Web-Fonts don't work on Firefox and Safari
-
Hi :),
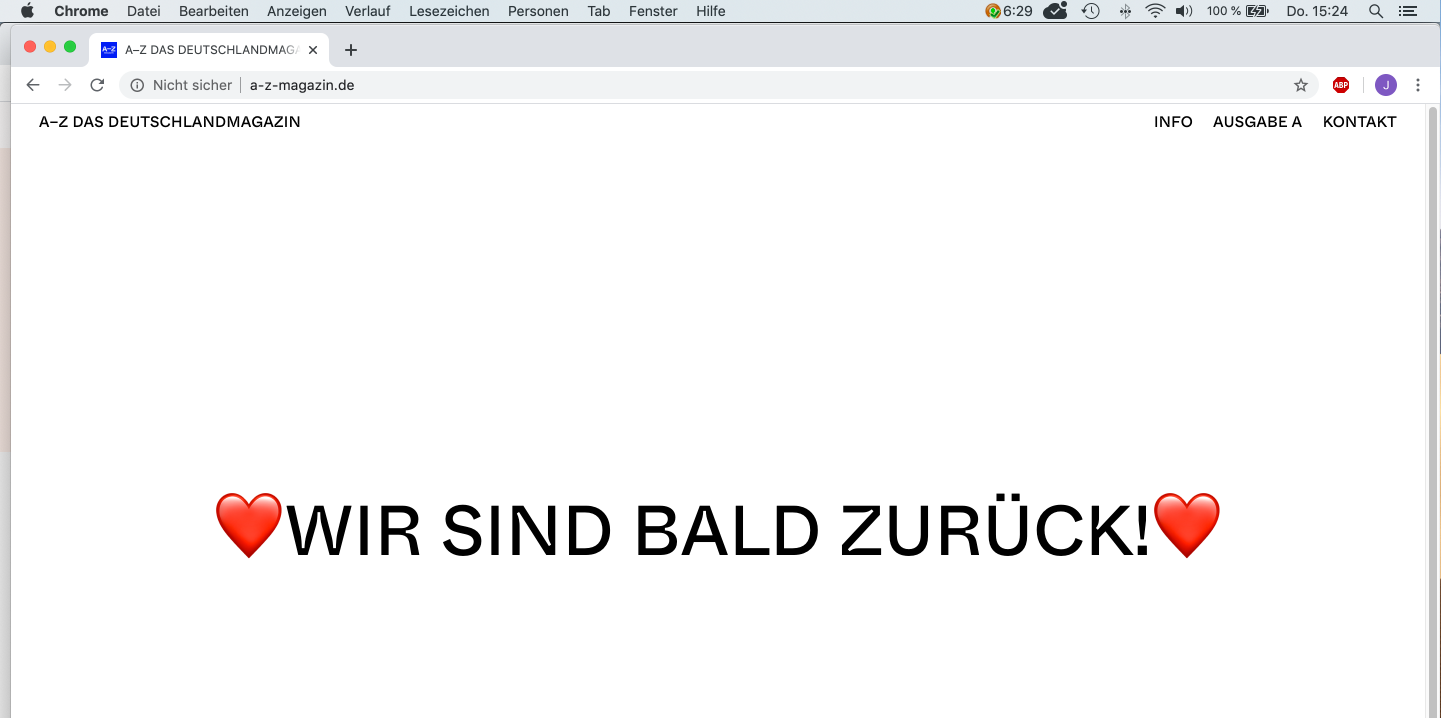
I am working on the website www.a-z-magazin.de
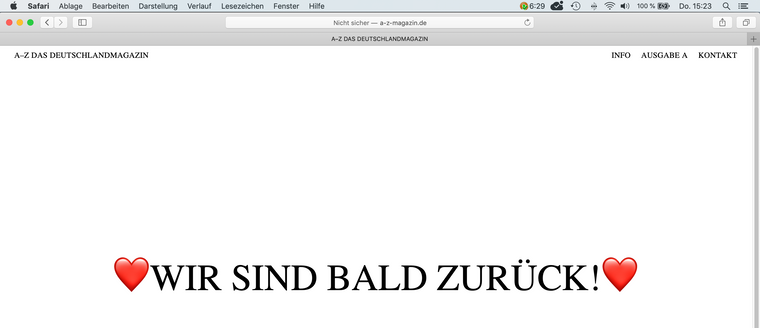
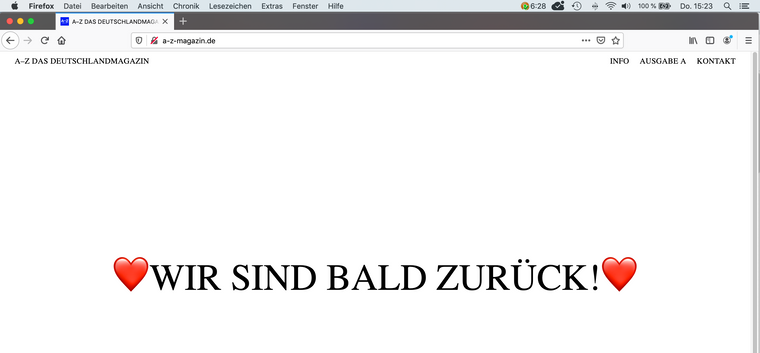
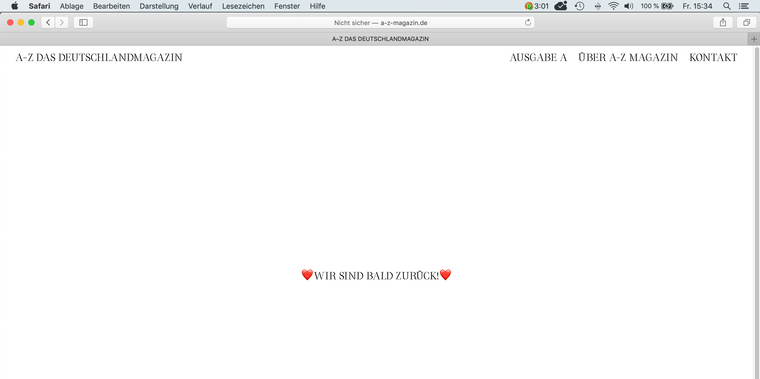
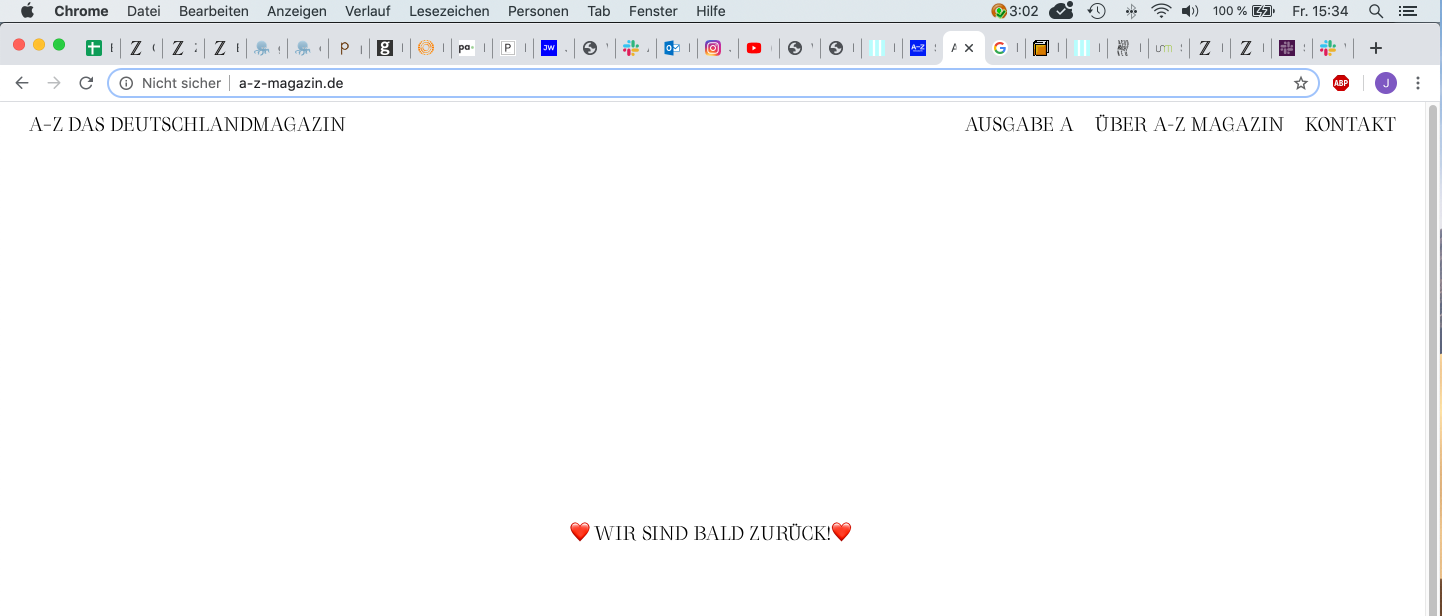
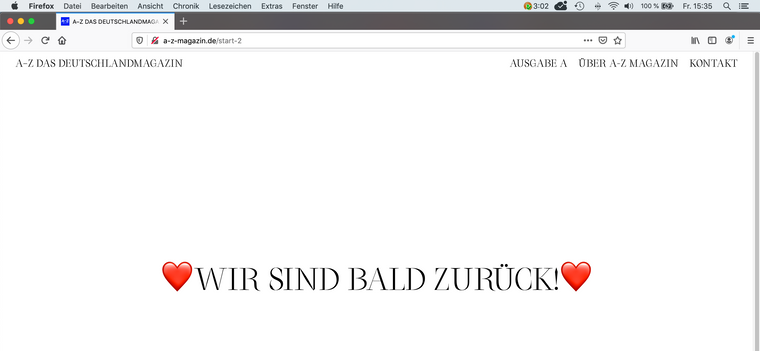
unfortunately the installed webfont (converted it to .woff) is not working in Firefox and Safari. I work in Chrome. The font is also not working on mobile devices. (Tested huawei p20 and i-phone 5s) The Font is WhyteInktrap which I have bought from abcdinamo typefoundry. Could you help me on this issue?
