Mobile Version Headline Line Break not working
-
Dear Marius & Armin,
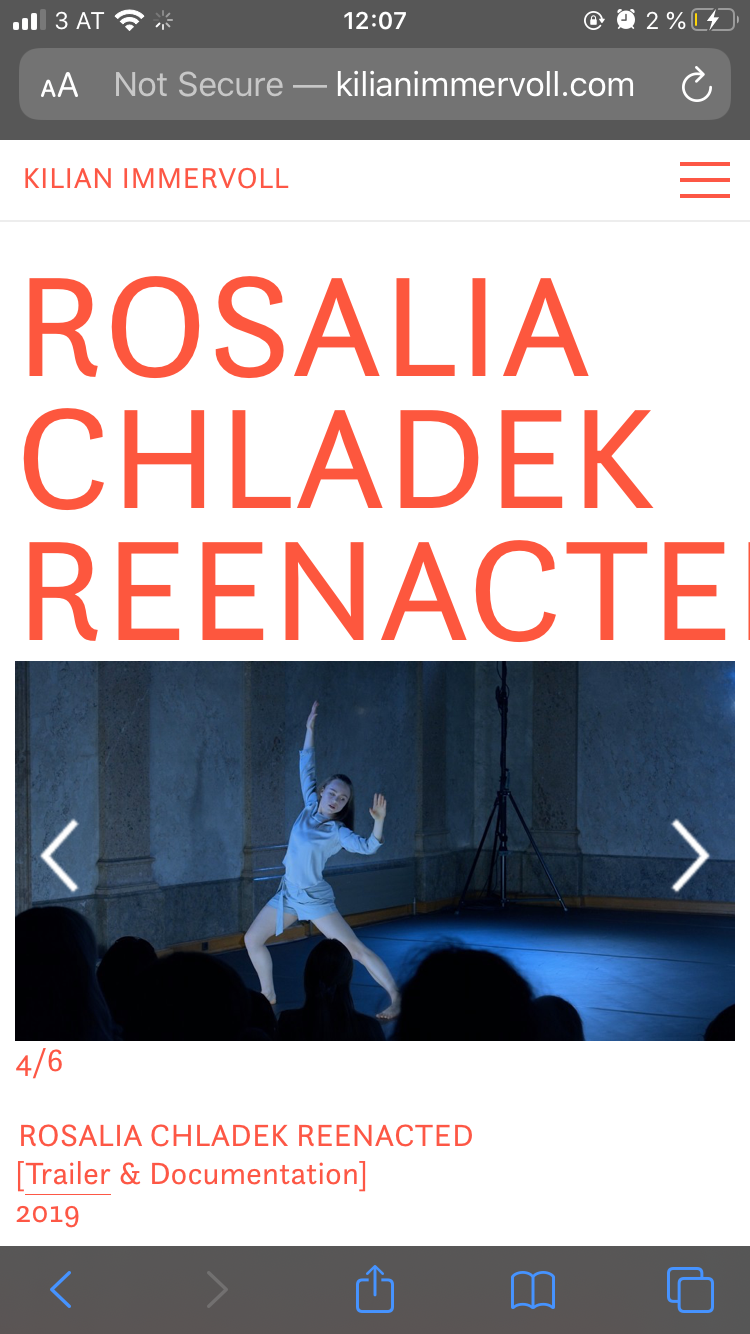
In the mobile version of www.kilianimmervoll.com , the headlines on the project pages do not break at the border of the text field. If I change the size of the text field in the gridder (just the mobile version) to just a few columns, I see the correct line break in the gridder, but not on the actual mobile page.
I also tried changing the mobile text size in the text format page, but that doesn't seem to affect the mobile page.
What am I missing?
Do you have any idea what I could be doing wrong?All the best,
Kilian -
-
Dear @Kilian
this is because the word is too long.
Either make the mobile font smaller, shorten the words or use specific soft line breaks:
https://developer.mozilla.org/de/docs/Web/HTML/Element/wbrNot sure if this is the correct link, but it exists.
Best!
Marius
-
Dear @mariusjopen ,
thanks for your reply! T
he Text size for Mobile is actually set to 5 px (!) but for some reason the headlines are the same size in desktop and mobile... even if I change it....
is that a bug or am I missing something? -
Dear @Kilian
You can use the mobile alternative layout. Did you have a look into that?
Maybe your overwrite the font-size in the textbox.
Can you reset the font size?
Many wishes!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it