Fullscreen Slider Nav?
-
Hello there,
Can you please let me know if is possible to make the navigation smaller with the Fullscreen Slider?
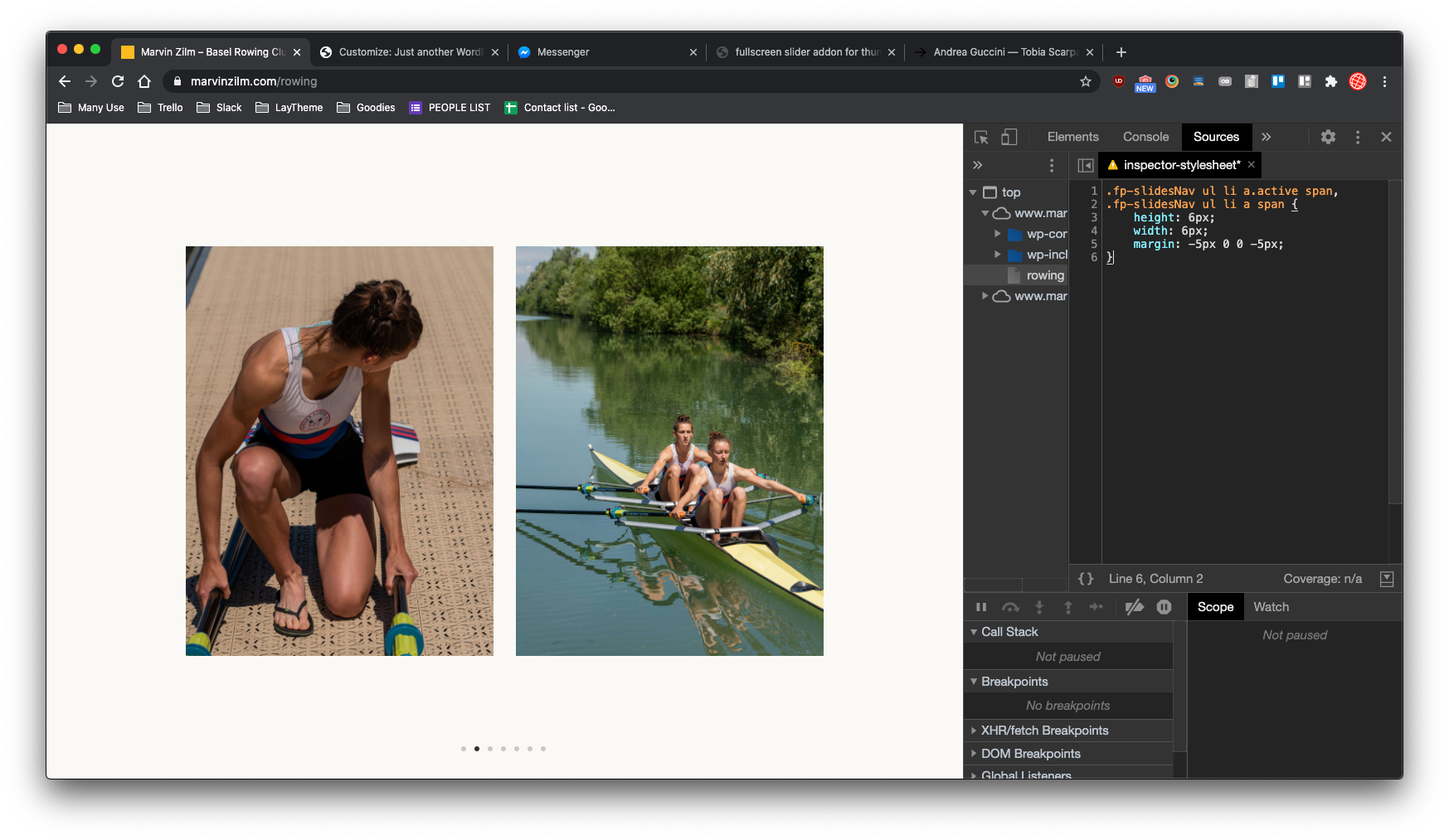
Or change the nav for a text counter?Here’s a example: https://www.marvinzilm.com/rowing
Thank you.
