Drop down menu
-
Hi hgbnd,
sorry for the late reply!
Try this:
nav.primary .sub-menu { display: none; position: absolute; left: 0; background-color: white; border: 0px solid grey; padding-top: 20px; }To explain the issue:
The
top: 30pxin the old code made the whole submenu move down.
Then there was a gap between the top menu and the sub menu.
And when you reach that gap with your cursor, the hovering stops.
So what I did here was to remove the gap by removing thetop: 30px.Then I added a
padding-top: 20pxwhich moves the box down as well. But with padding it can still be touched by the cursor.Many wishes!
Marius
@mariusjopen Works great now, thank you! However, how do I increase the space between sub menu items?
-
Hey Hugo,
This will do the job:
.sub-menu li { margin-top: 4px; }If you right-click on your website you can use the Inspector tool. There you can see the HTML and the CSS code. You can even display elements, when they are hidden, because the mouse does not hover on them. (Like your menu)
If you play around with that you can find out those things very easily.
All the best!
Marius
-
Thanks everyone for the tips with how to create a sub-menu.
However after putting this code into the 'custom css for desktop' it gets activated for the mobile version as well? Is there a way I can use it only for the desktop only? In the mobile version I would like all the menu points (including the submenus) to just line up under each other.
Many Thanks
-
-
Thanks for your quick response @mariusjopen. The one below. It was posted by @arminunruh in another thread in this forum:
/submenu/
nav.primary .sub-menu li{
display: block;
position: relative;
}
.sub-menu{
padding-top: 1px!important;
opacity: 0;
transition: opacity 200ms ease;
-webkit-transition: opacity 200ms ease;
pointer-events: none;
position: absolute;
}
nav.primary li:hover .sub-menu{
opacity: 1;
pointer-events: auto;
}
/**/To be honest, what I really would prefer would be to have the possibility to do a second independent menu (and not a drop down) but I guess this is not possible at this stage in Laytheme?
Cheers
/Erik -
-
Hi @erikbunger
on mobile pages you do not have a hover. So you probably need to open the menu when you click on it.
You might achieve that with jQuery I assume. It will be a bit tricky. because if you would click on the parent link to open the submenu – then the link should not get activated. Otherwise you get forwarded to the next page before the sub-menu opens.
For now I do not see a simple solution for this.
But we might work on that in the future.
All the best!
Marius
-
Thanks @mariusjopen for your answer. The real problem for me is that there no way to do a second menu. I would prefer this to a dropdown menu. I really like laytheme but I find this to be a major disadvantage. So if I could suggest anything it would be to add that feature. It seems like there are more users waiting for this feature. I imagine it would not be too hard to add this possibility?
Cheers
-
Dear @lucienng
to understand you correctly.
You do not want a dropdown-sub-menu? You want a second menu?
This is possible with Laytheme. In menu-options.Sorry for asking.
Best!
Marius
-
Hello,
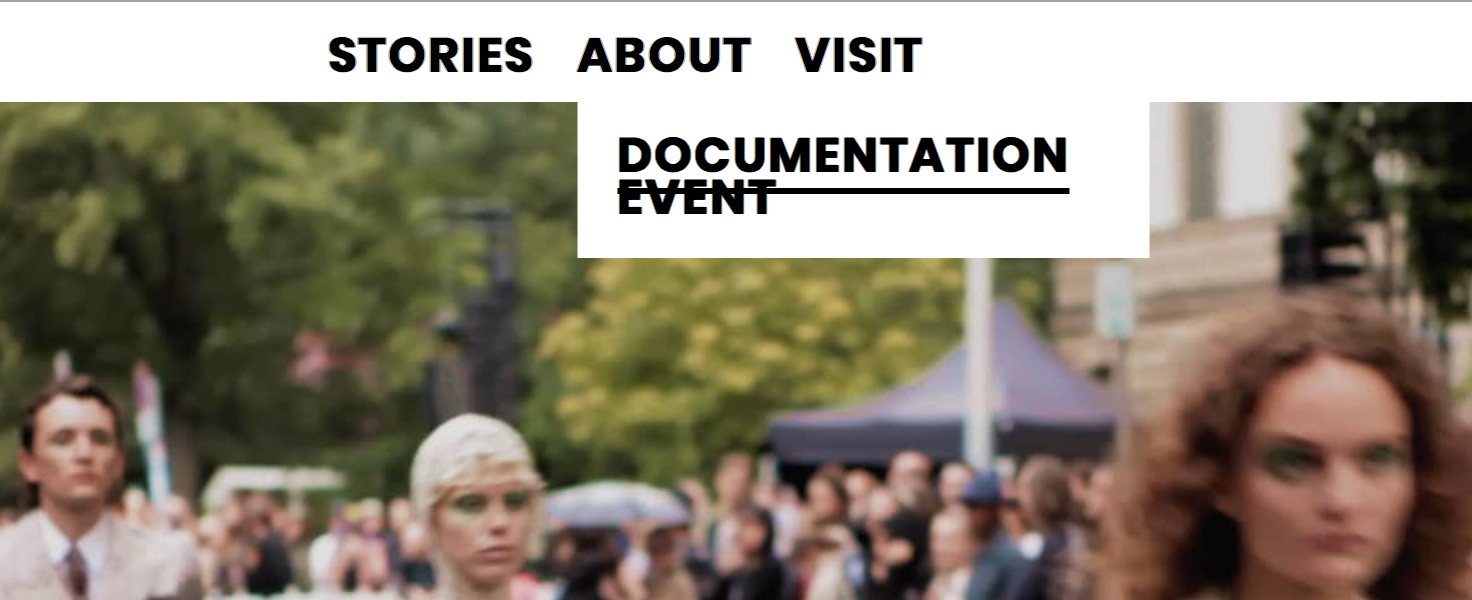
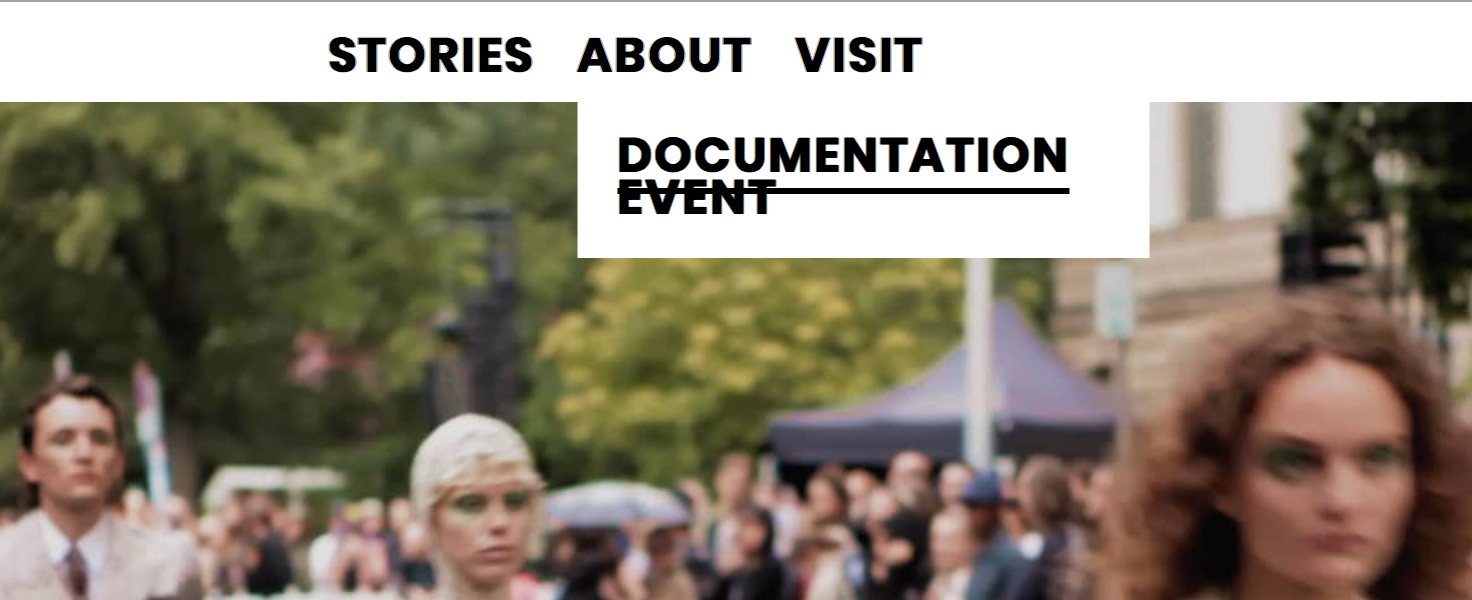
I am also currently creating a dropdown-sub-menu and have two questions.- I am wondering how to make just the writing visible (no background colour at all).
In the thread above was a solution for transparent but not invisible. - Is it possible to regulate the space between the menu points?
I would like to shorten the space between the menu point "about" and
"documentation" and to enlarge it between "documentation" and "event"
Thank you very much in advance!
Here also my link: https://www.udk-schau.de

