Mobile Intro
-
Hello,
I recently activated the Intro feature and noticed a possible bug:
There seems to be added padding for the smartphone intro at the top. It adds a white bar above the intro image (portrait) and you're unable to center elements. I changed the portrait image to white in order to hide it for now. I am using Lay Theme Version: 2.8.2. I also tried to remove it thinking it had to do with mobile spaces but setting all to '0' did not resolve the issue. This is also only occurring for the smartphone intro. The desktop intro is not affected.
Any advice? Am I missing a setting?
Cheers,
Robert -
-
Hi @mariusjopen
The only CUSTOM CSS for mobile I am using is to hide the .mobile-title for the homepage. Is this what you're referring to?
The code:
.slug-home .mobile-title{
display: none;
}Thank you,
Robert -
-
Hey, I cannot see the space on the top of your mobile intro.
And I can't reproduce this.What did you do so the space is hidden now?
-
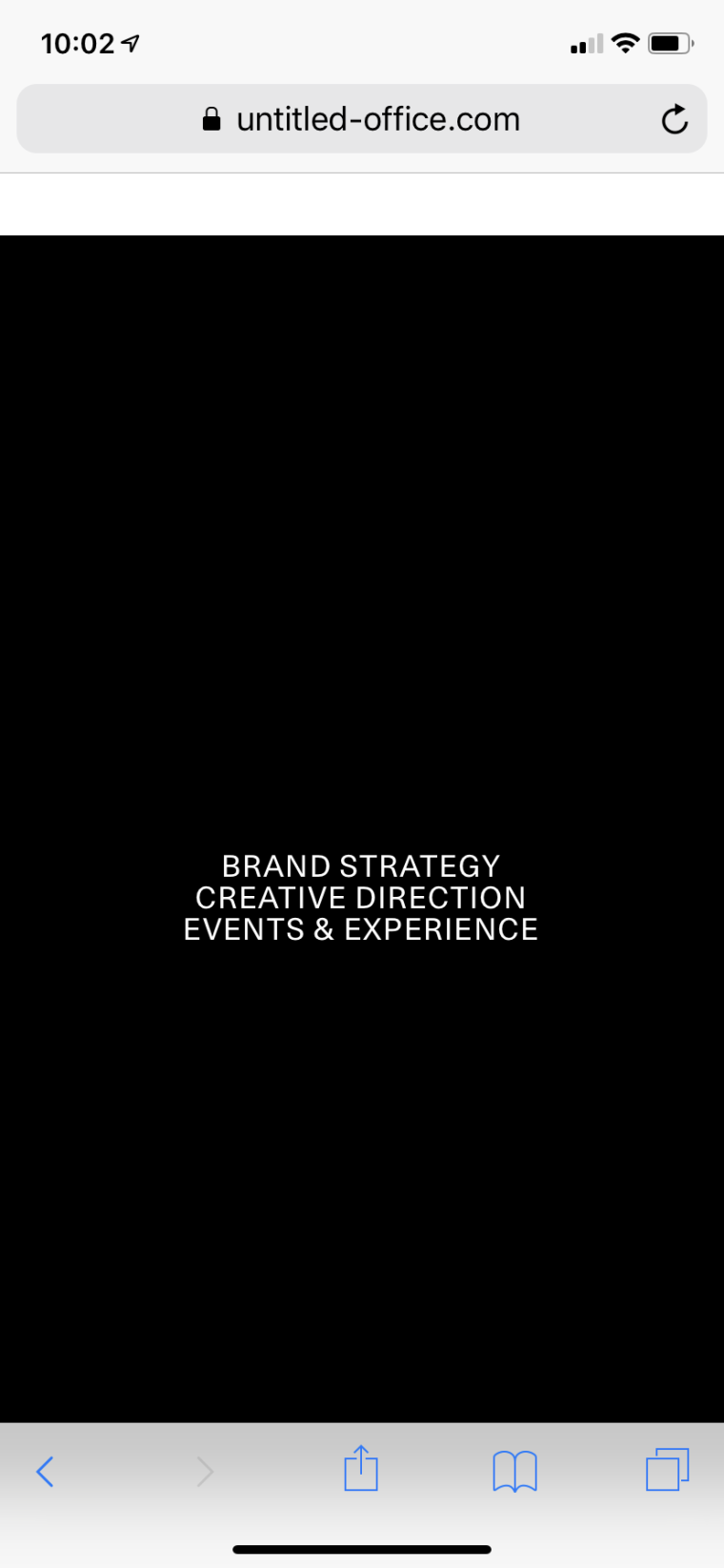
I still see the space on my mobile device. I've attached a screenshot from my mobile. I am using an iPhone XR with iOS 12.4.1 / Safari. I hope this helps.

-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it