmenu). How do I get rid of the "/" now?
I use this code:
<div>
<a class="button" href="#sbmenu">+</a>
</div>i am happy about any help
best marcin -
Hello, everybody,
I also have the problem that after the latest Laytheme Update an element doesn't work anymore. I have a +-symbol in the upper right corner of the menu (www.studio-boldig.de), where a new menu has opened.
The url was after clicking https://studio-boldig.de#sbmenu or https://xy#sbmenu depending on where you were on the site and everything was fine. But now a "/" is inserted in between the url and it loads an empty page (https://studio-boldig.de/#sbmenu). How do I get rid of the "/" now?
I use this code:
<div>
<a class="button" href="#sbmenu">+</a>
</div>i am happy about any help
best marcin -
Dear @m-czyk
you got many errors in the console.
Your JS seems to create a bit of trouble.Best!
Marius
-
Dear @m-czyk
you got many errors in the console.
Your JS seems to create a bit of trouble.Best!
Marius
@mariusjopen thx. i build it with js and now it works.
-
Dear @m-czyk
nice to hear!Marius
-
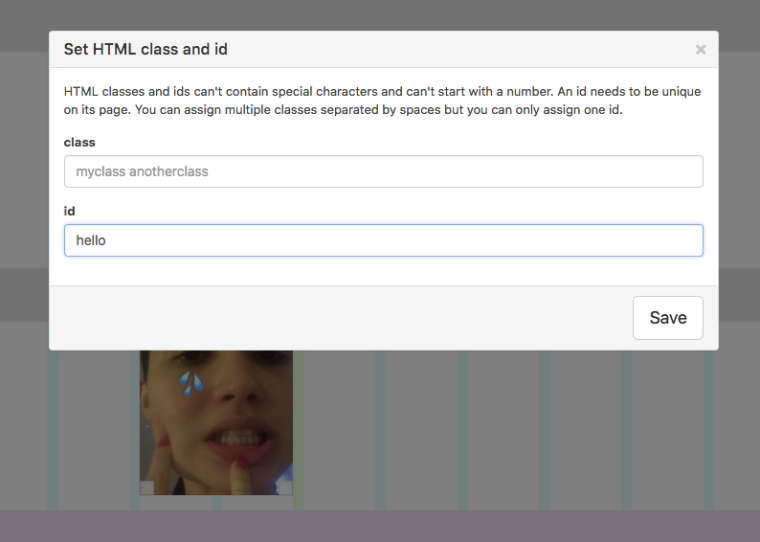
Ok so I have an image in page1 and I give it an ID.
You can also give a row an ID, doesn't matter. Right click -> set html class and id
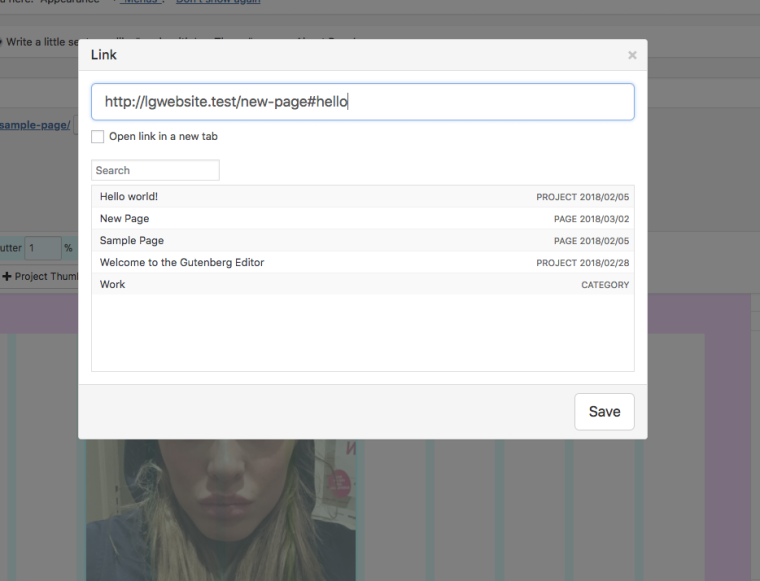
Now on another page, I create a link. Here I create a link on an image, but you could also create a link when you edit text. The important part is "#hello".
"hello" is the id that I set before.
Now I think Marius' code is probably right, maybe the problem was just that the easing named 'easeOutSine' doesn't exist. Not 100% sure here.
Add the following code to "Lay Options" -> "Custom <head> content":<script> window.laytheme.on('newpageshown', function(){ if(window.location.hash.length > 0){ var id = window.location.hash; if(jQuery(id).length > 0){ jQuery('html, body').animate( { scrollTop: jQuery(id).offset().top }, { duration: 1200 }); } } }); </script>That code above is cool cause it works for all pages
Hey @arminunruh
This is great! Just one question. How can I add an offset to this, so it scrolls to the image but always has a gap of 80px above the image?
I hope you know what I mean. The problem is that it cuts off the image at the top https://fabienne-fischer.ch/works/#hello
Thanks a lot! -
-
@mariusjopen straight out of the youtube tutorial:
<script> jQuery(document).on( 'click', 'a[href^="#"]', function(e){ e.preventDefault(); var hash = jQuery(this).attr('href'); var el = jQuery(hash); var top = el.offset().top; jQuery('html, body').animate({ scrollTop: top }, 1200, 'swing', function() { window.location.hash = hash; } ); } ); window.laytheme.on('newpageshown', function(){ var hash = window.location.hash; var el = jQuery(hash); if(el.length > 0) { var top = el.offset().top; window.scroll(0, top); } }); </script> -
Dear @joeclarkx
<script> jQuery(document).on( 'click', 'a[href^="#"]', function(e){ e.preventDefault(); var hash = jQuery(this).attr('href'); var el = jQuery(hash); var top = el.offset().top+80; jQuery('html, body').animate({ scrollTop: top }, 1200, 'swing', function() { window.location.hash = hash; } ); } ); window.laytheme.on('newpageshown', function(){ var hash = window.location.hash; var el = jQuery(hash); if(el.length > 0) { var top = el.offset().top; window.scroll(0, top); } }); </script>Best!
Marius
-
Dear @joeclarkx
<script> jQuery(document).on( 'click', 'a[href^="#"]', function(e){ e.preventDefault(); var hash = jQuery(this).attr('href'); var el = jQuery(hash); var top = el.offset().top+80; jQuery('html, body').animate({ scrollTop: top }, 1200, 'swing', function() { window.location.hash = hash; } ); } ); window.laytheme.on('newpageshown', function(){ var hash = window.location.hash; var el = jQuery(hash); if(el.length > 0) { var top = el.offset().top; window.scroll(0, top); } }); </script>Best!
Marius
Dear @mariusjopen Thanks a lot! It turned out that the script didn't even apply. So now it also works without the js and I found a solution to come to the right position with an empty textfield which contains the id above the image. This works great. But only in Firefox and Chrome. In Safari it seems like the scroll-position is not identical with other browsers. Do you have any clue what the problem could be there?
-
-
S sofiapapa08 referenced this topic on
-
P person5 referenced this topic on
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it