Equal Height Project Images / Lazysizes Fixed Ratio ?
-
Hi everyone,
First of all, thanks so much for such an amazing WP-Theme. Great work!
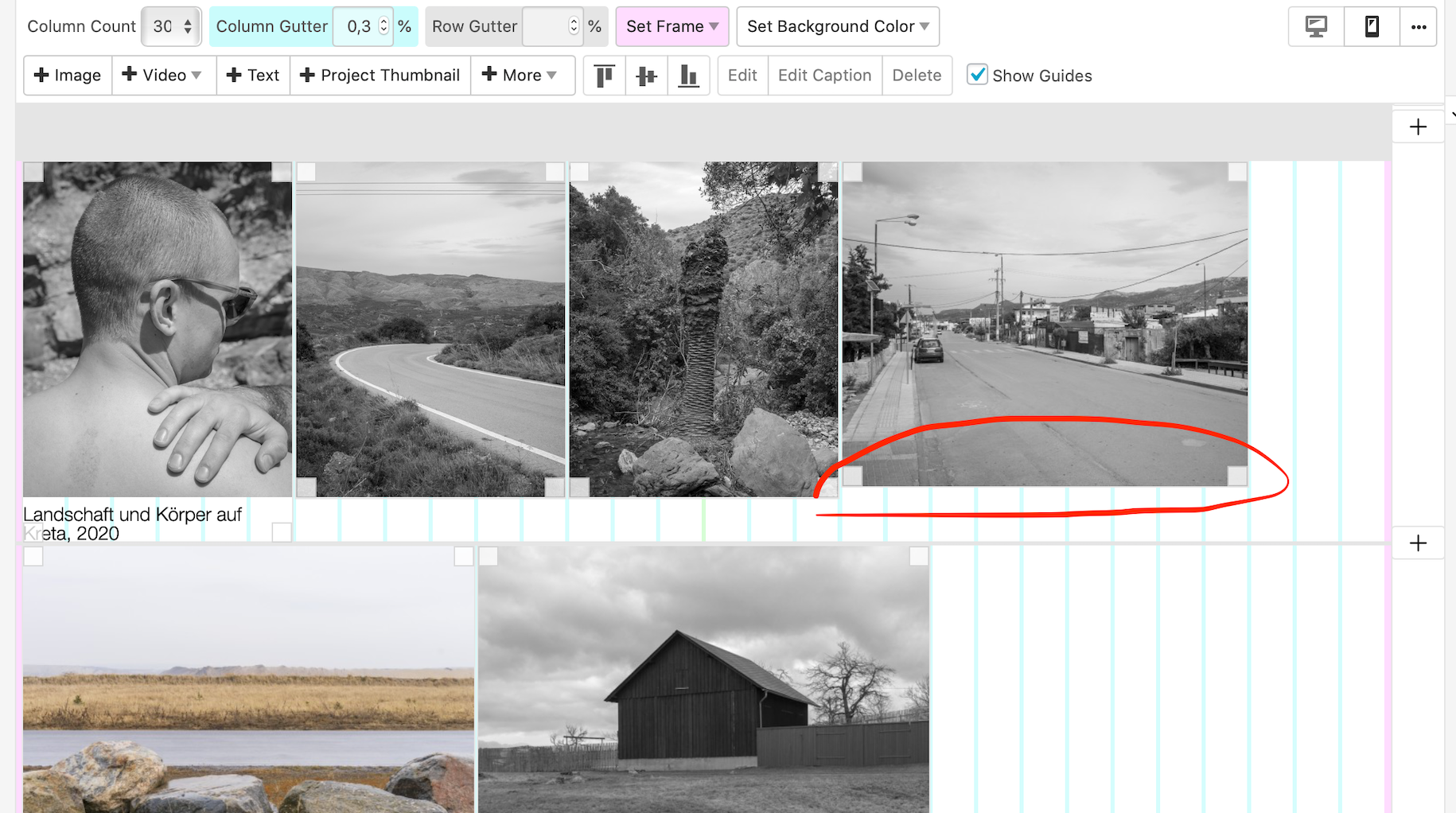
I am struggling with one issue though: On my projects overview page I am listing all my projects, showing landscape as well as portrait thumbnails.
Unfortunately everything is a bit off the grid, even though I batched the images before uploading to a size of 2000x1333px or 1333x2000px respectively.
What I am trying to achieve is an ordered view of all the thumbnails being displayed with an equal height.
