Max Font Size for Nav bar and some questions.
-
what is the URL to the website?
-
-
Hey!
making your font-size be a certain size for 1800px+:
Enter this in lay options → custom html & css → "custom css"
@media (min-width: 1800px) nav.primary li { font-size: 30px!important; }play around with the 30px value. best learn some css online to do customizations like this.
Also a question about tags, which you intoduced a while back (super cool) is there any whay to use tags so far? Since im setting up all my projects right now it would be great to filter my project page using tags. Is that anyhow possible?
Well well, this is something I still need to work on!
I would like to implement the search feature as well, is there a way to use a loupe symbol instead of the text Search in the nav bar?
Mh, maybe you can find a font that has a loupe symbol in it.
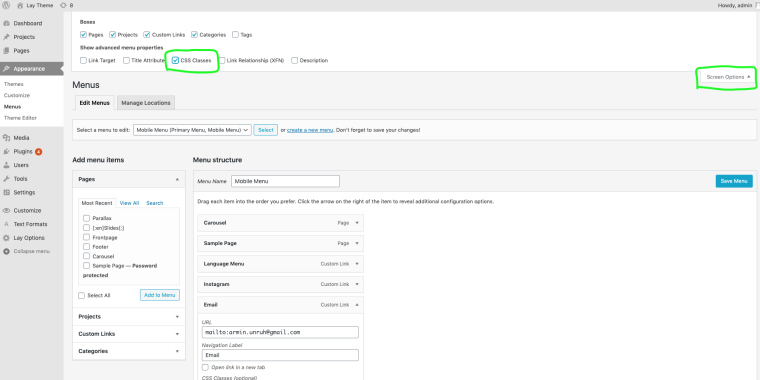
Here you can generate one: https://icomoon.io/app/#/selectUpload it to Lay Options → Webfonts. Then in appearance → menus
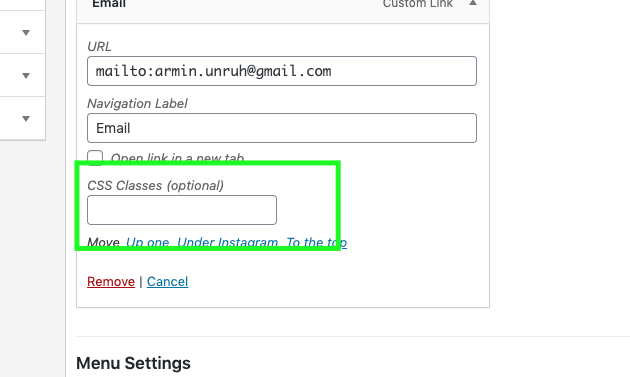
make the "css classes" inputs appear:
!

Enter a css class and then use that css class to apply the font icon to that menu point
this is a little advanced and you need to know css to do thathttps://developer.mozilla.org/en-US/docs/Web/CSS/font-family
Would it be possible to show the search as an 50% overlay or so so not the whole page gets blank white with a search field?
You mean 50% opacity?
.search-view{ background-color: rgba(255,255,255,0.5); }Images/Profiles. As discussed before i have an issue of my images loosing their assigend color profiles id switch the option: "Never show resized versions of your images" to off. I would much prefer to use resized imeges cause of the load speed of the page. But right now all imges loose their profiels and therefor get shown way oversaturated. And i tried diffrent profiles (sRGB, sRGB save for web, AdobeRGB ... and so on.) I think the resizer somehow makes the iamges loose its profiels which is really sad. Can you fix that somehow. (i am a photographer and its really important that the colors are shown as good as possible, but that should be the case for all portfolio websites i guess)
Yes this has to do with wordpress, not lay theme.
Maybe you can find a solution on google, let us know if you found something!
https://www.google.com/search?sxsrf=ACYBGNR6Dska3UWupke757m7FwEK0GzAbg:1575284575287&q=wordpress+resized+images+lose+color+profiles&spell=1&sa=X&ved=2ahUKEwiYuZ6s6JbmAhXJKVAKHcWUAtQQBSgAegQIDBAn&biw=1745&bih=889i think there was also a topic here about this.
And one more questiion: I use Covers for projects and activated: Scroll down on Cover click and Paralax effect. But both dont work on my page. How can i fix that bug?
Where exactly does that not work? Link?
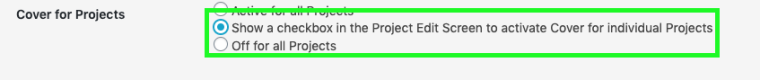
Maybe you activated the option where you need to activate cover on a per project way and forgot to activate it inside the project?

