Anchor Animated Scroll Lay Theme
-
Hi! I followed the youtube tutorial posted on april 23rd and it worked just fine on desktop but the menu is not working on mobile. Can you help?
-
Dear @joanaspaulino
Can you post a link to your website?
We will then have a look and inspect that!
Many wishes!
Marius -
Hi Marius,
here's the link: teresavalido.com
Thanks in advance!
Joana -
Dear @joanaspaulino
are the anchor-points set in the phone layout?
Best!
Marius -
Dear Marius,
when opening the phone layout, the id's are set according to the anchor points. So, yes, :)Best,
Joana -
Dear @joanaspaulino
do you use JS code for this?
Best!
Marius -
I followed exactly the tutorial you guys made.
-
Dear @joanaspaulino
Ok, thank you for writing. We will have a look also with Armin and hope to get back to you as soon as possible.
Thank you for using LayTheme!
Marius -
yooo
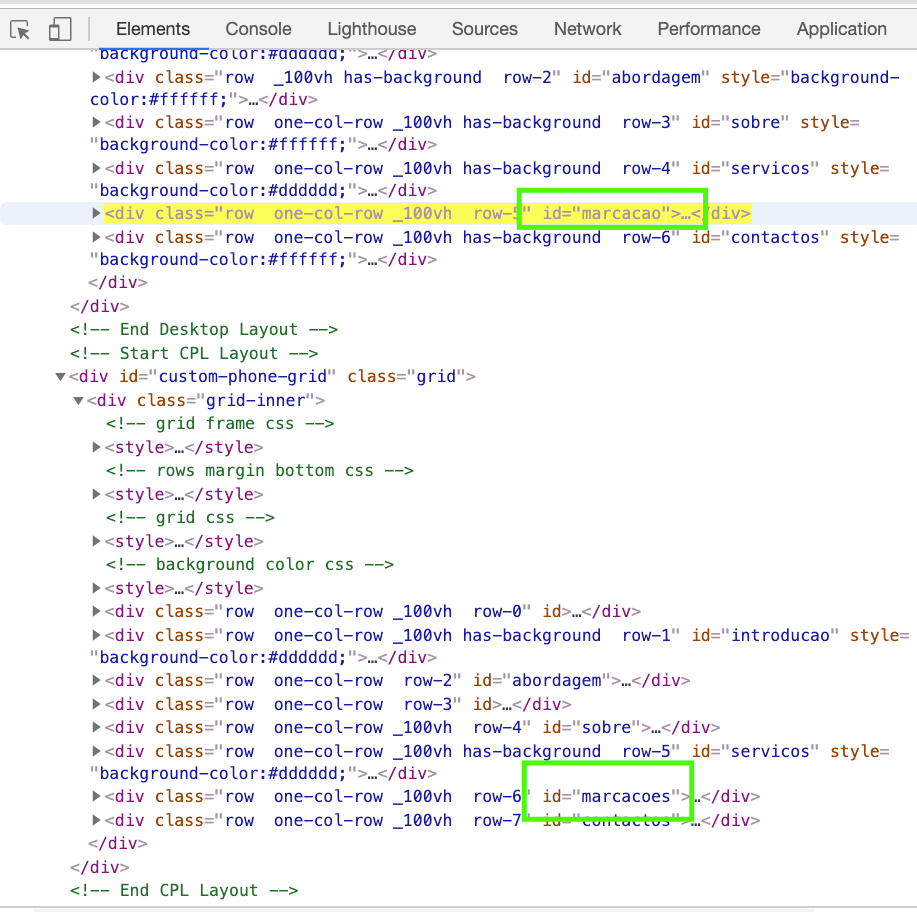
your ids in your custom phone layout don't match the ids in your mobile menu

look
the one link is: #marcacaothen in your custom phone layout, there is no row or element with an id of marcacao
so what you need to do is edit your custom phone layout and change the ids so they match the # anchor links
also if you added the javascript code i showed in the tutorial, you can remove it, i put that code into lay theme
i'll need to update that tutorial
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it