Mobile Menu not centered?
-
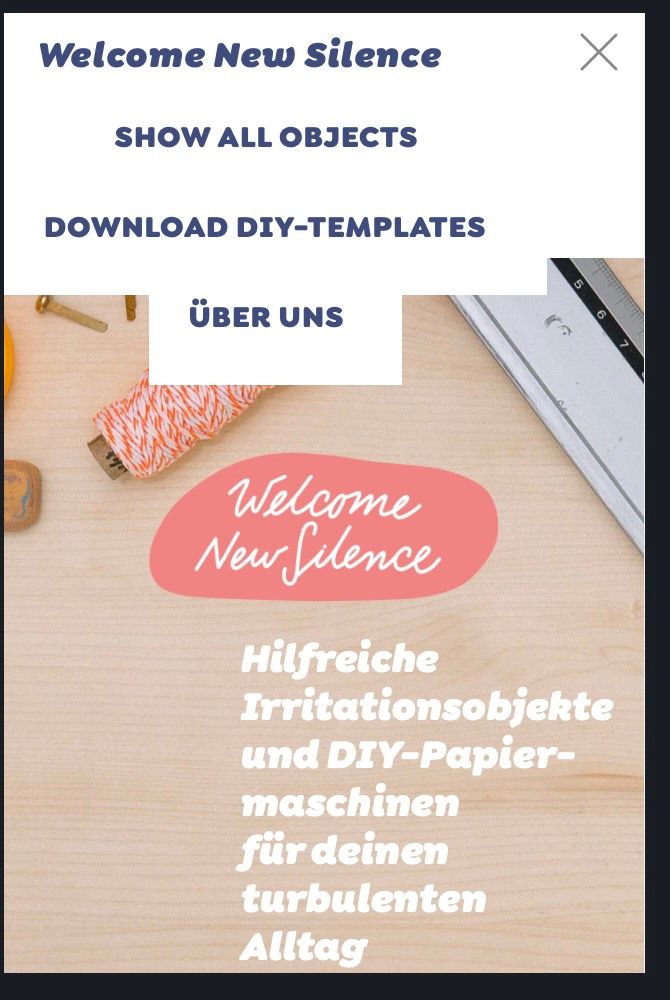
Hey, I wonder why it is not possible (for me) to create a centered Mobile Menu? Text is centered, but not in the center of the page? Any idea why?
And second question: Is it possible to define the Menu Point Padding in Percent? I want a mobile Full-Screen Version like here (https://theluupe.com) , but i cannot achieve this with Laytheme …
You can check my website here:
Thanks a lot!
Micha -
Dear @Micha
play around with the CSS a bit more:nav.mobile-nav li { text-align: center; width: 100vw; background: white; }Best!
Marius
-
@mariusjopen said in Mobile Menu not centered?:
nav.mobile-nav li {
text-align: center;
width: 100vw;
background: white;
}@mariusjopen Perfect, thanks!
-
Dear @Micha
Nice!
Thank you for letting us know!
Best and have a wonderful day!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it