Kind regards,
Aaron -
Dear @aarondawkins
which navigation do you mean?
Best!
Marius -
Hi Marius,
The dots ...

Thanks!
Aaron -
Hey @mariusjopen, could you please get back to me on this? Thank you :)
-
Dear @aarondawkins
with CUSTOM CSS you can make the navigation smaller:.fp-slidesNav ul li a.active span, .fp-slidesNav ul li a span { height: 6px; width: 6px; margin: -5px 0 0 -5px; }Numbers are not possible in the Fullscreen Slider.
Best!
Marius -
Dear @aarondawkins
with CUSTOM CSS you can make the navigation smaller:.fp-slidesNav ul li a.active span, .fp-slidesNav ul li a span { height: 6px; width: 6px; margin: -5px 0 0 -5px; }Numbers are not possible in the Fullscreen Slider.
Best!
Marius@mariusjopen said in Fullscreen Slider Nav?:
.fp-slidesNav ul li a.active span,
.fp-slidesNav ul li a span {
height: 6px;
width: 6px;
margin: -5px 0 0 -5px;
}Thank you! But I'm sorry @mariusjopen this doesn't seem to work? Can you please check this? Best.
-
@mariusjopen said in Fullscreen Slider Nav?:
.fp-slidesNav ul li a.active span,
.fp-slidesNav ul li a span {
height: 6px;
width: 6px;
margin: -5px 0 0 -5px;
}Thank you! But I'm sorry @mariusjopen this doesn't seem to work? Can you please check this? Best.
Hey @mariusjopen, could you please get back to me on this? Thank you.
-
Dear @aarondawkins
now the buttons are removed. But did you try to play around with this code?
Best!
Marius -
Hi @mariusjopen, thanks for the reply. Yeah, I tried a number of things. I can't get the dots to change, bigger or smaller. Do you have any ideas?
Thank you, Aaron
-
Dear @aarondawkins
well, when I added this code, it worked. Now I need to see the buttons again to test it again.
Can you reactivate them?
Best!
Marius -
Hey @mariusjopen,
Navigation/Buttons are active, you can test it again.
Thanks!
Aaron -
Hey @mariusjopen,
Navigation/Buttons are active, you can test it again.
Thanks!
AaronHi @mariusjopen, can we please clear this up Today or Monday? This site is due go live next week and we have been talking for 10 days now.
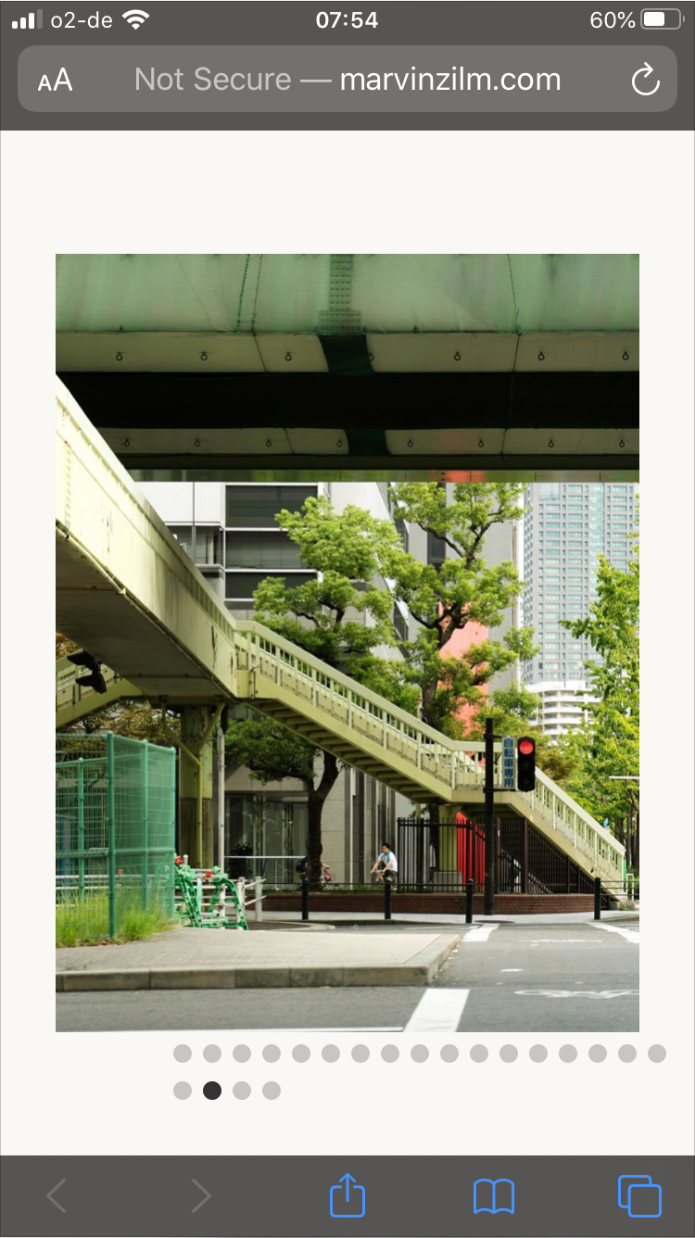
Can you please take a look at the code? Also the positioning isn't working correctly on Mobile?

