Menu Point Active Font in Italic
-
Hi there,
I would like to make active menu points switch to italic (font family Robotic) , but you can only chose fontsize and boldness in the customizer...
Does anyone have an idea for a workaround in CSS?Thanks a lot!
-
Dear @wp_LayNerd
you can select the active menu point with CSS and give it a CSS style italic.Best!
Marius
-
Dear @wp_LayNerd
you can select the active menu point with CSS and give it a CSS style italic.Best!
Marius
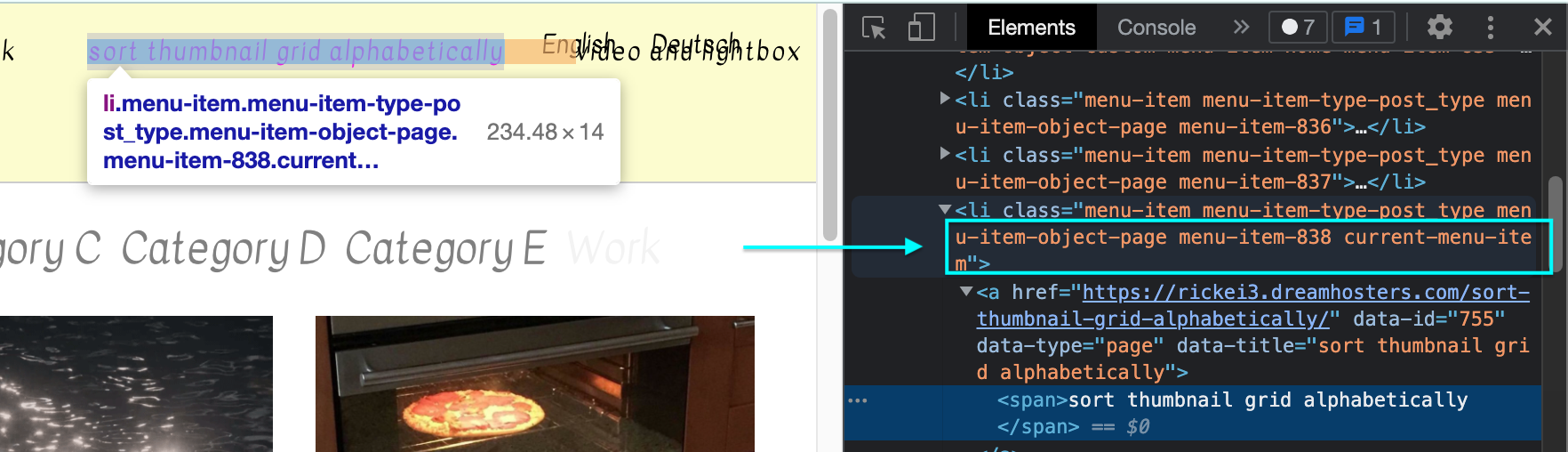
@mariusjopen would be great to know how tho? Because as far as I could inspect the lay theme menu works a little on its own? At least when I inspect I can only identify it as "span"

And with that the site title always also reacts, so it responds to the css styles as well, which looks cheap.
I also tried this:
nav.primary a:visited {But it did not work either. As well as .active
Best,
Tim -
Dear Tim
@Tim-B
The active menu point will have a class added to it called
current-menu-item:
You can take advantage of this to target it with CSS and set it italic for example:
.current-menu-item { font-style: italic !important; }
Best wishes 🌝
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it