Scroll to anchors doesn't work after update
-
Hello,
I had to update to LayTheme 3.x after the addons stopped working after updating them. No my scrolling to anchors doesn't work anymore on my customer's website.
The site title/logo also disappeared in the mobile version.
Mobile menu with links to anchors is also broken.https://anime-architecture.org
I need to get that to work again ASAP!
Can you please let me know why this stopped working?Thank you and regards,
ArneSame here.
"back to top" does not work: https://buerobayer.de/ -
@bbbfg
ok when u clear ur cache try again@ArneRobot
i see u have a scrolltop button in your mobile menu and u use an anchor and some custom jsi think my code tries to find a div that has the anchor as an id
my scrolling code is triggered on click and your code is triggered too i thinkArne you could remove your js code and not use the class

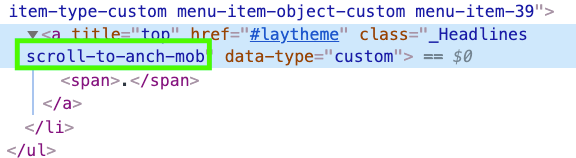
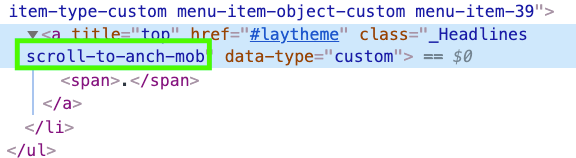
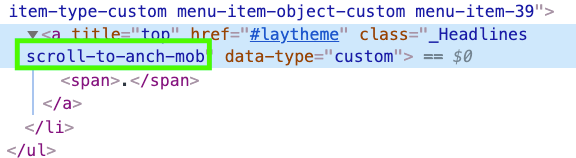
"scroll-to-anch-mob"and instead use the class "scrolltotop"
that is the class that lay theme uses and that should work without extra js
-
@bbbfg
ok when u clear ur cache try again@ArneRobot
i see u have a scrolltop button in your mobile menu and u use an anchor and some custom jsi think my code tries to find a div that has the anchor as an id
my scrolling code is triggered on click and your code is triggered too i thinkArne you could remove your js code and not use the class

"scroll-to-anch-mob"and instead use the class "scrolltotop"
that is the class that lay theme uses and that should work without extra js
-
@bbbfg
ok when u clear ur cache try again@ArneRobot
i see u have a scrolltop button in your mobile menu and u use an anchor and some custom jsi think my code tries to find a div that has the anchor as an id
my scrolling code is triggered on click and your code is triggered too i thinkArne you could remove your js code and not use the class

"scroll-to-anch-mob"and instead use the class "scrolltotop"
that is the class that lay theme uses and that should work without extra js
@arminunruh I don't really understand where I should remove and put which code? Can you explain it again? And my main menu is disfunctional as well. It scrolls to the right position once and then it adds the #exhibition etc. to the page-URL and the page is broken.
Oh and the mobile site-title/text-logo is still gone even after the update.
Can you please get into that again?
Thank you! -
Ok there was a bug that I just fixed, now anchorscroll should work again if you update. But please still make sure you do the things below:
Oh and the mobile site-title/text-logo is still gone even after the update.
you need to set the mobile title in customizer -> mobile -> mobile site title
@arminunruh I don't really understand where I should remove and put which code? Can you explain it again?
