Full Screen Backgroundimage on Safari
-
Hi,
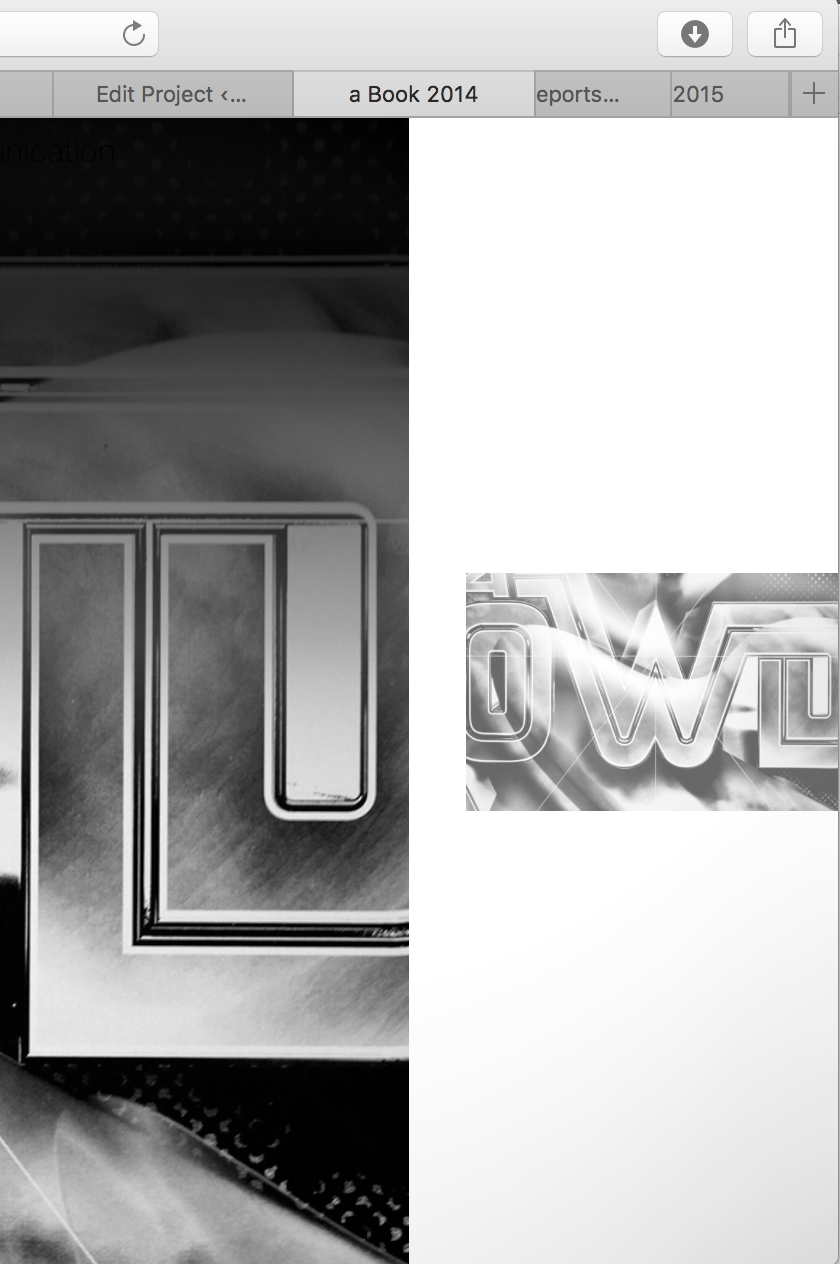
I have a problem with fullscreen background images when option "use browser high for min-height of ROW" is o. At Safari (chrome works well), when I resize the Browser Window, the Image will not fit into it. When I reload it fits. Like here:
after resizing there is a little gab to the border of the window (should be full screen)

after reload it fits:

THX :)
-
Ah ok!
Must be a bug. I will fix that soon, thx :D -
hey MAN, in May I think!
-
hey albrecht, im working on an uodate right now but cant reproduce this. which version of safari do you use? can you send me a link of your website?
@MAN maybe you can answer those questions for me too?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it