Shopify Buy Button customization, how?
-
Hi guys,
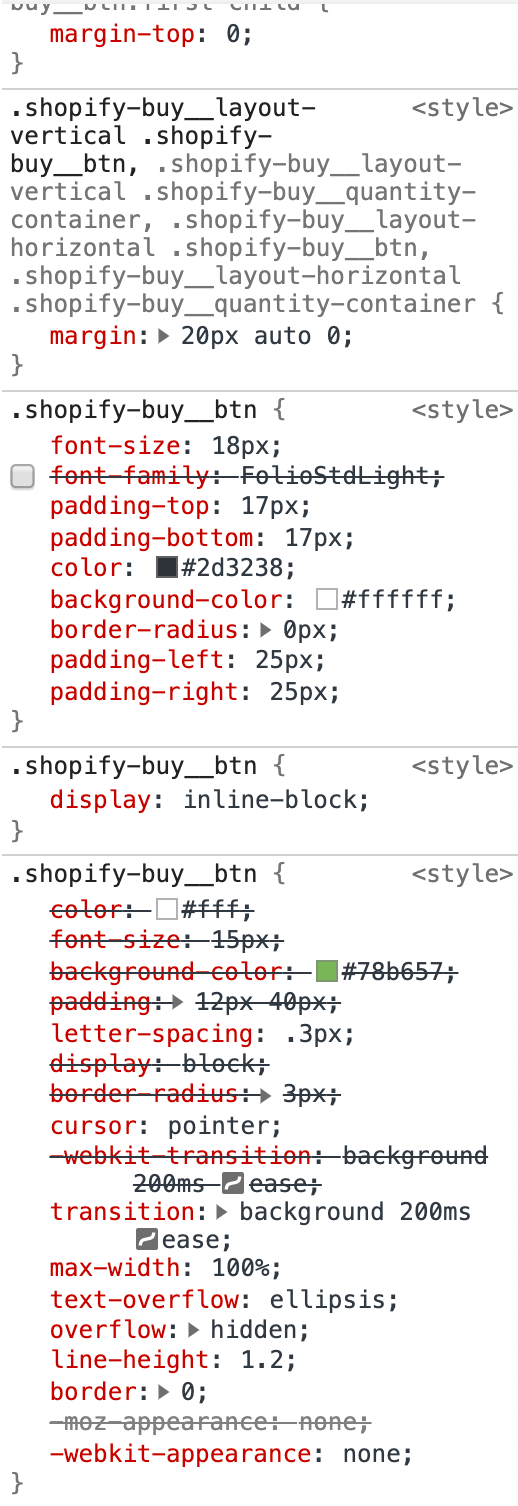
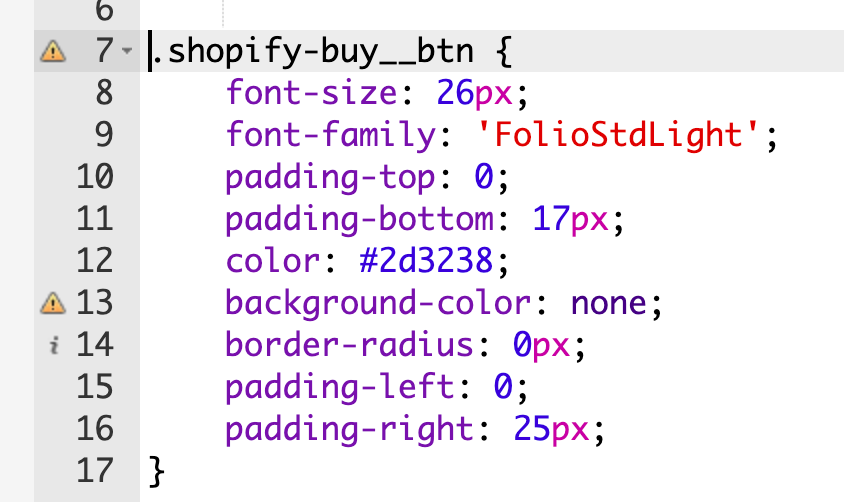
I'm working on a „shop“ site in LayTheme that will feature a shopify buy button. My question is: Has anyone of you been able to customize the button with CSS? I want to override the code that I see in the inspector (Image 1) with CSS in the custom field (Image 2) but it just won't work…
Can anyone help?


-
Dear @Marvic
Can you post a link to your website?
We will then have a look and inspect that!
I remember that you need to change the Shopify button within Shopify.Many wishes!
Marius -
Hey yes, it's a bit chaotic atm as I'm still setting up the site. I let you know when I have all the buttons included. Shall I send the login data via email?
The thing with the button is, that you can customize it only to a certain extent on the shopify site. Which means, it has to be a button and you can't include a custom webfont (which is what I tried with the inspector and it worked…)
-
Dear @Marvic
I am very sure that you cannot modify the button.
Check also in the Shopify documentation.
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it