Hide tagline only when scrolling down (and keep site title)
-
Hi Armin & Marius,
I think this question was already asked back in 2016, wondering whether there was anything new on the topic.
Re: Hide when scrolling down in all menu positionsIs there a way to only hide the site tagline when scrolling down, and to keep the site title image where it is? Custom CSS?
Thanks in advance,
Marc -
Dear @tortue771
you could use CUSTOM HTML for the site title.
So it will be unaffected with the scroll effect.
Best
Marius -
Dear @mariusjopen , thanks for the tip!
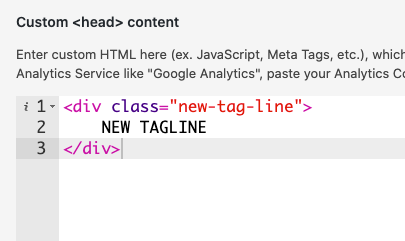
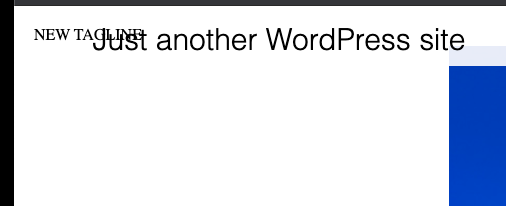
I tried it out, but didn't manage placing the site title in front of the menu bar.I entered 'custom html at top' in the Custom CSS & HTML section.
<p><span style="font-size: 18px;" class=tagline2; >SITE TITLE</span></p>With my class being
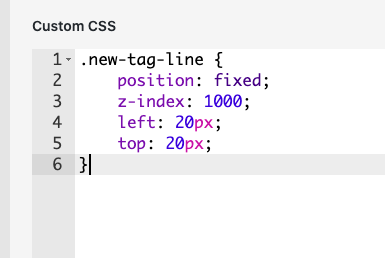
.tagline2 { position: absolute; z-index: 1000; left: 80px; top: 23px; }Any idea? Thanks for your help :)
-
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it