Row text not vertically aligned in the footer
-
Hi guys,
I have a problem of vertical alignment of the texts in my footer. I tried to center them both with a central alignment in the gridder, and with the css:
.row {
-webkit-align-self: center! important;
align-items: center! important;
align-content: center! important;
}#footer-region {position: fixed;
bottom: 60px;
background-color: rgba (255, 255, 255, 0)! important;
z-index: 12;
left: 60px;
align-items: center! important;
align-content: center! important;
-webkit-align-self: center! important;
}but unfortunately the text aligns to the baseline. This is the page: link text
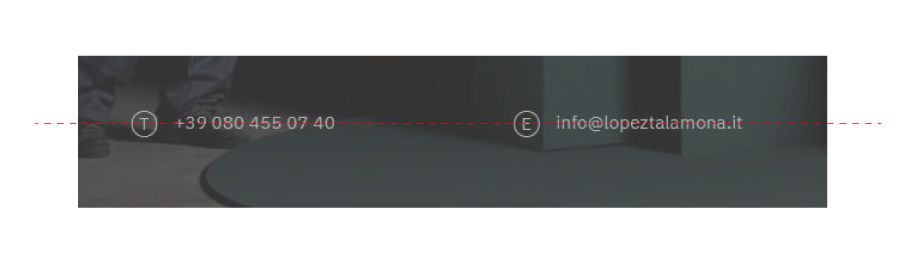
The alignment that I would like to achieve is this in the sketch:

Thank you for your time
-
-
hi @mariusjopen
I would like to see the texts aligned in the center between them vertically as in this image:

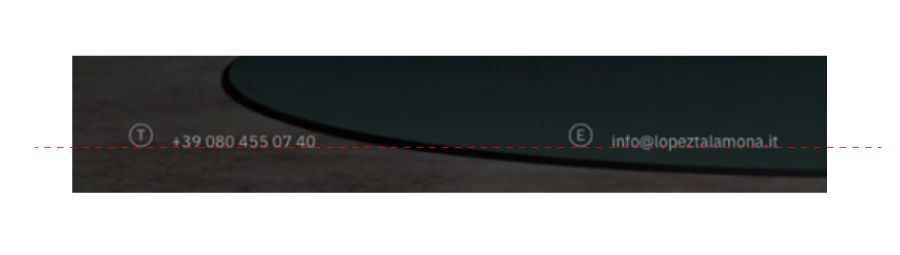
unfortunately in the browser I see them aligned to the baseline, I am attaching screen:

I don't know if it was wrong to set the CSS in the footer
Thank you for your time
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it