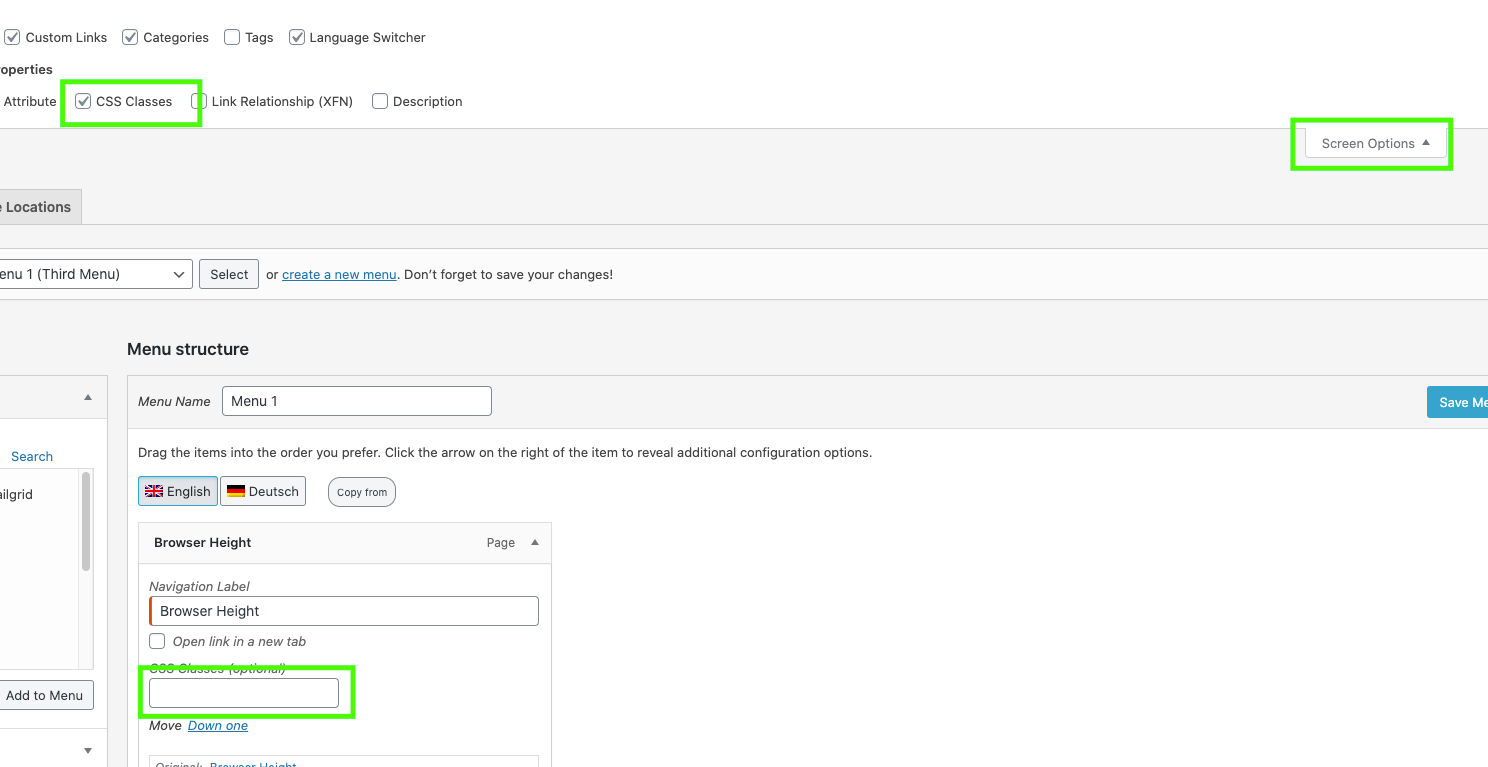
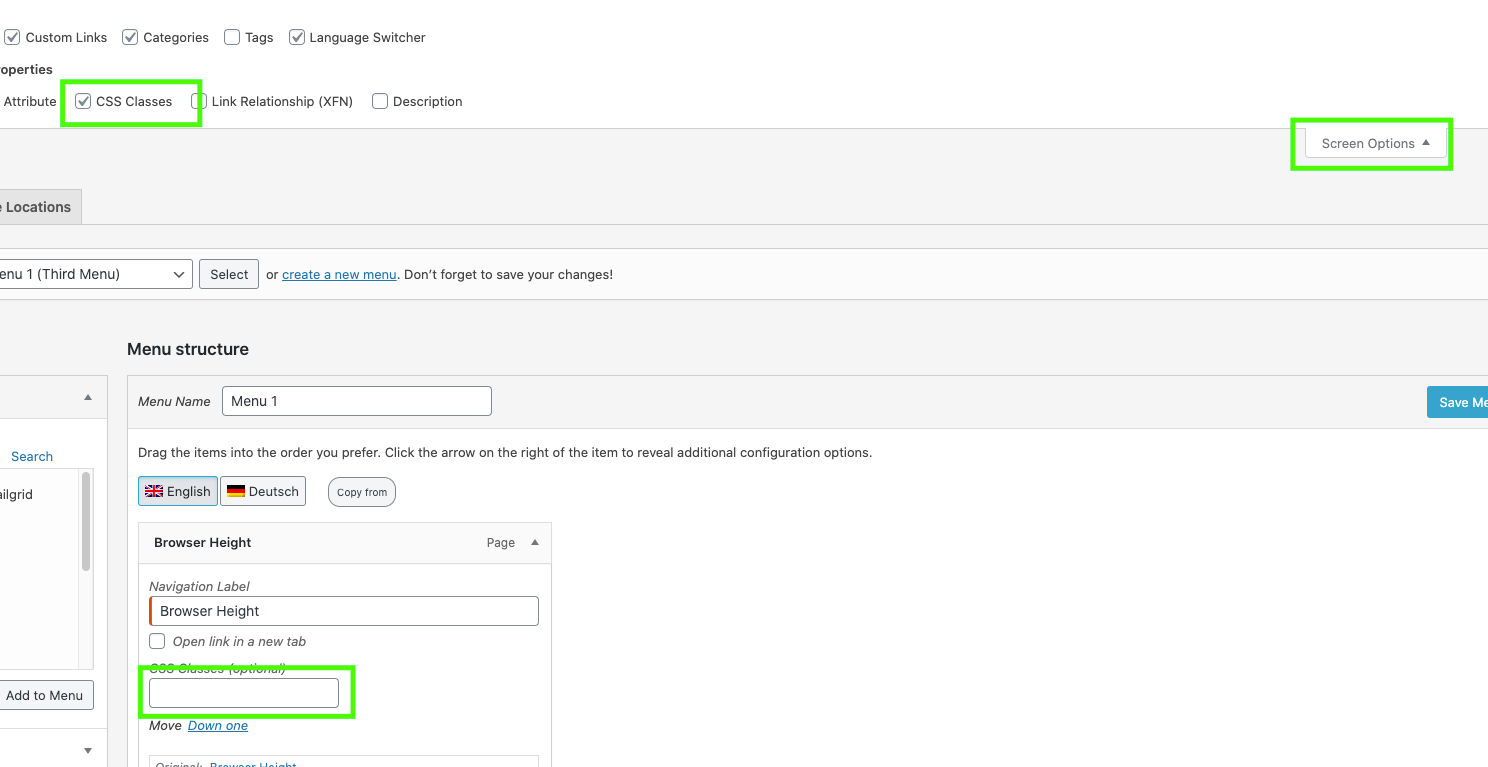
you need to change the class in appearance -> menus
make sure css classes are shown and then change the css class in the textfield that is marked green at the bottom of this screenshot

in that field enter: scrolltotop
also try and see if you can remove the link #laythemeand you can remove your javascript code in lay options -> custom html& css:
remove all js code that has to do with "scroll-to-anch-mob" and any scrolling js code -
Ok there was a bug that I just fixed, now anchorscroll should work again if you update. But please still make sure you do the things below:
Oh and the mobile site-title/text-logo is still gone even after the update.
you need to set the mobile title in customizer -> mobile -> mobile site title
@arminunruh I don't really understand where I should remove and put which code? Can you explain it again?
you need to change the class in appearance -> menus
make sure css classes are shown and then change the css class in the textfield that is marked green at the bottom of this screenshot

in that field enter: scrolltotop
also try and see if you can remove the link #laythemeand you can remove your javascript code in lay options -> custom html& css:
remove all js code that has to do with "scroll-to-anch-mob" and any scrolling js code@arminunruh I have removed all custom code and replaced the CSS-menu-class with "scrolltotop". It doesn't work. I also updated LayTheme.
