Video Thumbnail with colored mouseover? HOW?
-
Hey, i've seen a a website with video thumbnails and colored mouseover. I was trying to recreate something similar but didnt find any way to do it. I tried to place the project in a carousel, link in a html video, work with the thumbnail grid or ad a caption. Non of them worked :( Can anyone help?
Thats the website i'm talking about: (found it on the preview side of laytheme.com)
http://www.dielamb.com/ (i'm talking about the first starting page)
Best Ole :)
-

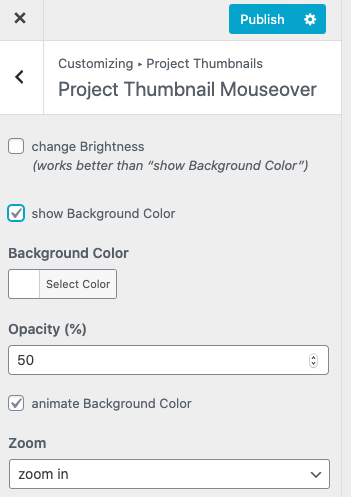
in customize -> project thumbnails -> project thumbnail mouseover use these settings
if you want to do it differently and do it for other elements you'll need to learn some CSS
to set the background of an element to a color and then set the opacity of the image or video inside the element to like opacity: 0.5 on mouseovergood luck
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it