Carousel - Space between slide images
-
Dear Laytheme team,
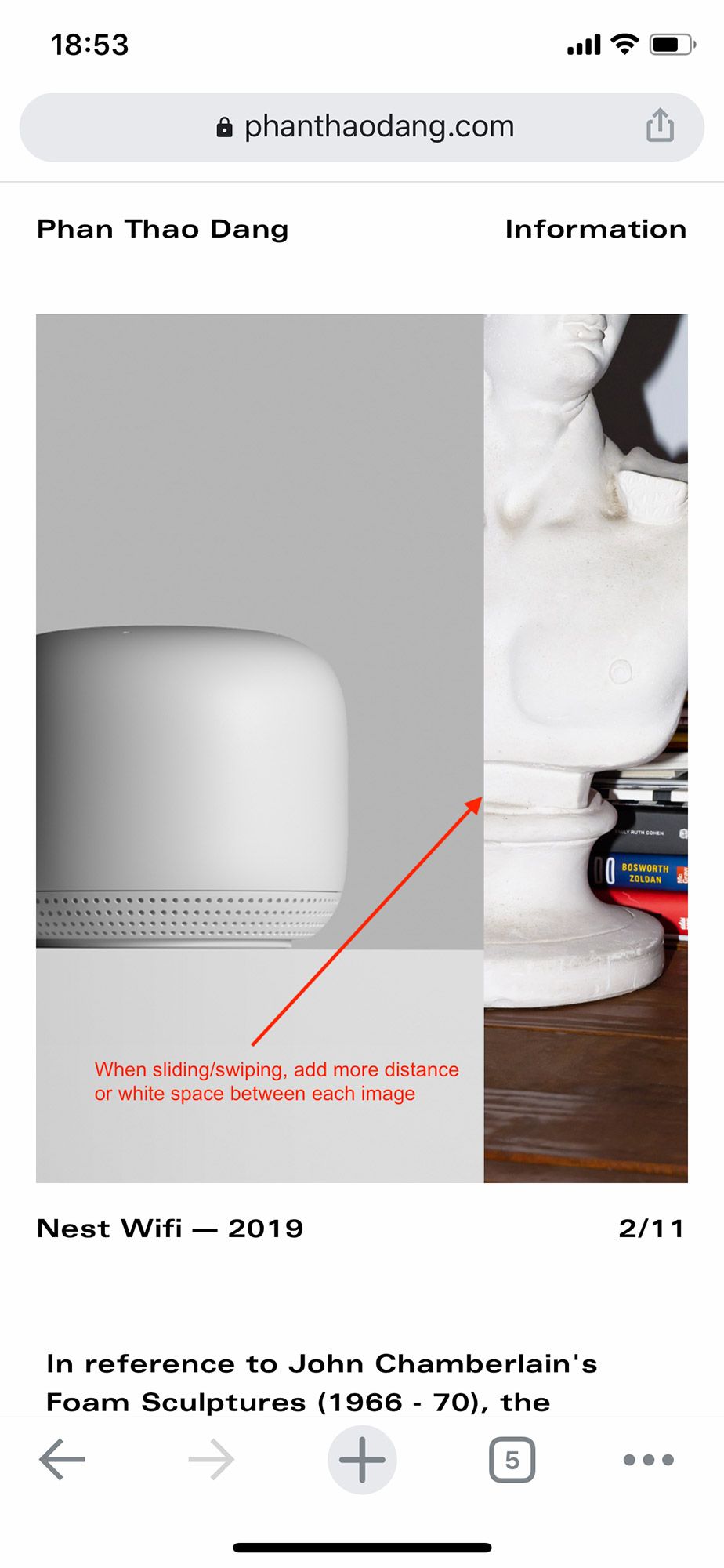
I'm unable to find an option to set the space in carousel between image slides. I would like to add a bit of white space between each image when sliding/swiping - I just think it looks better.
https://phanthaodang.com/
I was digging through the Laytheme and Carousel settings without success.
Here is a reference site which has carousel slides with white space between images:
https://actualsource.work/ -
Dear @PTD
this is not possible by default.
But I remember that someone solved this once in the forum.
Best!
Marius -
Hi @mariusjopen,
Thank you so much for the advice! I was searching through the forum and found a couple of related topics and tried this one:
.lay-carousel-slide {
margin-left: 30px !important;
}However, the end result is not quite what I'm looking for. While the spaces between images look closer to the intent, the images are now shifted within the slide carousel.
Do you have an idea of what I can do to adjust this issue?

-
Dear @PTD
yes. But it is the first step into the right direction.
This is a tricky one.
You might need to as a developer to help you out.
It should not be a big thing for a developer.
http://laythemeforum.com:4567/topic/5601/laytheme-customisation-services
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it