I noticed Laytheme uses Lazyimages and found it on GitHub but wasn't able to find where to change "data-sizes". Also, I am not exactly sure how to achieve what I need. Maybe by setting a fixed ratio for the thumbnails?Would very much appreciate any help!
-
Hey, can you show me a screenshot?
-
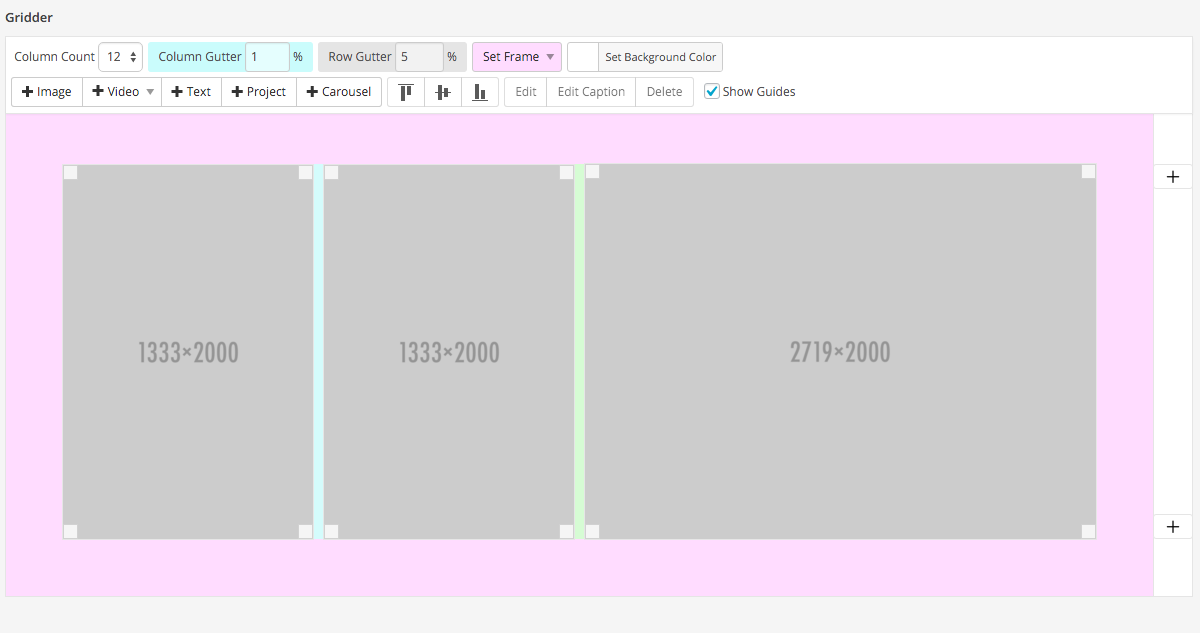
Hm, it seems that your landscape image should have a different aspect ratio, huh. I think you have to rethink how you calculate your sizes.

I got 12 columns, 1% column gutter.
My portrait images are 1333x2000 and they cover 3 columns. I want my landscape image to have the same height but cover 6 columns. You can achieve this by calculating the size you need:4 times 3-column-1333px-width-images would fill out 100%:
4 * 1333px = 5.332pxOur column gutter is one percent: 5.332px/100*1 = 53.32px
A landscape image that would cover the same area as two portrait images with a column gutter in-between would be:
height: 2000px
width: 1333px * 2 + 53.32px = 2719pxIn the end it's just about the aspect ratio.
We could also use an image of 1024*753 for the landscape image. How did I find that out? With this:
http://andrew.hedges.name/experiments/aspect_ratio/Also this is useful for testing sizes:
http://placehold.it/ -
Hey Armin, many thanks for your reply. Will try this as soon as possible.
I was hoping for an automated option which automatically adjusts the size of the image but I guess that's a bit too complicated and might just crop parts of my images in a weird way, I guess?! -
Nope, there's no automated option for that :(
-
Hey Armin, I have exactly the same problem and somehow your calculation example doesn't help me.
I want to place 4x5 images next to 5x4 images without the same problem as seen in the lrs screenshot. With your calculation example, the line can be filled perfectly, but then portrait and landscape format have different image formats, which in my case is not desirable.
The image height is identical for all images with 1000px. The portrait formats are 800px wide and the landscape formats 1250px.Is there a way to help me?
Thanks in advance!
-
oh hmmm i don't really understand your problem
can you like show it to me with some screenshots -
Dear @benjamin_
mhm. There is not really a good solution for this.
You can try to do some CSS magic or even use jQuery to force them all to be the same height…
Best!Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it