Custom CSS menu option for more than 1 subpage menu
-
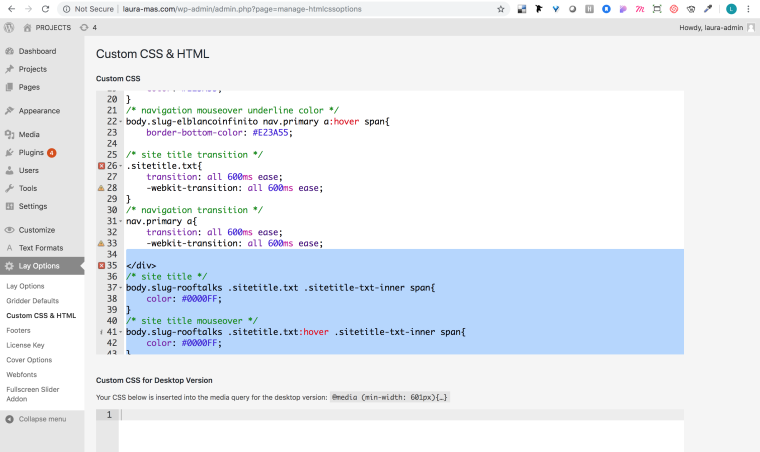
Hi, I managed to change the Menu settings for one subpage with the Menu Custom CSS Styling in the Custom CSS & HTML at the Layoptions menu and now I'm trying to do the same with other pages by copying and pasting the same settings with a different slug name right underneath it but it doesnt seem to be working. Is there a way to make it work for all the other pages and customise it? Thanks a lot!
-
Sure, the code is on the tutorial link: http://laytheme.com/documentation.html#css-based-on-current-page
(you must change the body.slug-info to whatever your subpage is)
/* site title /
body.slug-info .sitetitle.txt .sitetitle-txt-inner span{
color: white;
}
/ site title mouseover /
body.slug-info .sitetitle.txt:hover .sitetitle-txt-inner span{
color: white;
}
/ site title mouseover underline color /
body.slug-info .sitetitle.txt:hover .sitetitle-txt-inner span{
border-bottom-color: white;
}
/ navigation /
body.slug-info nav.primary a{
color: white;
}
/ navigation mouseover /
body.slug-info nav.primary a:hover{
color: white;
}
/ navigation mouseover underline color */
body.slug-info nav.primary a:hover span{
border-bottom-color: white;
} -
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it