-
Whoop Whoop @arminunruh,
Thanks for the answers!
Css for Navbar, done!
Loupe symbol - allright i see how it could work (but for now the search does not really work on my page for some reason... see below)
Tags:
Ok thats sad, hope this comes sool, would be super cool to filter project thumbs by tags.
Or is there any other way yet to do this: At teh moment i shopw all project thumbs on a project page, it owuld be great if there is a wa to filter thst thumbs by categories or tags. (like a filter bar above the project thumbs or so to aply the filter)Search: Would it be possible to implement tags in the search somehow.
At the moment my seach does only show up for project titles. If i type in eg.: "black and white" (which is one of my tags) nothing comes up. Same with categories if i type sports in the search (a categoie of mine) nothing comes up that should belong there.
And it would be great if search would also search the text of the projects or has that option.Image color profile:
Yeah that is such a bummer, it works when resizing is switched off, soemhow the wordpress enjine drops the assigned profile. I could not find a way to prevent that. If anyone has a clue how to fix that i would highly appreciate a souloution!
I tried uploading hte images in sRGB and in fact all my images are in sRGB but the profile gets dropped anyways. Would be so great to prevent this to ust that resizing feature for speed reasons.Last but not least Cover option: my mistake!
i had "Active for all Projects" not activated but deactivated. Thanks for poiinting me the righ way.Thanks
Leo -
-
@arminunruh check check... would be great if you can answer teh last quesitons, thanks!
-
As written over here:
If you installed the ImageMagick Engine it would replace the default GD image library. With Image Magick you should be able to preserve the profile (as stated right here).
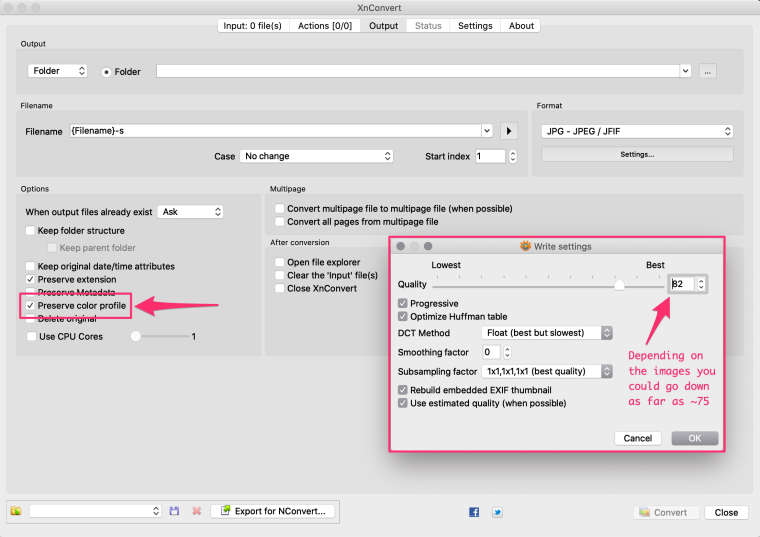
sRGB (IEC61966) still seems to be the most supported profile so make sure all your images are converted beforehand. Nonetheless it depends if the browser is able to interpret the profiles at all. If it isn’t the images might still come a across as over or under saturated.If you compress the images before uploading via batch processing with XN Convert or similar your high res (~1080p) images should be around 500–600kb which may sound like a lot but should be fine for modern standards of a (portfolio) website.
To be fair mobile LTE speeds usually are way faster than the landlines. So no resizing would be necessary if the images are optimised in the first place.Hope that helps!
Here’s a screenshot of some pretty good default settings for XN Convert:

-
hey @leo01 thanks for your suggestions.
none of what you suggested can be done easily right now
i will work on it
-
Thanks!
@edgrbnz and @arminunruh
I found out the GD2 image processor is used by my host, apperently that is defined by the hoast of m,y webspace.
They said that they dont know a way of installing it, but i am beeing forwarded to their tec team.Would oyu know of any way in GD to not strip the metadata and Profile?
I also realised that they strip the metadata so my copyright and such is gone as well.
In case the provider (one.com) can fix the issue on their side i guess i would need to regenerate all thumbnails right?
One other quesion, which i cant get my head around, my webspace saies that i have used about 10gb for my website. Which is a but outragous considering i uploaded a maximum of 1gb of images to the webspace. I cant belive that the GD processor stores that many versions to fill up all the space, would you have an idea where this massive size is comming from and how i can clean it down?
Thanks
Leo -
Hi @leo01
good to hear your provider is on it! If they are running the GD image processor they surely would know a way to do the things you need to.
Regarding the space on your webserver I guess that this could either be old websites still laying around or the last 10 backups if these are done automatically.
Also depending on your webhost Email could also be a thing that’s cluttering your available space.
But I’m just guessing… the hoster should be able to check where the big files are on the server.If you also want to keep the meta data the very best way would be the one I described above → optimizing your images beforehand. So you can make sure you keep everything you need. (…sorry for the repeat…)
Or ask your host if they could also leave the metadata in your images.
Touching deep on copyright philosophies on the web:
If someone really wants to use/steal your pictures it’s as easy as opening an editor and stripping/changing all the meta data. So imho. these embedded copyright infos don’t do much except bloating the image size. It’s the same with watermarks: A simple rectangle selection in PS and content aware fill will make these disappear in a few clicks.
If you upload your images to Instagram for example they mostly strip all embedded info (also because privacy) and everyone is able to download/screenshot images from these platforms…Also it’s the same as with Facebook: With uploading you partially consent to them using your images. (otherwise they wouldn’t be able to show them on your profile 😉)
So my advice is to strip anything that doesn’t spoil the experience, make the filesize as small as possible while keeping the resolution as good/high as possible.
If you come across someone using your images you will always be able to take legal steps as long as you’re able to prove you own the originals/raws/films and are the creator.
-
Hi @edgrbnz ,
Thanks for your reply!
My host is on it but apperently there is no way in GD2 to keep the Profile and Metadata. Which is very disapointing.
I also found that the engine is goind a really bad job. For example my images in 2200px wide have about 500kb each. Than GD comes in place and renders versions 2048px - 1,4 MB, 1920px - 1,3 MB
(Jpeg setting is at 71% in Laytheme backend and i rerendered all images using "Regenerate Thumbnails" plugin - twice)
So a very unimpressing result. - at the moment i tell laythem to never use resized versions but i would rather use them to fget better page speeds - but i guess the ICC profile / exif issue needs to be resolved first.I think the files are fairly good compressed and i stripped all the medadata not needed besides copyright and icc.
I see your point that people can always steal the images if they want, im totaly aware of thet, however i would like to at least hacve the copyright preserved if possible and if someone strips it they know for sure that its illigal to use it.
I have some reverse image search in place with legal partners attached anyhow, but i woulöd rather keep the Metadate if possible. I have the feeling its good for SEO as well.Thanks for your help buddy!
Best
Leo
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it