The Font is WhyteInktrap which I have bought from abcdinamo typefoundry. Could you help me on this issue?best,
JakobPS: after I posted this, I realised there was an update of laytheme, I updated it but Fonts are still not working on firefox and safari...
[link text](


 image url))
image url))

-
Dear @Jakob
do other fonts work?
Best!
Marius -
Hi @mariusjopen ,
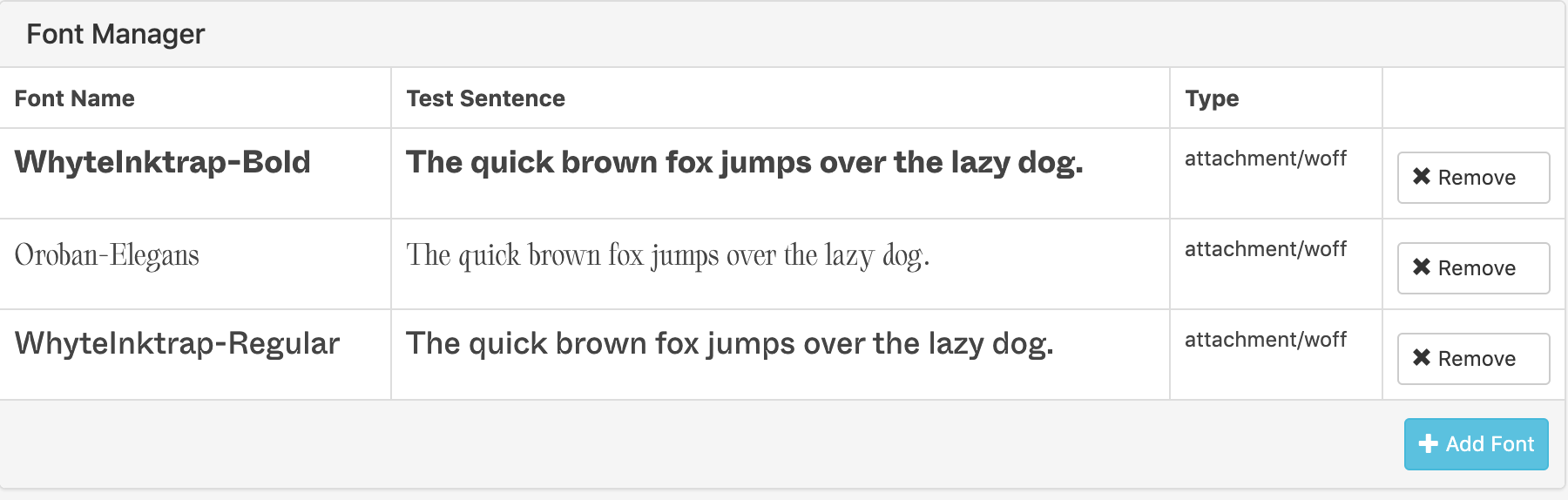
i tried it out with the Orobans font which I bought as well and installed it as .woff it works on firefox, safari and chrome. But obviously this is not the font we would love to work with ;). The "whyteinktrap" font we would like to use has two "styles". Bold and regular. The orobans only has one. Maybe thats an error-source?



I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it