Browser height for row height on Desktop version, hiding content on Mobile version
-
Hi,
I am having some conflicts between layout implementation on Desktop and Mobile versions of the homepage for this website. (www.katharinadubbick.com)
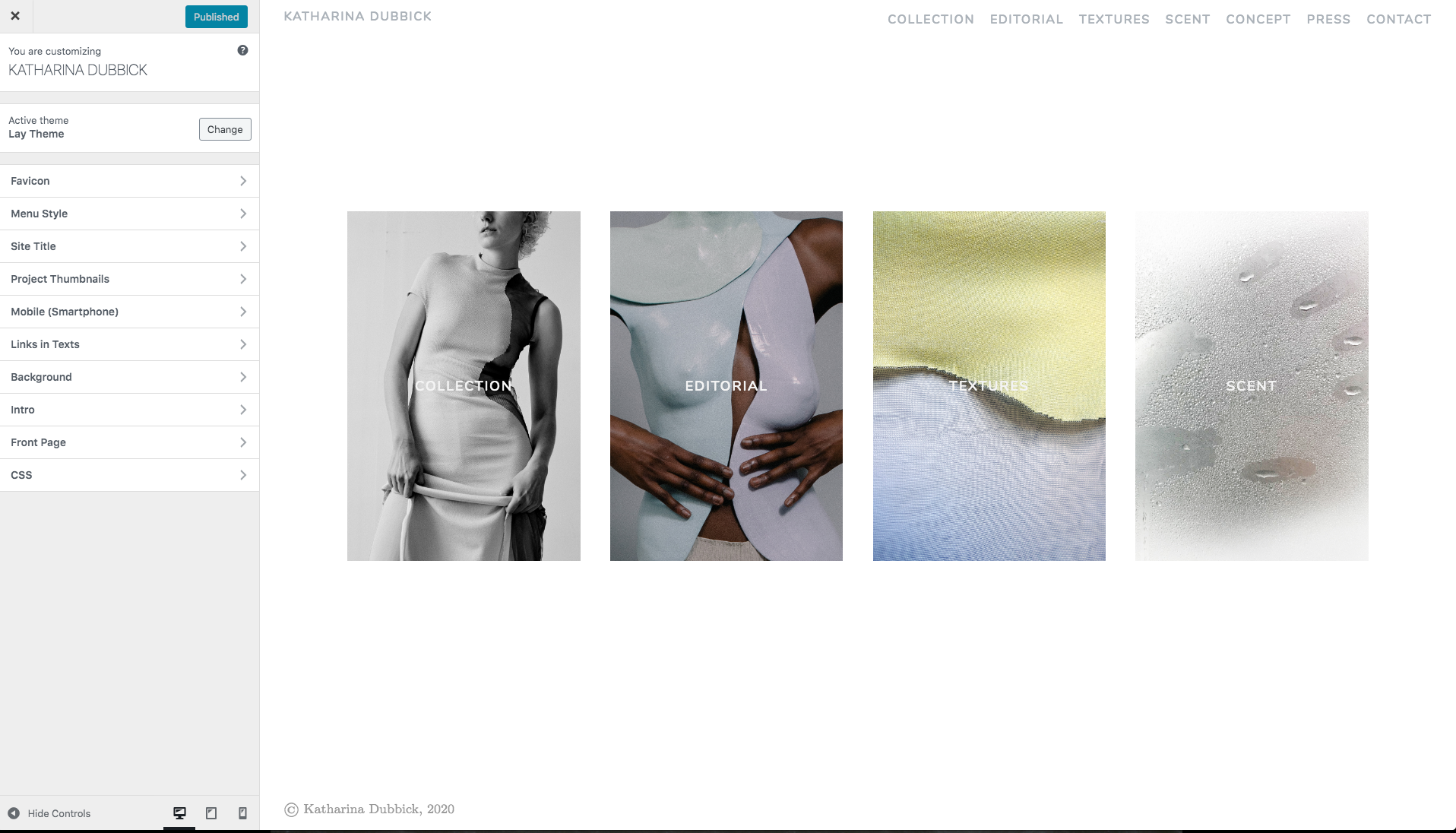
On the Desktop version, the row that follows the video, the thumbnail row, uses browser height for row height. So that the thumbnails sit on a section of their own, with plenty of white space around.
