Different menu color for each slide on Fullscreen slider
-
Hi Antonio!
Great! Very happy to hear :-)
-
Hey guys, this post has been really helpful in getting the navbar and site title changing. I am trying to get the same change happening on text within a full-page slider however the only success I have had is when I target the universal setting of my text-formats.
for example
body.fp-viewing-1 .text .lay-textformat-parent > *, ._Default, ._Heading {
color: #FFFFFF;
}This works however it doesn't change out when landing on a different slide. Basically I need to target slide 1, 3, 5, 7 and 8.
Any help would be great!
Thank you
-
Hey Adam,
it is a bit complicated to solve this issue without actually knowing the site.
Can you provide us with a link?
All the best!
Marius
-
@mariusjopen said in Different menu color for each slide on Fullscreen slider:
Hey Antonio!
I was able to reproduce the issue you were talking about.
In fact you are right.When you activate the "Scrolling down in the last section scrolls down to the first section" and scroll down the
.fp-viewing-0changes to.fp-viewing-1and does not change back to.fp-viewing-0when you continue scrolling more down.That means that your custom CSS code does not work anymore:
body.fp-viewing-0 .sitetitle-txt-inner span{ color: pink; } body.fp-viewing-0 nav.primary a{ color: pink; }What you can do is to activate the CSS also for the second slide. That is a compromise until we will have fixed that issue.
body.fp-viewing-0 .sitetitle-txt-inner span, body.fp-viewing-1 .sitetitle-txt-inner span{ color: pink; } body.fp-viewing-0 nav.primary a, body.fp-viewing-1 nav.primary a{ color: pink; }I hope I could help!
Let us know if you have further questions!
All the best!
Marius
@mariusjopen Is there a way to use this technique without using fp-viewing classes? I want to give a single class to all rows with same color using "Set HTML class & ID" option (lets name this class "blackbg"). And I want to change menu color when we are looking to blackbg slide (or when it have "active" class too)
If I use fp-viewing classes I have to write different slug classes for every project in custom css because slides with black background isn't have same order. My projects have different slide count.
-
Hi dgknkrpnr!
Well, if you want to have a specific color for a slide you need to use those classes. They are the only class which allows you to style this specific slide.
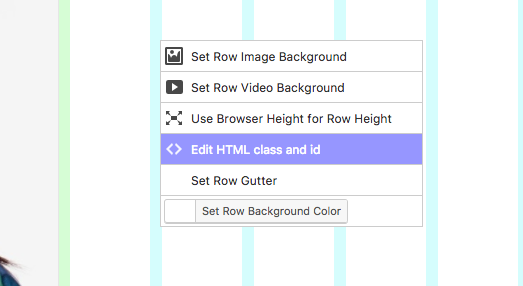
But maybe that helps:

Then you can call each row by its own.
Best!
Marius
-
Is it possible to delay the color switching?
The first slide I have the menu/title in white (opposed to black like in the rest of the slides)
When i scroll from the first slide, the white instantly switches to black, but it would be nice to have a 700ms delay (duration of the fullscreen slide)edit: adding "transition-delay: 700ms" does not work, it delays the appearance of the white font by 700ms, but not the switching to black.
-
-
Oh, I changed the html markup a bit with the latest updates. This way it should work:
body.fp-viewing-0 .sitetitle-txt-inner span{ color: pink; } body.fp-viewing-0 nav.primary a{ color: pink; }@arminunruh This doesn't work in the current version of Laytheme, am I right?
-
-
Hi @mariusjopen, thanks for the support.
I'm also trying to make this work.
I want to adress a slide by its class and change the menu color if the slide is shown.
I tried this it by checking if it has the class "active" and I get a disturbingly random result. Sometimes it gets it right sometimes not.
Here's what I did:<script> var $blackRows; var $nav; var $title; Frontend.GlobalEvents.on("newpageshown", function(layoutObj, type, obj){ $blackRows = jQuery(".blackrow"); $nav = jQuery("nav"); $title = jQuery(".sitetitle-txt-inner"); $nav.removeClass("white"); $title.removeClass("white"); }); function colorchanger() { if($blackRows.hasClass("active")){ $nav.addClass("white"); $title.addClass("white"); return false; }else{ $nav.removeClass("white"); $title.removeClass("white"); } } jQuery(document).on("click", function(){ colorchanger(); }); </script>Did I miss something?
What's the best way to target the current slide?Thanks!
David -
Dear @MAN
have a closer look in the docs about this :jQuery(document).on("click", function(){ colorchanger(); });http://laytheme.com/documentation.html#custom-javascript
Best!
Marius
-
Tanks @mariusjopen for the qick response.
I think the problem is that the
on("click")event happens before the slide changes. So the current.blackrowstill has the class.active.
Is there a way to target the next slide?
Or alternatively run theon("click")after leaving the current slide?Thanks
David -
Dear @dmlzr
what I meant is: This is not how you do an onclick call.
Have a look in the documentation link about click-binding-events.Best!
Marius
-
Hi @mariusjopen,
I changed the onclick but I'm not sure if that's the problem.
