Site Title Text Hover
-
Hi there,
I would like to change my Site Title (Text)
on Mouseover.Like: "Sitetitletext" becomes "Sitetitletext2" on mouseover.
(But stays "Sitetitletext" after the click).I have browsed the forum but couldn't find anything.
Is this possible? (And if so: how?)Thanks a lot in advance!
-
Dear @XLD
you can use CUSTOM CODE for that.Either jQuery or CUSTOM HTML to create a box which is on the same position and gets visible and insivible on hover.
Best!
Marius
-
Dear @XLD
you can use CUSTOM CODE for that.Either jQuery or CUSTOM HTML to create a box which is on the same position and gets visible and insivible on hover.
Best!
Marius
@mariusjopen said in Site Title Text Hover:
Either jQuery or CUSTOM HTML to create a box which is on the same position and gets visible and insivible on hover.
Thanks Marius!
-
No problemo!
-
Dear Stefan @SL
Try adding this code:
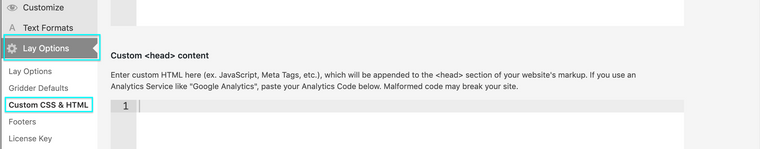
[data-id="1"]:hover span {display:none} [data-id="1"]:hover:before {content:"welle"} [data-id="61"]:hover span {display:none} [data-id="61"]:hover:before {content:"teilchen"}Into "Lay Options - Custom CSS & HTML":

At the top of the Custom CSS page there will be an insert area called "custom css". Add the code and Remember to save at the bottom before viewing your webpage.
The Code targets the menu item based on the <a> link's Data-id. On Hover the Current Menu items text is turned off - "display:none" and then replaced with the content or text of your choice.
Let me know how you go :)
Best wishes, thank you for using Lay Theme and have a wonderful day
Richard
-
Dear Richard @Richard-Keith
Thanks a lot!
I have tried it, in principle it works:
At least the first time. As soon as I click on one of the two pages, all menu items disappear.
They reappear when I'm out of the page area (firefox menu or similar).On mobile the mouseover makes no sense, of course,
so i wrote it into the desktop CSS for testing.
But the tablet case is not yet covered.
Is there a possibility for this.
A pure certain screen size or something?Best regards
Stefan -
Dear @SL
Ok, sorry that my first option didnt work! :)
Remove that Custom CSS if you will and on the same Custom CSS & HTML Page but this time in 'custom <head> content add this code:<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery(".menu-item-44 font").hover(function(){ jQuery(this).text("Welle"); }, function(){ jQuery(this).text("Teilchen"); }); jQuery(".menu-item-62 font").hover(function(){ jQuery(this).text("Teilchen"); }, function(){ jQuery(this).text("Welle"); }); }); </script>Let me know how you go, apologies once again for the delayed response :)
Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it