- I am wondering how to make just the writing visible (no background colour at all).
-
Hello,
I am also currently creating a dropdown-sub-menu and have two questions.- I am wondering how to make just the writing visible (no background colour at all).
In the thread above was a solution for transparent but not invisible. - Is it possible to regulate the space between the menu points?
I would like to shorten the space between the menu point "about" and
"documentation" and to enlarge it between "documentation" and "event"
Thank you very much in advance!
Here also my link: https://www.udk-schau.de

Sorry I think I have to tag you. @mariusjopen
My first time posting. - I am wondering how to make just the writing visible (no background colour at all).
-
Dear @lucienng
I am currently seeing no top menu? -
However using the "Custom CSS" area in "Lay options" you can achieve the spacing you desire.

Each Menu item will have its own ID which you can target with CSS
For Example
#menu-item-119{ padding-bottom: 50px; }Would create 50px of "padding" - distance underneath e.g Documentation.
For More information on how to find the ID of the Menu items first make sure they exist on the page and then use the inspection tool:
And for More information on CSS:
https://www.khanacademy.org/computing/computer-programming/html-css
Once you have the menu visible we can take a look at making it invisible :)
Best wishes
Richard -
@Richard-Keith said in Drop down menu:
Hey Thank you! I will try it now -
Sorry I just tried something out and accidentally hide it for a short time. Its on now again :) (and most importantly wound disappear ;)
-
@Laura-S
Cool! :)
Let me know how you go
Best
Richard -
This post is deleted!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it