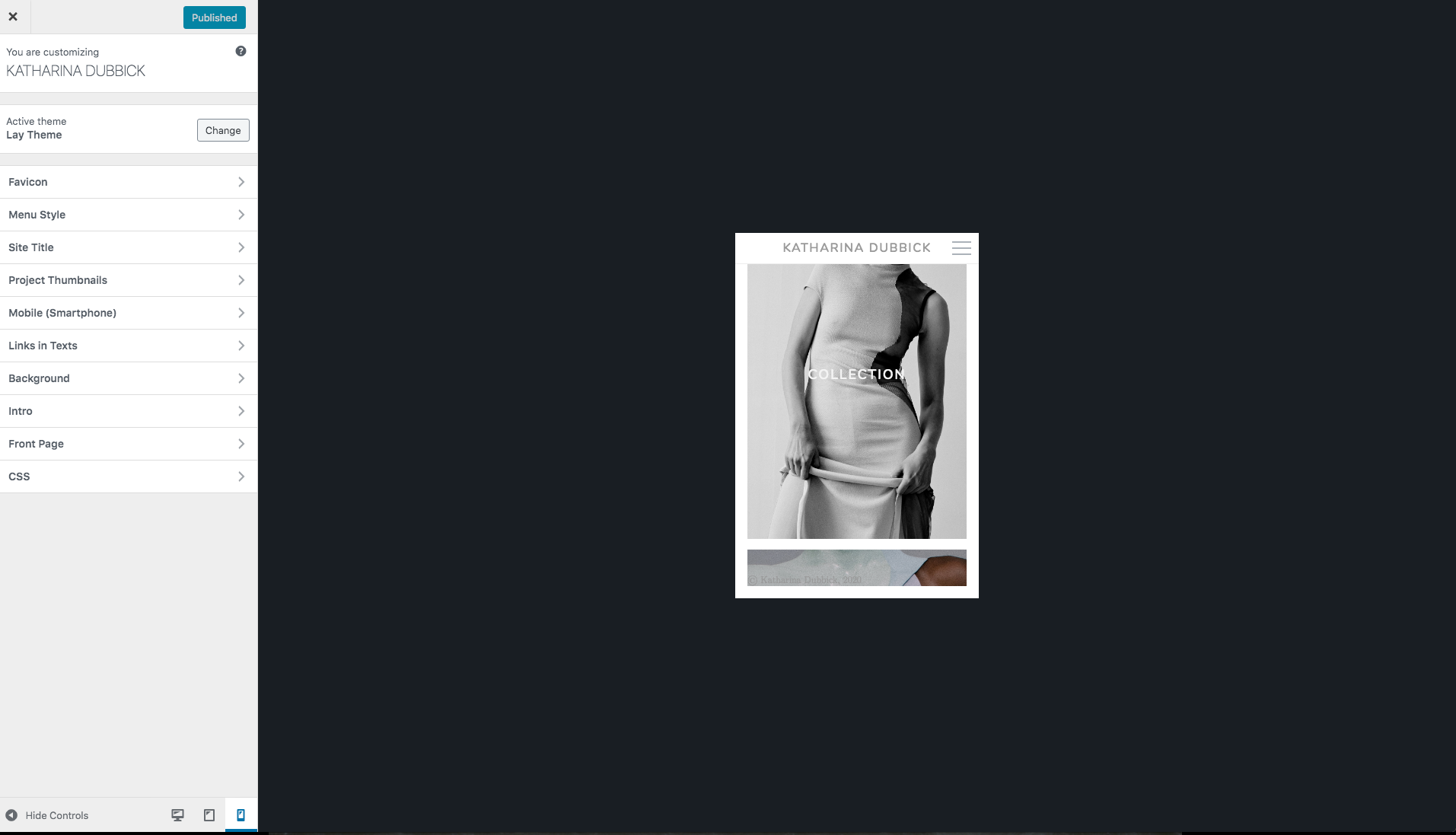
However, this seems to make the mobile view of this page crop the content.
I have tried to remove the BHFRH setting for that row, and in that case the mobile version does allow you to scroll through all stacked thumbnails.Is there a way to keep the layout as it is on Desktop version, using BHFRH, but have the Mobile version responsively stack and make visible all thumbnails and content until the bottom of page?
Please help! Thanks in advance,
M -
Adding a couple of screen grabs for both Desktop and Mobile view.


-
-
Hi Marius,
Thank you for your response.
I have made sure I updated to the latest Laytheme version.
