Mobile Menu
-
Hello everyone!
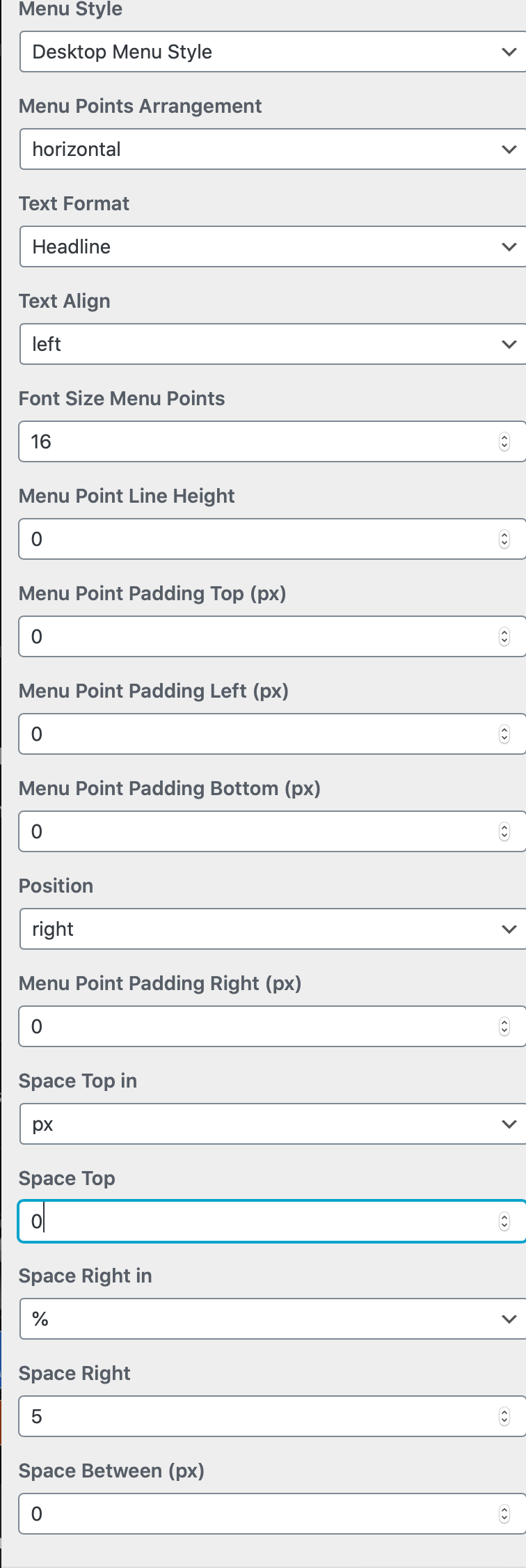
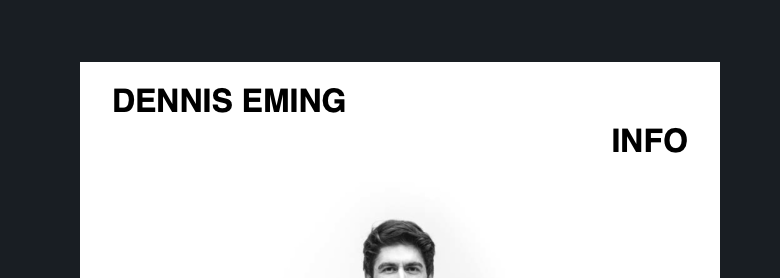
i have problems with the Mobile Menu. I'm using the "Desktop Menu Style" but the link "info" is not on the same line like the page title "Dennis Eming". The top space is 0, so there should be no space! Any ideas how I can get rid of the space above? I want the title and the info link on one line! Thank you and best wishes,
Dennis

-
-
-
Dear @weodeo
I think this is possible in the CUSTOMIZER somehow.
But that code will fix it:nav.laynav.mobile-nav { top: 20px; position: fixed; }Best!
Marius
-
@mariusjopen said in Mobile Menu:
nav.laynav.mobile-nav {
top: 20px;
position: fixed;
}Nice, works perfect! Thank you so much and stay healthy!
-
Dear @weodeo
Perfect! Glad to hear!
Many wishes and stay healthy too!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it