Mobile Mode issues
-
Hi there, again :)
I am having some issues with mobile phone view of my homepage.-
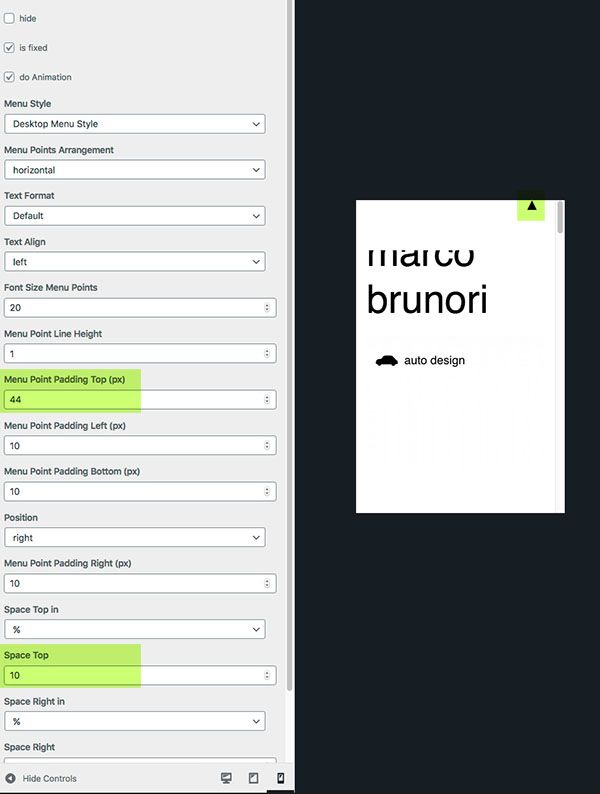
I'd like the menu button to be a simple character (a triangle), with some space to the top right.
Even though I entered values for spacing (in the Customizer AND the text format I assigned to it), it still appears to be attached to the very top of the page. -
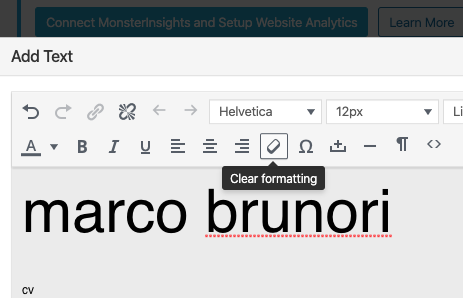
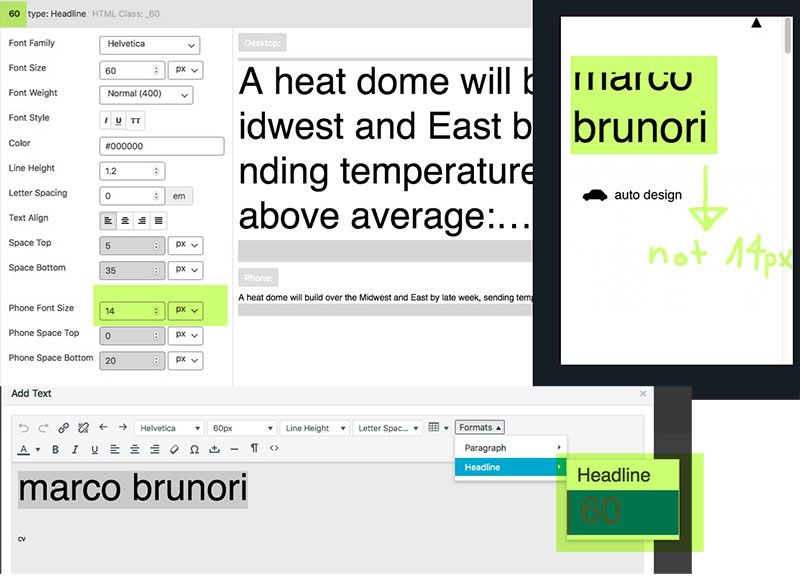
I have assigned to my name on the front page 60px text format (desktop view) and 14px (mobile view). However, the mobile view doesn't seem to get affected by this and thus my name appears way too big in mobile view.
Any help is much appreciated!


-
-
-
@mariusjopen I seem to have some issues with my domain.
Please try marcobrunori.bplaced.net/wordpress
Thanks! :)
-
Dear @marco90ch
Best is if you write me a PM and include your username, password and a link to this conversation.Marius
-
Dear @marco90ch
Best is if you write me a PM and include your username, password and a link to this conversation.Marius
@mariusjopen Hi there!
Could you explain me where's the PM function in this forum, please? Can't find it :(
Best,
Marco -
-
-
@marco90ch said in Mobile Mode issues:
I'd like the menu button to be a simple character (a triangle), with some space to the top right.
Even though I entered values for spacing (in the Customizer AND the text format I assigned to it), it still appears to be attached to the very top of the page.Thanks, marius!
That seems to work now :)Do you have also a solution for the first point?
"I'd like the menu button to be a simple character (a triangle), with some space to the top right.
Even though I entered values for spacing (in the Customizer AND the text format I assigned to it), it still appears to be attached to the very top of the page." -
Dear @marco90ch
in this case I would see if this is possible with CUSTOM CSS.Best!
Marius -
Dear @marco90ch
we unfortunately do not have the capacity to try this here:li#menu-item-214 { margin-top: 20px; }We unfortunately do not have the capacity to really dig into each individual problem and can only give a limited support. Please have a look at CodeAcademy for a tutorial of CSS. Also have a look in our documentation here: http://laytheme.com/documentation.html#custom-css-styling.
Hope I cold help!
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it