Slow website and too big sized images on mobile
-
Hi everybody,
I'm doing a portfolio on Laytheme and have a problem. The images are loading very slowly, especially on phones. It seems that on mobile, images are not served in their phone-sizes. For example on my iPhone 7, the images seems to be around 2000 px, that is really too much and I don't understand why it doesn't load the smaller sizes of my images. Could you help me please? :)
Here is the link: https://aletheia.works/
-
Dear @HGDumont75
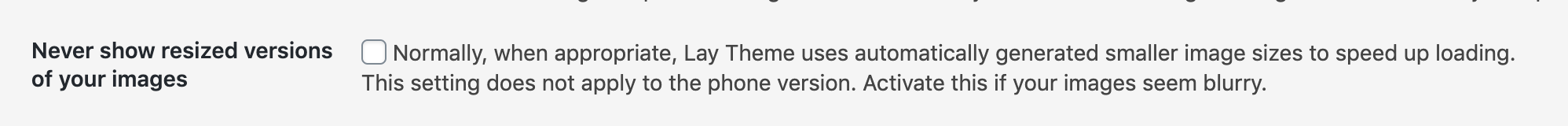
I assume that in the settings you selected to use resized images already, right?Best!
Marius
-
Hello!
Of course, this parameter ? :)

-
Also the font seems to load slowly but it's maybe cause of the large sized images.
-
Dear @HGDumont75
ok, we do not think that on the phone the high quality images are getting loaded. But we will have a look.
Also we will release a major update soon which will make the website way faster.Best!
Marius
-
Thanks for the answer.
Optimole is not compatible with Laytheme ? I tried to use it to serve scaled-images but it doesn't seem to work. -
Optimole and other image related plugins will probably work with the upcoming lay theme update/release that will have a PHP generated instead of JS generated Frontend.
After looking at your images in the markup I see something really went wrong there.
Here is an example:<img class="carousel-lazy-img h100 lazyautosizes lazyloaded" data-sizes="auto" data-ar="0.5255" data-w="2000" data-h="1051" data-aspectratio="1.9029495718363463" alt="" src="undefined" data-srcset="https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02-1280x673.jpg 1280w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02-1920x1009.jpg 1920w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 265w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 512w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 768w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 1024w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 2560w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 3200w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 3840w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 4096w" sizes="512px" srcset="https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02-1280x673.jpg 1280w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02-1920x1009.jpg 1920w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 265w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 512w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 768w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 1024w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 2560w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 3200w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 3840w, https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg 4096w">All images in scrset are https://aletheia.works/wp-content/uploads/2020/03/chocolat_type_02.jpg instead of the resized versions of the images that should be there ususally.
Also src is undefined instead of a real value.
Can you disable any non-lay theme plugins?
Can you send me:
your URL
link to this topic
your /wp-admin/ login
to info@laytheme.com ?Have a great day!
-
Thanks @arminunruh !
Sent you a mail with my infos :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it