Background color on header
-
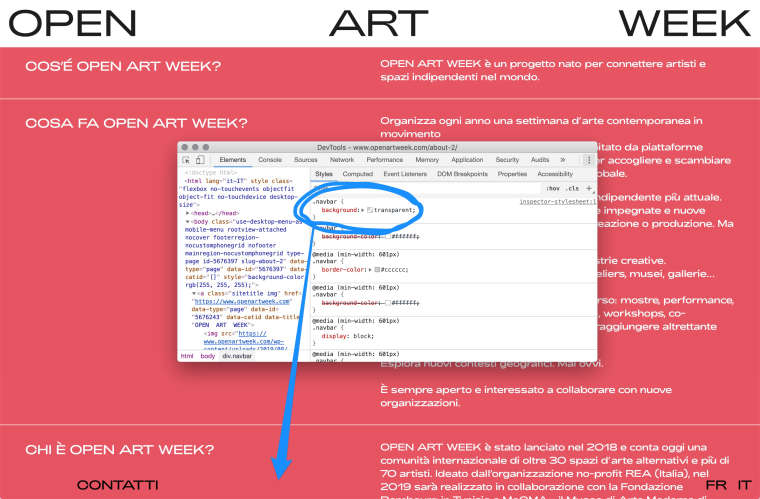
Hi, is there a way to set the background color of the site title? I mean, not the logo image but the entire header as you can see here www.openartweek.com
-
-
Yeah, but i'm sorry i'm ot able to do it. I mean, beacuse my nav bar is in the bottom, i'm not alowed to set the background color to the logo bar.
-
🤔
That top bar is just transparent – is this what you want to achieve?
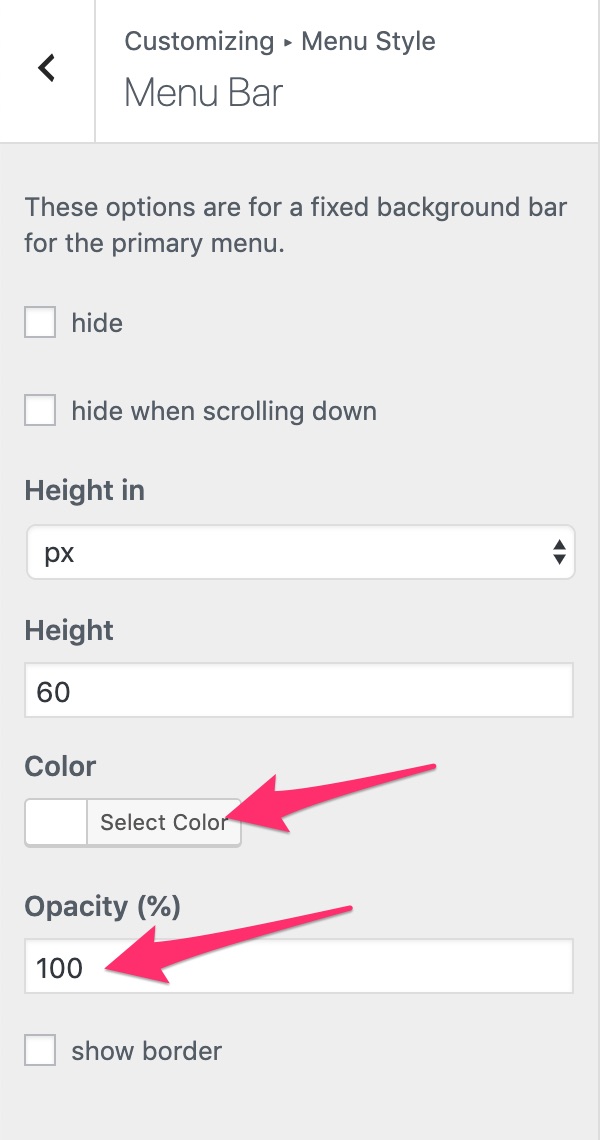
I didn’t check if that option is available in the customiser.If «Yes» you should be able to just set the color to transparent in there
If «No» just try this in you custom CSS:
.navbar { background-color: transparent; }Cheers!
-
Well, I try to be more specific.
I need the top bar to be full background color, not transparent.
But that css doesn't work for me because my menu bar is at the bottom of the page.
So, I was wondering if theres a way to set the top bar with a white background even if there's only the logo into it.
Thanks! -
Dear @francesco_migl
or you create a div with CUSTOM HTML and give it a colour and place it on top of the page with position fixed.Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it