Carousel error Failed to load resource
-
Dear @lousydeal
can you play around with the CUTSOM CSS and give it a different padding or margin?
Best!
Marius -
Yes I can totally add the top line with HTML and tweak properties with CSS.
However, do you have any suggestion for the height of the browser itself?
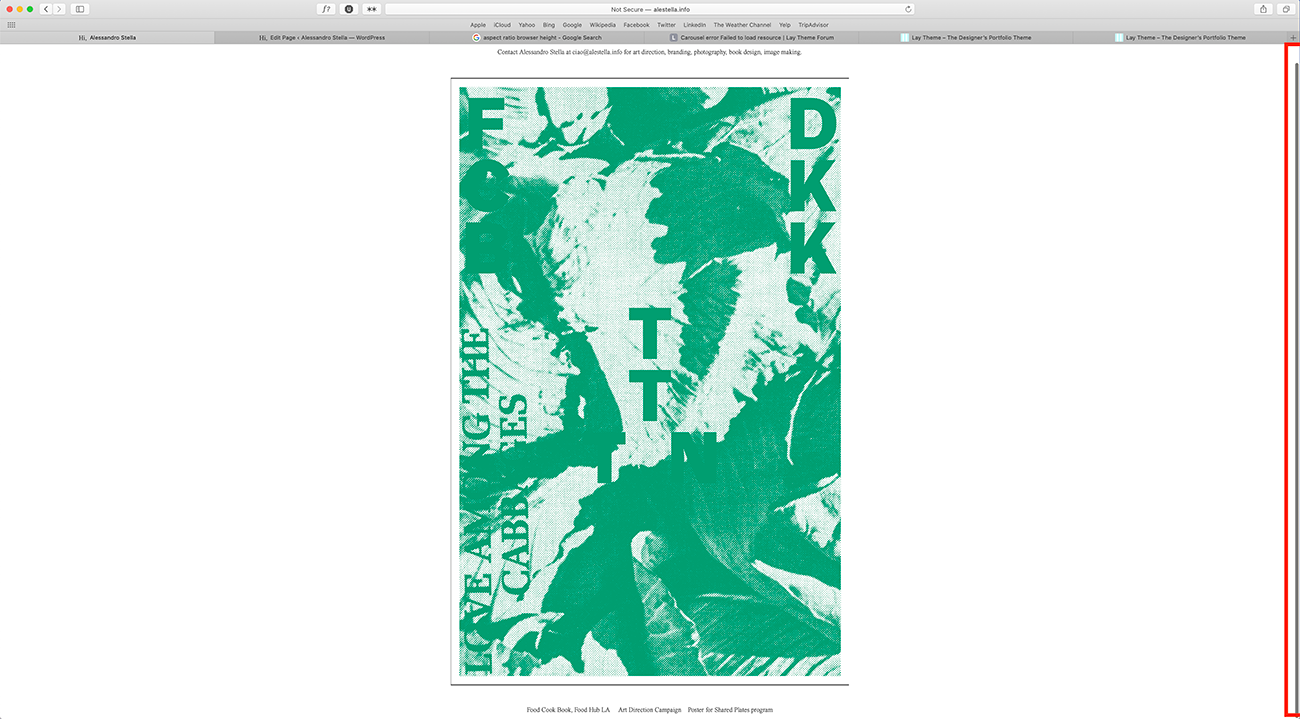
I want to avoid scrolling. As the page first loads the carousel is not center and you need to scroll down for it to be in place.My intention is to have no extra space top or below and have the carousel centered with no ability to scroll.
I set the frame with fixed Height 100vh and took out any margins but no luck as you can see from the screenshot:
Thanks!
-
I placed this:
HTMl Head content:
<style type="text/css">
html {
overflow-y: hidden;
}CUSTOM CSS:
.col .lay-carousel-wrap {
position: relative;
top:-70px;
width: auto;
height: 100%;
left: 0;
}Although the hidden overflow solves the scrolling issue it does not take care of the center horizontal alignment of carousel.
I would like to keep intact the mobile version since I am deploying scrolling on device.In Custom CSS, the lay carousel wrap class with top-60px seems to be working although I do think it's a cheat that takes care of something else going on.
In addition images seems to be slightly cropped.
Do you have a more functional and elegant solution?Thanks!
-
Dear @lousydeal
can you post a link to the page where you experimented already?
Best!
Marius -
Dear @lousydeal
can you post a link to the page where you experimented already?
Best!
MariusHere's the site.
alestella.info
I have implemented this code with overflow to avoid extra scrolling and custom css to center carousel.
I am wondering if there's a better solution to this since I would still like to scroll on mobile.HTMl Head content:
<style type="text/css">
html {
overflow-y: hidden;
}CUSTOM CSS:
.col .lay-carousel-wrap {
position: relative;
top:-70px;
width: auto;
height: 100%;
left: 0;
} -
Dear @lousydeal
Ok, thank you for writing. We will have a look also with Armin and hope to get back to you as soon as possible.
Thank you for using LayTheme!
Marius -
Dear @lousydeal
Ok, thank you for writing. We will have a look also with Armin and hope to get back to you as soon as possible.
Thank you for using LayTheme!
Marius@mariusjopen
Thank you for your help! -
Dear @lousydeal
Happy to help!
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it