But even so, I don't seem to have alternative layout views on Gridder,
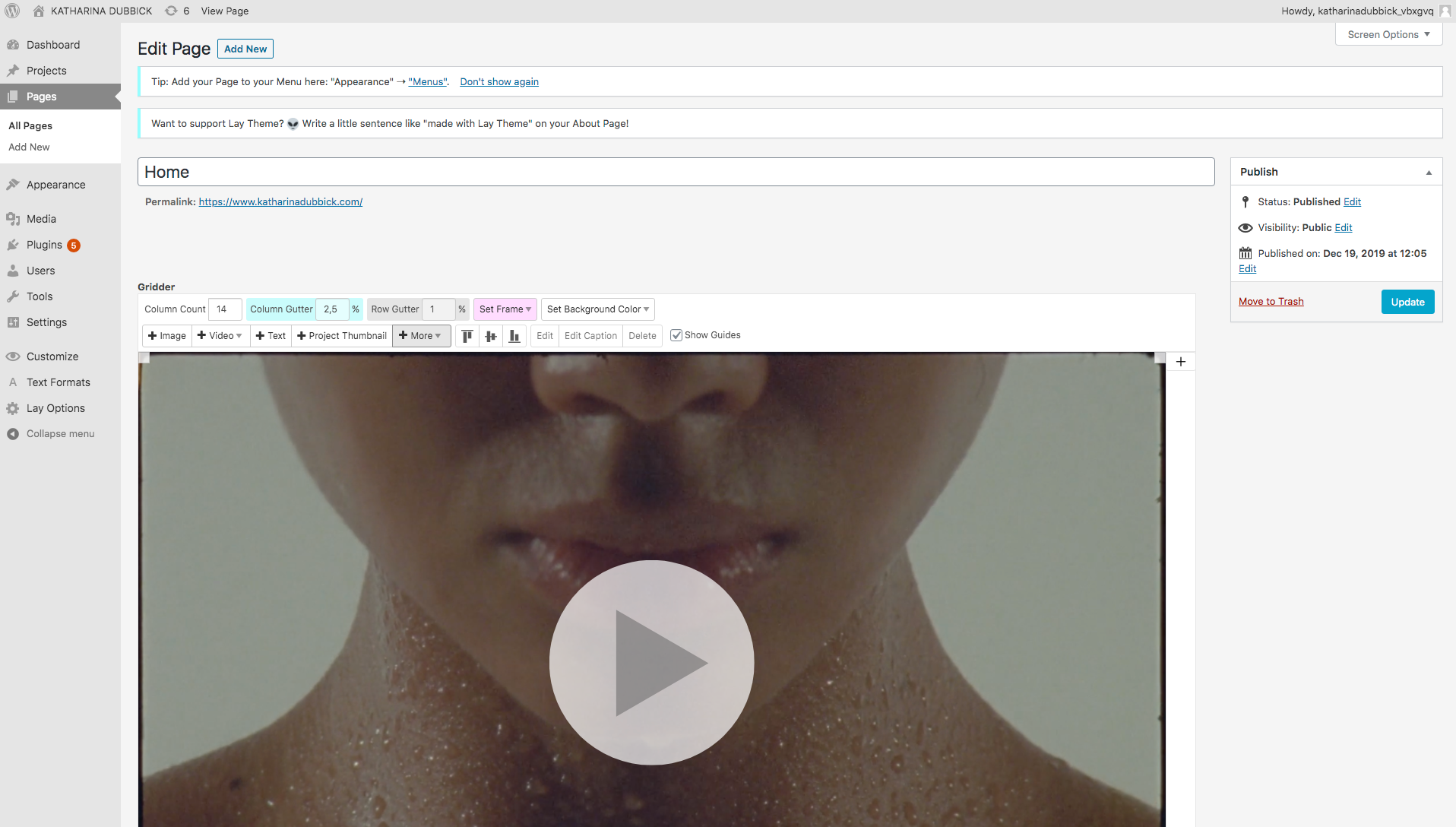
It seems those buttons usually sit on the top right corner of the Gridder, correct?Attaching a screen grab of what is active and visible.
Could you clarify how can I activate the alternative layout buttons?Thank you,
M
-
Dear @m_scsantiago
you can display those buttons when you activate the mobile layout in the LayOptions.Best!
Marius
-
Thank you @mariusjopen !
It works, how amazing. -
Dear @m_scsantiago
Perfect! Glad to hear!
Many wishes!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it