Background color
-
Hello,
I'm wondering if anyone could help me accomplish what I'm trying to do.
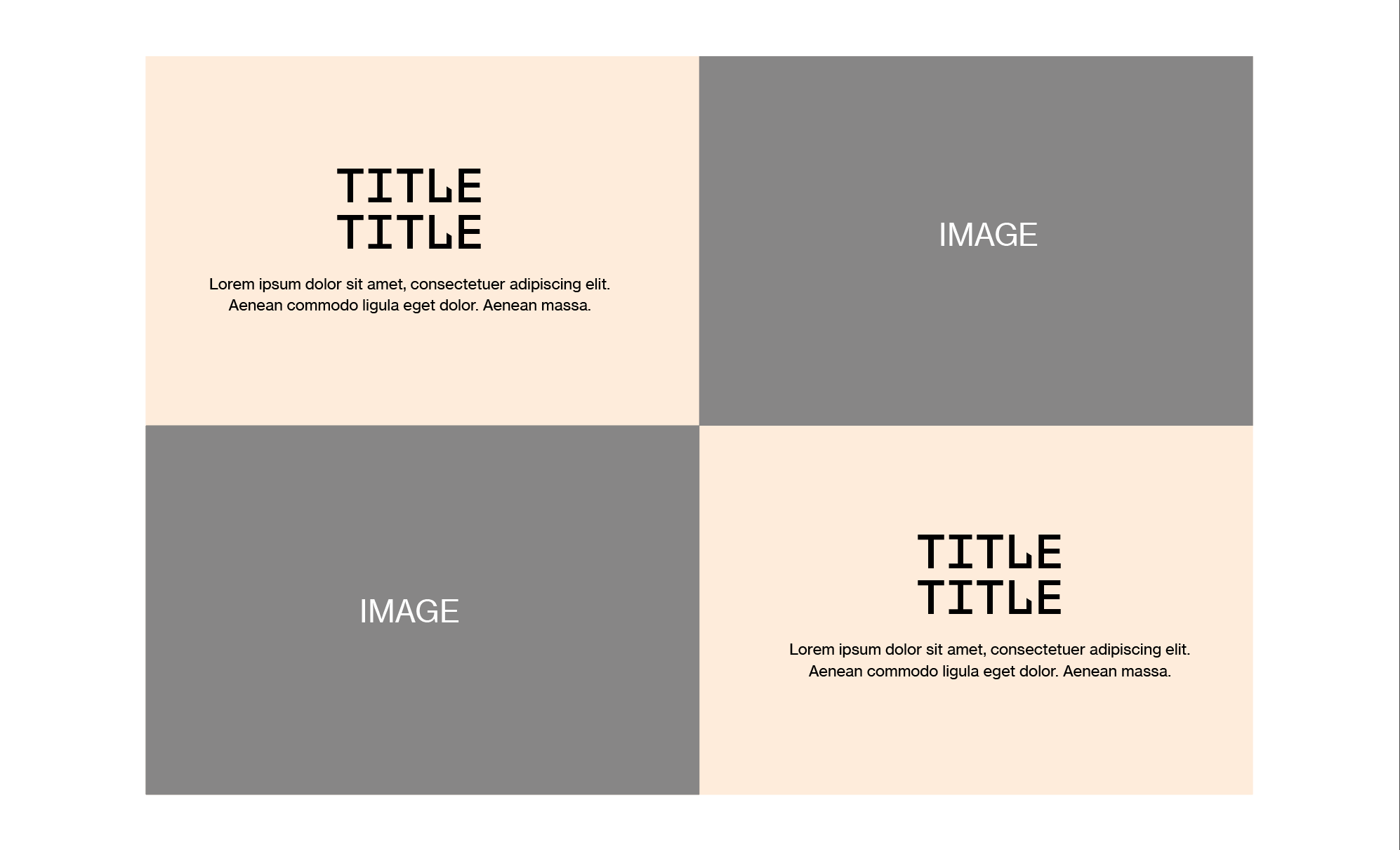
I'd like to create something like the image I attach. The row background color doesn't work because I'd like to keep the sides in white. Tried stack element but that didn't do the trick either because I need to keep the background color of the text area the same height as the image.
I'd appreciate very much if someone could give me a suggestion please!
Thank you.

-
Dear @yu_____go
you could try to add a background colour with CSS to each textbox and give it the same height with CSS like the image.Best!
Marius
-
Dear @yu_____go
you could try to add a background colour with CSS to each textbox and give it the same height with CSS like the image.Best!
Marius
@mariusjopen Thank you Marius! Would you be kind please to explain how exactly I can do that..?
-
Dear @yu_____go
you need to place a textbox on the left and an image on the right.
The textbox you can give a class called textbox and the image a class called imagebox.Then you can add in CUSTOM CSS:
.imagebox { height: 30vh; overflow: hidden; } .textbox { height: 30vh; background: red; }This is just a rough sketch but can give you the idea.
Best!
Marius
-
Sorry @mariusjopen I somehow didn't get a notification and just noticed your reply. Thank you very much for your help I'll give it a try with that!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it