I want to click on the current slide and if the next slide has the class blackrow the menu color should change. But the onclick is happening before the next slide has loaded. How can I check if the next slide has a certain class? Or else run the function after the next slide has loaded?Greets!
-
Dear @dmlzr
ok, this is not an easy one if you are a beginner.
For the fullscreen-slider we are using this library https://alvarotrigo.com/fullPage/. You can look in their Docs of how to access it to change its behaviour.
Many wishes!
Marius -
Hey @mariusjopen ,
thanks a lot for the link. And yes this is a hard one for me.
I saw this fullpage.js already and tried to use the 'fpAfterLoad' described here: http://laythemeforum.com:4567/topic/4437/change-colour-of-sitetitle-on-black-row-backgrounds
But I didn't get it to work. Perhaps you could give me a hint.
Anyway I found a (not very elegant) workaround. I run the colorchange funtion several times after the slider has been clicked. That pretty much does the trick.
Greets!
David -
Dear @dmlzr
there is not really a hint I can give you here.
It is Javascript. Best is to ask a friend who knows Javascript :-)Best!
Marius
-
Hello everybody,
I tried changing my menu color on specific slides of a fullscreen slider with the code below but it didn't work. The page I tried it on is https://www.domaine-des-creisses.com/les-creisses/.
The code is :
CSS :
@media (min-width: 601px) {
/* White menu and logo on specific slides */
body.slug-les-creisses.custom-slide-1 .sitetitle-txt-inner span,
body.slug-les-creisses.custom-slide-1 nav.primary a,
body.slug-les-creisses.custom-slide-1 nav.laynav a,
body.slug-les-creisses.custom-slide-2 .sitetitle-txt-inner span,
body.slug-les-creisses.custom-slide-2 nav.primary a,
body.slug-les-creisses.custom-slide-2 nav.laynav a {
color: white !important;
border-bottom-color: white !important;
}/* Instant transition for color and underline */ .sitetitle-txt-inner span, nav.primary a, nav.laynav a { transition: color 0s ease, border-bottom-color 0s ease; } /* Underline for active menu items */ nav.laynav .current-menu-item > a span { border-bottom-color: white !important; }}
JS :
<script>
// Function to update the colors of the menu and logo
function updateMenuColors() {
const siteTitle = document.querySelector('.sitetitle.position-top.is-fixed.img img');
const body = document.body;
const navItems = document.querySelectorAll('nav.primary a, nav.laynav a');if (body.classList.contains('slug-les-creisses')) { const slides = document.querySelectorAll('.row'); let isCustomSlideActive = false; // Check if a custom slide is active slides.forEach(slide => { if (slide.classList.contains('fp-section') && slide.classList.contains('fp-completely')) { if (slide.classList.contains('custom-slide-1') || slide.classList.contains('custom-slide-2')) { isCustomSlideActive = true; } } }); // Update colors based on the active slide if (isCustomSlideActive) { siteTitle.src = 'http://www.domaine-des-creisses.com/wp-content/uploads/2024/06/LOGO-BLANC-1.svg'; navItems.forEach(el => { el.style.color = 'white'; el.style.borderBottomColor = 'white'; // For underline }); } else { siteTitle.src = 'http://www.domaine-des-creisses.com/wp-content/uploads/2024/06/TAMPON-ROUGE-SANG.svg'; navItems.forEach(el => { el.style.color = ''; el.style.borderBottomColor = ''; // Reset to original underline color }); } }}
// Initialize the updateMenuColors function on new page shown
window.laytheme.on("newpageshown", function() {
updateMenuColors();
jQuery(document).on('mousewheel', function() {
updateMenuColors();
});
jQuery('.fp-controlArrow, .fp-slidesNav a').on('click', function() {
setTimeout(updateMenuColors, 10);
});
});// Ensure updateMenuColors runs on page load, scroll, and new page shown
jQuery(document).ready(function() {
updateMenuColors();
jQuery(document).on('newpageshown', function() {
updateMenuColors();
});
jQuery(document).on('scroll', function() {
updateMenuColors();
});
});
</script>I hope yall can help,
Have a good day
-
mh it seems like this page doesn't have a fullscreen slider active anymore:
https://www.domaine-des-creisses.com/les-creisses/
// "afterLoad" is called everytime the animation is done and we arrived (for the standard vertical sliding) jQuery(window).on('fpAfterLoad', function( e, obj ){ console.log(obj.index) console.log(obj.anchorLink) })when you scroll down or up, the above event will be fired. based on "obj.index" you can do things. the index is 1 based, so: 1, 2, 3, 4
this is for horizontal sliding:
// this is for when you have horizontal sliding: jQuery(window).on('fpAfterSlideLoad', function( e, obj ){ console.log(obj.slideIndex) })maybe this will be useful!
the body also has a class: fp-viewing-4
the number changes based on which slide you're on, you can use this body class for styling instead of using javascriptsome of the code you wrote wont work i think:
body.slug-les-creisses.custom-slide-1
i think this should have a space between, and should be like this:
body.slug-les-creisses .custom-slide-1sorry for the late answer
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it