headline tag <h1> <h2> bug
-
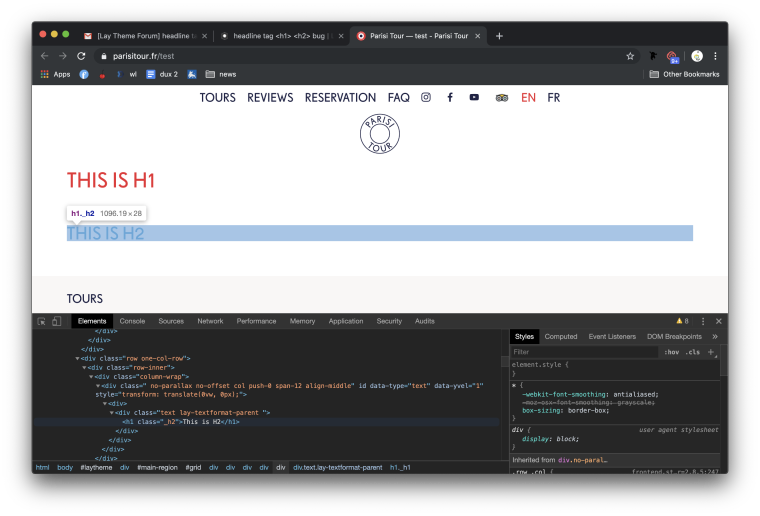
sure: https://parisitour.fr
-
Dear @dani
can you create an example page with only two fonts?
One in H1 and the other in H2?Then it is easier to check.
Best!
Marius
-
-
I could be…
Inside Lay Theme
<h1>is the ID for a headline in general. It could also literaly be called headline. So all headlines are<h1>inside Lay. Since there is no real spot where you define how h1–h5 look like Lay cannot do it in a different manner.In this case
h2is how you titled the format. If you would have titled itsecond-headlinethe code would be like:<h1 class="_second-headline"> … </h1>So yes the syntax is not the way one would usually expect it to be but I don’t see any big, issues with that. (If there are any I’d be happy to learn!)
The only way this could work as you suggested would be if there was a section where one could define all the basic headlines from h1–h5 so these can be called with the respective IDs.
As far as I know google prefers ´<h1>´ for crawling your content / website so (imho) there is no big issue aside from a markup that just looks a bit different.
Please correct me if I’m wrong @mariusjopen and @arminunruh…
-
Well… I guess there’s no way to do this rn 🤷♀️It works as described in my last post.
You can however install plugins like Yoast to SEO optmise your site. Since these plugins are prone to cause errors and siginificantly will increase your websites loading time I personally wouldn’t recommend to do so…
Perhaps @mariusjopen or @arminunruh can give some more insight into this.
-
Dear @dani
yes. YOAST is a good way to start.
Probably it is not possible to follow ALL SEO tricks :-)But YOAST might help out a lot!
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it