-
yea i did another mistake :((((, sry, if you update again later today i think it should work
-
yea i did another mistake :((((, sry, if you update again later today i think it should work
@arminunruh Hello. I updated and placed the ids on my text-blocks again. But it still doesn't work. :-(
Should I add my custom JS back again? Did you get it to work in your development environment? Making a menu link to anchors? -
well you added scrolltotop
to every menupointthats not what i meant,
it should only be on the menupoint where you want the website to scroll to the top
for the others that should scroll to a certain anchor, remove that class and also remove the #hash link for that scrolltotop link
if thats possible -
well you added scrolltotop
to every menupointthats not what i meant,
it should only be on the menupoint where you want the website to scroll to the top
for the others that should scroll to a certain anchor, remove that class and also remove the #hash link for that scrolltotop link
if thats possible@arminunruh Hello Armin. Thank you for the help. Here is the current situation:
-
The scroll to top button on my second menu on the bottom of the page works now!
-
The main menu does scroll to the section but also somehow loads that section so that the rest of the page is gone after and only that one section is visible. The hash "#exhibition" etc. gets added to the URL so I guess that might be a problem.
-
My legal links at the bottom of the page do work (make section visible scroll to their top) but also add the hash "https://anime-architecture.org/#legal" which they shouldn't
So maybe there is some problem with the default action of those anchor links? Do we need a script to disable default and kill the hash in the URL?
Thank you!
-
-
@arminunruh Hello Armin. Thank you for the help. Here is the current situation:
-
The scroll to top button on my second menu on the bottom of the page works now!
-
The main menu does scroll to the section but also somehow loads that section so that the rest of the page is gone after and only that one section is visible. The hash "#exhibition" etc. gets added to the URL so I guess that might be a problem.
-
My legal links at the bottom of the page do work (make section visible scroll to their top) but also add the hash "https://anime-architecture.org/#legal" which they shouldn't
So maybe there is some problem with the default action of those anchor links? Do we need a script to disable default and kill the hash in the URL?
Thank you!
@arminunruh @mariusjopen Can someone please have a look a this! The site in question is a customer website which he paid for and I need it to get back to work! Had I known that the update would have had this effect, I would not have done it. Are anchor links in the menu NOT possible anymwore in LayTheme 3? Or how can I do them? Thank you!
-
-
hey man,
you can always go back to the old lay theme and old plugins:
-
you can also send your /wp-admin/ login data to info@laytheme.com and a link to this post and I'll take another look
i'm helping as much and as fast as i can and want to and i'm working on another feature right now, so my time is a bit limited
i'm sorry we couldn't solve this problem faster
-
you can also send your /wp-admin/ login data to info@laytheme.com and a link to this post and I'll take another look
i'm helping as much and as fast as i can and want to and i'm working on another feature right now, so my time is a bit limited
i'm sorry we couldn't solve this problem faster
@arminunruh of course I know that you are working hard on this. I was just a bit shocked when the main navigation stopped working after what I considered a standard theme update. And I need it back to work before my customer gets worried.
Email sent, thank you!
-
Dear @ArneRobot
Yes, thank you for using LayTheme!
Best!
Marius -
Dear @ArneRobot
Yes, thank you for using LayTheme!
Best!
Marius@mariusjopen Unfortunately we were still not able to solve this problem. I was in contact with @arminunruh, just made the latest update. Still problems with the scroll. A click on the menu links apply the hash-link (#exhibition, #publication…) to the URL/slug and then the website loads just that part/div and you can't get back to the rest of the page. Eg. scroll up to the header slider. Can you please look into that again?
-
Dear @ArneRobot
I see the anchor links working.
Can you please write down the current problem and the situation?
I am reading through many threads daily and that would help a lot.
Thank you!
Marius -
Dear @ArneRobot
I see the anchor links working.
Can you please write down the current problem and the situation?
I am reading through many threads daily and that would help a lot.
Thank you!
Marius@mariusjopen Hello Marius. I did describe the problem in my last post, but here we go again:
A click on the menu links apply the hash-link (#exhibition, #publication…) to the URL/slug and then the website loads just that part/div and you can't get back to the rest of the page. Eg. scroll up to the header slider.
So the anchor links work once when scrolling down but not the way they should. In desktop view you cannot go back to the very top of the page (the slider). If you scroll to "Publications" you can not scroll back to "Exhibition". If you use the menu link "Exhibition" it will jump back up but not with a smooth scroll. And the rest of the page appears empty under the footer.
Please test the page and you will see what I mean. It's just a few clicks.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it