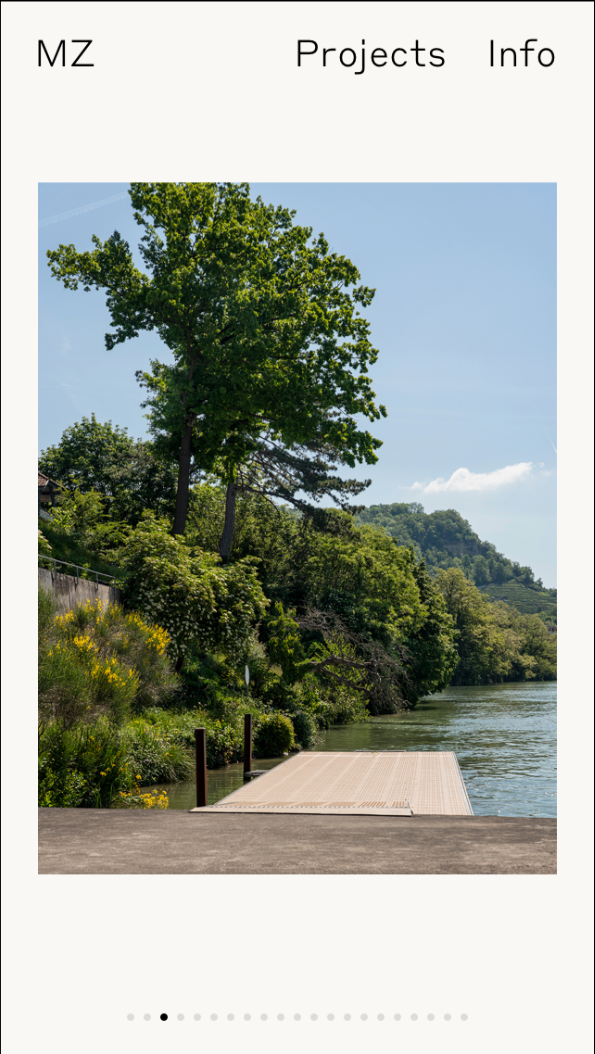
Would be good to get it to be like this:

If you need you get me direct: ad@aarondawkins.com
Thank you!
Best, Aaron -
-
Dear @mariusjopen, Ok, thanks. I have put the code in the Custom CSS area. There is still no change. Am I doing something wrong?
-
@mariusjopen I understand you must be very busy. Could you let me know what I haven’t understood?
-
Dear @aarondawkins
did you put important behind?.fp-slidesNav ul li a.active span, .fp-slidesNav ul li a span { height: 6px !important; width: 6px !important; margin: -5px 0 0 -5px !important; }Best!
Marius
-
@mariusjopen Uffff thank you! And the other issue? Is there a way to centre longer rows? This is messy.
Best!


-
this is the CSS that fixed that
.fp-slidesNav{ transform: translateX(-50%); -webkit-transform: translateX(-50%); margin-left: 0!important; white-space: nowrap; }
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it