Carousel vertical images not working properly in mobile
-
Hi all,
I've an issue with the carousel on the mobile version of my website: matteovandelli.comI have various images, some vertical and some horizontal. I set, as in desktop mode, a fixed height (like 80 or 50vh). It all worked well in the beginning: the height was fixed for all posts and the result was that the horizontal ones were large as the screen of the device and the vertical ones were high as the value of the fixed height with white space at the sides (so there was no crop).
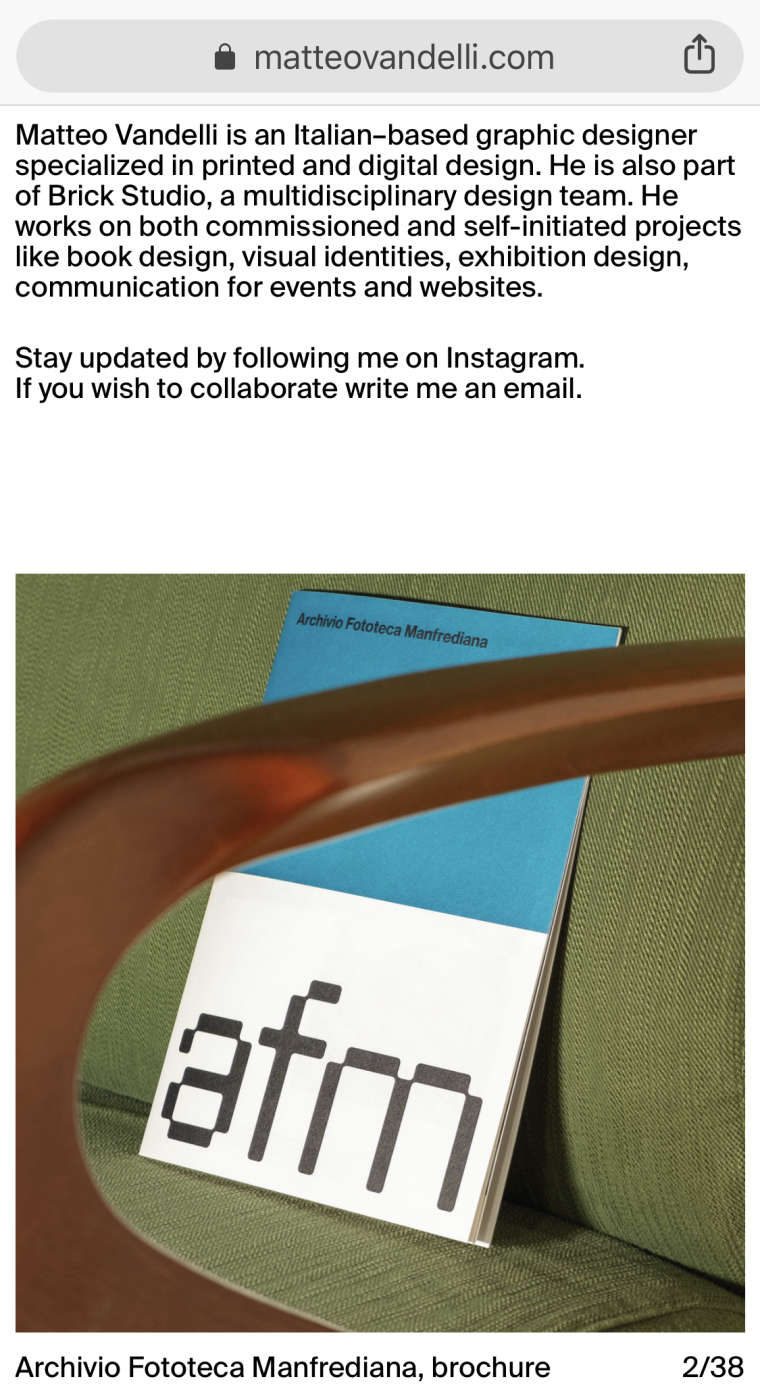
Now the settings are the same but the vertical images become square (cropped) like that:

I probably changes something but honestly I can't understand what.
Thanks in advance,
M -
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it